Envato Tuts+ Tutorials |
- 21 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
- 30 Best Printable Digital Scrapbook Paper (New for 2021!)
- 20+ Best Free Website Design & Development Proposal Templates for 2021
- 20+ Best Food Delivery WordPress Themes for 2021
- 20 Amazing Editable Maps for Better PowerPoint PPT Presentations in 2021
- How to Make a Brochure
| 21 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium) Posted: 04 Dec 2020 02:14 PM PST Your website's content should be organized and beautiful. By adding a tab or accordion widget plugin to your WordPress website, you will be able to display your website's content in an elegant way. An interactive accordion and tab plugin can tidy up the design and readability of your webpages.  Accordions and tabs are great ways to communicate text-heavy information in a stylish and condensed way. Keeping your website clutter-free and interactive should be the main priority for your website, and accordions and tabs help you accomplish this. At CodeCanyon, you will be able to choose from a library of premium WordPress accordion plugins available and find a tab and accordion plugin that will fit your website's theme and allow you to display your website's information without crowding your page's designs. The Best WordPress Tab and Accordion Plugins on CodeCanyonDiscover CodeCanyon's extensive library of the best tab and accordion WordPress widgets and plugins ever created. With a cheap one-time payment, you can purchase these high-quality WordPress widgets and plugins and draw in more traffic to your website. Here are a few of the best-selling tab and accordion WordPress widgets available on CodeCanyon for 2021.  These powerful tab and accordion plugins allow you to display your website's text and media in a systematic order that fits your particular website. These widgets and plugins come with plenty of features that can enhance your website, including:
Head on over to CodeCanyon and choose from the premium tab and accordion plugins available now! 15 Best Tab and Accordion WordPress Widgets for 2021Here are 15 of the top-rated WordPress tab and accordion widgets and plugins that are available for you to download on CodeCanyon: 1. Ultimate Searchable WordPress Accordion This five stars rated WordPress accordion plugin for WPBakery Page Builder is a crowd favorite. Some of its coolest features are:
See what user spektacle says about this accordion WordPress plugin widget: Probably the best accordion add-on available for WPBakery (Visual Composer). Lots of flexibility to adjust the look and feel of each accordion and the transitions are super smooth to create a sleek effect. 2. BWL Knowledge Base Manager WordPress Accordion This is one of the best best tab plugins for WordPress we've got. The WordPress tabs plugin is user-friendly, fast and fully responsive. People love this WordPress tabbed content widget because:
User cleolc says: This is a quality plugin for WordPress. We have over 400 entries to manage in our knowledge base and this app works flawlessly! And customer service has been fast and extremely helpful. 3. ZF WordPress Category Accordion This WordPress accordion plugin was created to improve your WooCommerce website with a better navigation experience. ZF WordPress Category Accordion plugin allows you to show all your categories as WooCommerce category accordions. Check this WordPress accordion's nice features:
4. CSS3 Accordions For WordPress This accordion WordPress plugin widget is entirely based on CSS3. It's one of the best accordion plugin for WordPress because it comes with an intuitive admin panel, horizontal and vertical layouts and unlimited color skins. You can put any type of content inside the expandable section including lists, images or any custom HTML code. 5. Accordion Slider—Responsive WordPress Plugin The Accordion Slider WordPress theme combines two great functions in one handy plugin. First it functions as an accordion, and secondly it functions as a slider. Best features of this accordion and accordion slider include:
Accordion Slider—Responsive WordPress Plugin is a great two-in-one accordion plugin that will appeal to those looking for a great way to present images or text. 6. Grid Accordion—Responsive WordPress Plugin One of the best-looking WordPress accordions out there, Grid Accordion adds a fresh feel to your site by offering a feature not found in other plugins: an accordion that works in two directions. While most plugins let you open and close tabs or similar UI elements either horizontally or vertically, with this accordion plugin, you can do both. Not only does it handle text content well within its accordion grid, but you can even fill your content areas with images and other media for a more stunning effect. Make sure to check out the demo for Grid Accordion here. This accordion WordPress plugin widget also comes with a host of other features, such as:
7. WP Responsive FAQ With Category The Responsive FAQ With Category WordPress tabs plugin is specifically designed for users who want to add a Frequently Asked Questions area to their site and don't want their visitors to have to scroll through an endless stream of text. This WordPress tabbed content widget's best features include:
There's no question this one of the best tab plugin for WordPress and that WP Responsive FAQ with Category is the answer to all your FAQ needs. 8. WooCommerce Category Accordion The WooCommerce Category Accordion is designed specifically for WooCommerce users. It can be used as a widget or shortcode to list product categories and subcategories. The best features of this WordPress accordion are:
WooCommerce Category Accordion is ideal for users who want to organize their products or services into categories and subcategories to make it easier for customers to navigate their site. 9. Responsive Searchable 3 Level Accordion Responsive Searchable 3 Level Accordion is a simple WordPress accordion plugin that can be used anywhere on your site. It will appeal to users who are looking to arrange content in accordion style within a post, sidebar, footer, etc. Best features of this accordion and accordion slider are:
Responsive Searchable 3 Level Accordion For WordPress is a low-fuss accordion plugin, and its standout features like three-level support and searchable content really set it apart. 10. Accordion FAQ WordPress Plugin FAQ pages are an important part of almost any website, and with this WordPress accordion plugin, you can fit a mountain of text behind a sleek and easily digestible display. This accordion plugin focuses on doing one thing, creating FAQ-style content easily, and it does it well. Here's what you can expect to get with this WordPress tabs plugin:
If you're looking to add an FAQ section to your existing design, then the Accordion FAQ WordPress Plugin has you covered. 11. WordPress Tabs and Accordions DZS WordPress Tabs and Accordions DZS is another of the best tab plugin for WordPress that gives users access to both tab and accordion functions. Best features:
So if StackTabs doesn't appeal, WordPress Tabs and Accordions DZS is another great two-for-one WordPress tabbed content widget. 12. Side Tabs—Layered Popups Add-on A little different than most of the plugins on this list, Side Tabs delivers the features you'd expect from a WordPress tabs plugin, but instead of existing within your site's content, they live at the edge of your screen. This unique presentation creates a number of unusual uses. One of the most interesting ways you can use Side Tabs is to present a constant access point to content throughout an entire page (or several pages). Besides that, this WordPress tabbed content widget also makes a great tool for offering Calls to Action and similar content without being too intrusive. With a ton of customization and animation options available out of the box, this is one of the best tab plugin for WordPress. It works brilliantly for anyone looking to add a fresh way of presenting information to their site. 13. WooCommerce Tabs Pro: Extra Tabs for Product Page If you have a WooCommerce site, the WooCommerce Tab Pro plugin will allow you to create and manage 11 different types of tabs to display your products. Best features of this WordPress tabs plugin are:
When you have an eCommerce site, making improvements to your layout can really boost sales. With WooCommerce Tabs Pro: Extra Tabs for Product Page, the tills will soon be ringing. 14. Elegant Tabs for Visual Composer Elegant Tabs for Visual Composer is an add-on for the WPBakery WordPress plugin (formerly Visual Composer). This WordPress tabbed content widget lets you add any shortcode to multiple tabs and offers loads of customization like different colors, icons, and backgrounds for different sections or tabs. Best features include:
Elegant Tabs is also available for Fusion Builder, WooCommerce, Cornerstone, and Beaver Builder. 15. PullOut Widgets for WordPress Like the Social Network Tabs for WordPress, the PullOut Widgets is a different take on tabs. The WordPress tabs plugin is specifically designed to turn any widget on your site into a pullout tab. Best features:
The most successful websites are interactive, and PullOut Widgets for WordPress gives your visitors plenty of chances to engage with your content. 5 Free Tab and Accordion WordPress Widgets and Plugins for Download in 2021The best features and most beautiful interfaces are found in the premium plugins from CodeCanyon. But, if you're on a budget or just want something simple, check out these free tab and accordion plugins for WordPress. 1. Arconix Shortcodes Arconix Shortcodes is a very versatile accordion plugin and is a must-have if you cannot afford any of the premium plugins. With this plugin, you can add not only accordions but styled boxes, buttons, tabs, unordered lists, columns, and much more. 2. Easy AccordionEasy Accordion is a responsive drag-and-drop accordion builder that will help you to display multiple accordions on your WordPress website. No coding is necessary to add the accordions to your website as everything is added through shortcodes. 3. Accordion This Accordion plugin can help you create different sections of your website, including but not limited to FAQs, a knowledge base, and a question & answer section. You can change colors, font size, and icons for each accordion. 4. Squelch Tabs and Accordions ShortcodesWith the use of shortcodes, you can add horizontal accordions, vertical accordions, and tabs. This free plugin will help you save space on your webpages, make your website look more professional, and add an interactive component to your website. 5. Shortcodes UltimateShortcodes Ultimate allows you to add many tools to your website. You can easily create tabs, buttons, boxes, sliders and carousels, and responsive videos. The plugin comes with over 50 shortcodes for you to implement. How to Add an FAQ Accordion to Your WebsiteIn this example, we are going to create an FAQ section for our online store using one of our best accordion plugin for WordPress. First, we need to create a category for our FAQ accordion so the plugin knows what content to add to each specific accordion. Once you have installed the Accordion FAQ WordPress plugin, head on over to WP Dashboard > FAQ > Categories. In the name field, we will type "Online Store" and click the Add New Category button. Next, we will click on WP Dashboard > FAQ > Add New. We will add our three FAQ entries this way. We will include the question in the title and the answer in the text editor.  For each of our entries, we will make sure to click the checkbox next to the category, Online Store, that we created to make sure we group the entries together. Once we have added our three FAQ entries for our online store, it is time to add the accordion widget to a page. On an existing or new page or post, click on the Add Shortcode button on the top of the text editor. Choose Insert FAQs from the Select a Shortcode drop-down menu. From here we will be given a basic group of settings for us to change. We will choose the Online Store category from the Faq Category option and change the Icon Background Color to blue.  Click the Insert Shortcode button, and the shortcode will be added to the text editor. The FAQ accordion will now be displayed on your webpage for all your users to see!  Install a Tab or Accordion WordPress Widget Now!By adding a premium tab or accordion plugin to your website, you will be able to simplify your web page's design and display your text and media in an easy-to-understand way. These handy widgets and plugins allow you to integrate interactive displays for your website's content that can be styled to fit your website's theme. In addition to all the high-quality tab and accordion widgets available, there are also thousands of other high-quality WordPress plugins on CodeCanyon that can help enhance your website. Take look through this massive collection of plugins and you will find all types of plugins, including gallery, newsletter, eCommerce, and marketing plugins. This post has been updated with contributions from Maria Villanueva, a journalist and writer with many years of experience working in digital media. |
| 30 Best Printable Digital Scrapbook Paper (New for 2021!) Posted: 04 Dec 2020 06:00 AM PST Looking for an exciting collection of scrapbook paper for your latest project?  Today I'll show you 30 of the coolest printable scrapbook papers available in 2021. Whether you're into traditional scrapbooking and looking to download and print new and exciting papers or want to dip your toes into the world of digital scrapbooking, these beautiful papers are perfect for you. Some of you may be wondering: What is digital scrapbooking? So before we get going with this fabulous new collection of papers, let's explore what digital scrapbooking is. What Is Digital Scrapbooking?If scrapbooking is the art of adding photos, memorabilia, text, and embellishments to the blank pages of a book, digital scrapbooking involves doing the same thing but on your computer. So digital scrapbooking involves using a computer and graphics software to arrange and recombine digital or scanned photos, papers, memorabilia and text on blank pages. Cricut scrapbook projects and layouts work this way. If you want to know more about digital scrapbooking, check out this terrific guide: Now that you know what digital scrapbooking is, let's look at some of the best digital scrapbook papers available today. Best Digital Scrapbook Paper for 2021 |
| 20+ Best Free Website Design & Development Proposal Templates for 2021 Posted: 04 Dec 2020 05:55 AM PST The website design proposal that you present to your clients will either make or break your chances of being hired or continuing to work with your clients.  The website design proposal should contain all the information your clients need to make a well-informed decision. It needs to be presented in a professional way. You need to put your business's best foot forward through the use of website proposal templates. Help kick start the design process of your next web design proposal by beginning with a professionally crafted template that'll catch the attention of your potential clients. With free or premium website proposal templates in 2021, focus on the actual content of the proposal instead of having to also focus on the design. Envato Elements and GraphicRiver can help provide you with the latest contemporary website development proposal designs. Best Premium Website Design & Development Proposal Templates on Envato Elements (With Unlimited Use) |
| 20+ Best Food Delivery WordPress Themes for 2021 Posted: 04 Dec 2020 05:15 AM PST Food delivery continues to be a more and more popular service each passing day. And if you work in the food industry, making it easy for your customers to purchase food for delivery is becoming a must. Or, at the very least, you're missing out on a ton of opportunities to gain customers. While not every restaurant or food business can accommodate delivery services, for those who can, creating a custom food delivery website is a surefire way to make your company standout from the pack. And let's face it, the best sites in this niche all have a certain set of features that center around the customer and make the ordering experience easy. That's why we've compiled this list of the best food delivery WordPress themes available for 2021, so you can go into the new year with a new attitude and a bright shiny website, to boot. Build Food Delivery Websites in WordPress on ThemeForestA dedicated search will reveal numerous delivery site templates and free WordPress food delivery themes. But there's really only one place that compiles so many in one spot. That location is ThemeForest. ThemeForest is a huge repository of WordPress themes covering every category, niche, and industry you can imagine. Everything from the tiniest personal blogs to the most robust corporate sites can find a theme that's suitable to their purposes here.  For those looking for a food delivery WordPress theme, they'll be satisfied as well. In fact, there are several options available that include the features you'd need if you were to launch a food delivery website, like e-commerce support, contact forms, click-to-call buttons, appointment booking plugins (or compatibility with things like the Uber Eats WordPress plugin), social media integration, and more. 20 Food Delivery WordPress ThemesIs your interest piqued yet? If so, keep reading because we've put together 20+ positively eye-catching food delivery WordPress themes you're going to want to see. 1. Lafka - WooCommerce Theme for Food Delivery Lafka is a WooCommerce based food delivery theme that allows you to display your order or delivery hours, your operating times, send push notifications, and allow visitors to build their pizza or burger with a series of preset menu options. 2. Gomoto - Food Delivery WordPress Theme Here's another theme that offers features specific to food delivery services or restaurants that want to offer food delivery. It comes with four homepage demos, is compatible with Elementor, Contact Form 7, MailChimp, and is WooCommerce ready as well, so taking orders is made easy. 3. Fitmeal - Healthy Food Delivery Website for WordPress Fitmeal is targeting the health food, nutrition store market. This theme could be used for an organic grocery, a vegan restaurant, a smoothie shop, and everything in between. It comes with multiple page layout options and WP Bakery Page Builder so you customization is straightforward. 4. FoodBakery - Food Delivery Restaurant WordPress Theme FoodBakery is another great food delivery theme, only this one really goes above and beyond with the features. It includes a built-in restaurant food ordering system that can support a single location or multiple locations plus a membership system. This multifaceted theme allows for drag-and-drop editing, order tracking, restaurant management, orders, commissions, earnings, and way more than we could possibly discuss here. 5. Kudil - Restaurant and Food Delivery WordPress Theme And then there's Kudil, a restaurant food delivery WordPress theme that comes with two demos, two homepage designs, drag-and-drop editing capability, seasonal menus, a visual customizer, as well as integrated plugins include WooCommerce, WP Bakery Page Builder, Contact Form 7, Event Calendar, and more. 6. GoResto - Restaurant Food Delivery WordPress Theme GoResto is another food delivery theme, this time aimed squarely at restaurants. It's intended to help restaurants looking to adapt to offering delivery services due to the COVID-19 pandemic. It's compatible with WooCommerce, includes 10 different homepages, over 30 sliders, and more. 7. Madang - Healthy Food Delivery WordPress Theme Here's another WordPress theme centered around the health food market. Madang is an ideal choice for those looking to launch a health food delivery service. From juice bars to vegan restaurants, many can make use of this theme thanks to its compatibility with WooCommerce, custom meal plan capabilities, pricing tables, and easy customization options. 8. FoodPicky - Food Delivery Restaurant Directory WordPress Theme Another standout choice is FoodPicky. This one simplifies the food delivery and take-out market by providing a theme with integrated features and compatibility with numerous delivery services including GrubHub, Uber Eats, and DoorDash. It works with WooCommerce and even allows you to create your own food delivery marketplace.9. Meals and Wheels - Fast Food Delivery WordPress Theme If you want to build a website for a food truck, the Meals and Wheels theme would be a great choice. It has features that allow for supporting delivery services like the Product Delivery Date Plugin, menu management, premade layouts as well as easy customization thanks to the inclusion of Elementor, Revolution Slider, Essential Grid, and more. 10. Craggy - Food Delivery WordPress Theme And then there's Craggy, a multipurpose theme that includes food delivery features as an option. It comes with WooCommerce, Contact Form 7, WPBakery Page Builder, and is compatible with MailChimp. Plus it comes with over 10 layouts, parallax effects, SEO, full documentation, and more. 11. Gloreya - Fast Food and Delivery WordPress Theme Still another compelling choice is Gloreya. This fast food and food delivery theme comes with three homepage variations, multiple inner pages, and is fully customizable with Elementor. It includes WooCommerce support and works with the WP Cafe plugin for easy restaurant, menu, and order management.12. Fooddy 24/7 - Food Ordering and Delivery WordPress Theme Fooddy 24/7 is a theme that was designed with food delivery companies in mind. It's ideal for restaurants, restaurant directories, and catering services, too. This theme comes equipped with the Product Delivery Date Plugin, three layouts, WPBakery Page Builder, and Revolution Slider, and works with WooCommerce seamlessly. 13. Food and Pizzeria - Ultimate Delivery WordPress Theme The Food and Pizzeria food delivery WordPress theme works for food delivery services as well as individual restaurants, too. It comes with WPBakery Page Builder for easy customization and allows you to create a full-featured delivery system that speaks to the needs of your customers. 14. WineShop - Food and Wine Delivery WordPress Theme WineShop is a food delivery WordPress theme that's an ideal choice for wineries, vineyards, and breweries. It, too, comes with the Product Delivery Date Plugin and includes support for WooCommerce, has 10 blog post formats, four homepages, and WPBakery Page Builder included in-box. 15. Bon Appetit - Food Ordering WordPress Theme And then there's Bon Appetit, a food delivery WordPress theme that includes features for food ordering, online payments, multiple menus, and more. It also includes helpful site building tools like WPBakery Page Builder and Revolution Slider. 16. Food Drop - Meal Ordering and Delivery Site Template Then there's Food Drop, a delivery theme that supports meal ordering and deliveries with ease. It includes WPBakery Page Builder and is compatible with a variety of tools including Revolution Slider, Instagram Feed, Essential Grid, and WPML. 17. Foodmood - Cafe and Delivery WordPress Theme Another theme you might want to consider is Foodmood. This one is a good choice for fast food and pizza joints. It includes multiple homepage and inner page options, is editable in Elementor, demo importing capability, and it works with WooCommerce as well. 18. Cristiano - Restaurant WordPress Theme Cristiano is another theme option worthy of your consideration. It includes a homepage slider, four header layouts, 11 backgrounds, and a full ordering system. It also includes a testimonials slider, the ability to receive reservations by email, and Open Table Reservation. 19. Fast Food WordPress Theme As its name suggests, the Fast Food WordPress theme is a likely choice for fast food restaurants and establishments. This responsive theme includes tons of customization options for colors and fonts, OpenTable compatibility, demo content, the Bold Builder, and more. 20. Sushico - Sushi Restaurant WordPress Theme The last of our premium options is Sushico. This theme is a lovely choice for Asian restaurants but would work for any food business with a modern design. It includes a one-click demo importer, menu shortcodes, WooCommerce, OpenTable, portfolio features, and Content Composer for easy customization. 5 Free WordPress Food Delivery ThemesIf you're on the search for a free food delivery WordPress theme, there are several options available as well. Let's take a peek at five standout choices. 1. Recipe Lite Recipe Lite is a feature-rich free theme that can be used for recipe blogs, restaurants, and everything in between. It works with WooCommerce, supports delivery, and works with Elementor for easy customization, thanks to the inclusion of 63 different design templates. 2. Pizza Lite Pizza Lite is another great option, this time centering around pizzerias and pizza delivery services. This theme is responsive and works with WPML, WooCommerce, and is compatible with top plugins. It also works with page builder plugins, especially Elementor as it comes with ready-to-import templates. 3. Bistro Lite Then there's Bistro Lite, which offers a wide feature set that can be customized to meet your specific needs. Change colors and fonts, use with page builders. The sky's the limit. 4. Bakers Lite Perhaps Bakers Lite is more your style? This theme is great for bakeries and works with Gutenberg, WooCommerce, and Elementor. It's responsive, SEO optimized, speed optimization, and fully customizable, as well. 5. VW Ecommerce Store And finally, there's VW Ecommerce Store, which is technically a multipurpose theme but includes features that can be customized to suit food delivery businesses. It works with WooCommerce, is optimized for SEO and for speed, is responsive, and so much more. 5 Ways to Get the Most Out of Your Delivery Site TemplateOnce you've selected a food delivery theme that looks great and meets your function needs, you can prep it for launch. To do that, it will need a few key features. Let's highlight a few now: 1. Include Appointment BookingThis is often taken care of through an appointment booking plugin. Nevertheless, it's vital as this feature allows customers to select the time they'd like to receive their food delivery. Some of the themes mentioned here include appointment booking functionality already. 2. Include Ratings and ReviewsIt's been proven time and time again that including ratings and reviews on your website will encourage others to complete a purchase. Highlighting reviews from previous customers as it relates to specific menu items or your delivery service can help encourage sales and give your business a vital boost. 3. Site SearchDon't make your customers have to scroll through a lengthy menu to find what they want. Offer a search function instead that lets potential customers search for their dish of choice. Convenience is a surefire way to boost sales, too. 4. Easy to Access Contact InformationIt's never a good idea to make your customers have to hunt for information that should be readily available. Contact information is a no-brainer. Feature it prominently in your site's header and/or in a topbar so that it's always accessible. You may even consider adding a click-to-call feature so that customers can call you directly from the browser on their phones, should the need arise. 5. Social Media IntegrationKeeping in contact with customers helps to build relationships over time. And while a customer might not visit your site every day, they will see your posts to social media if you're connected. Always include social media icons at the top of your site, in a sidebar, and/or in your site's footer to make it a snap for customers to follow you and keep tabs on new dishes and promotions, too. Get Started with a Food Delivery WordPress ThemeYou now hopefully have more than enough food delivery WordPress theme options to choose from. And while not every option listed here will work for every type of food website, they do represent the gamut of the food industry. From fast food to fine dining, there's bound to be a food delivery theme that works for you in the mix. |
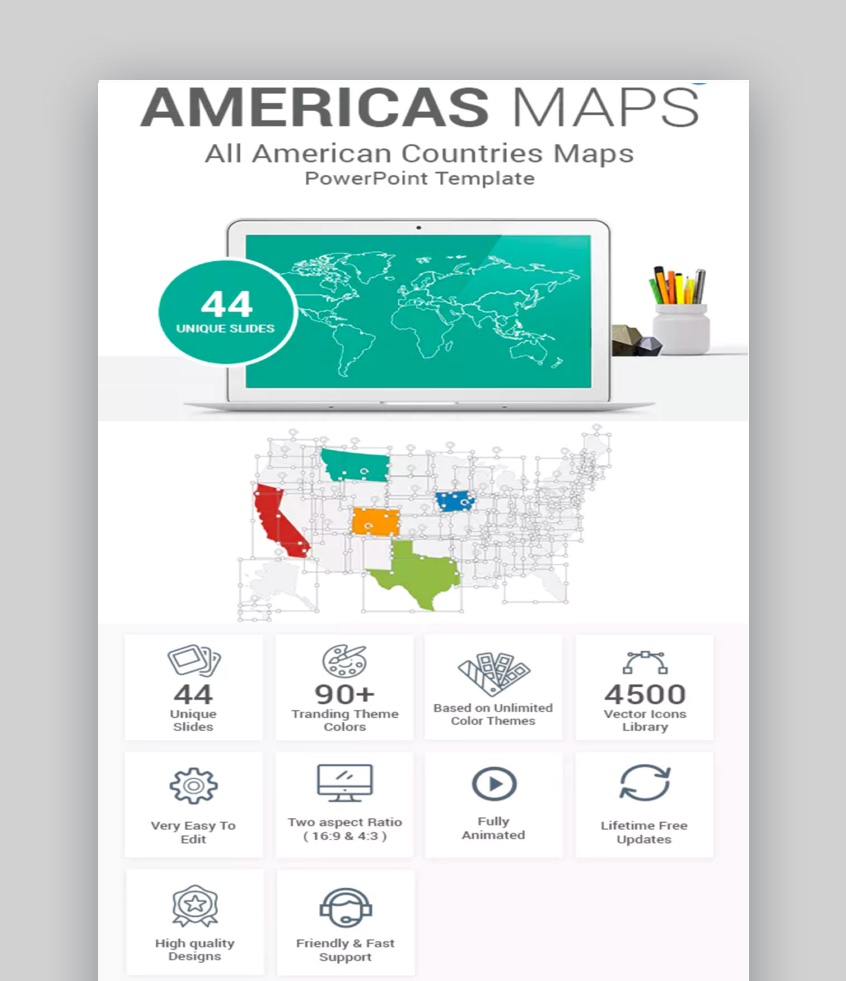
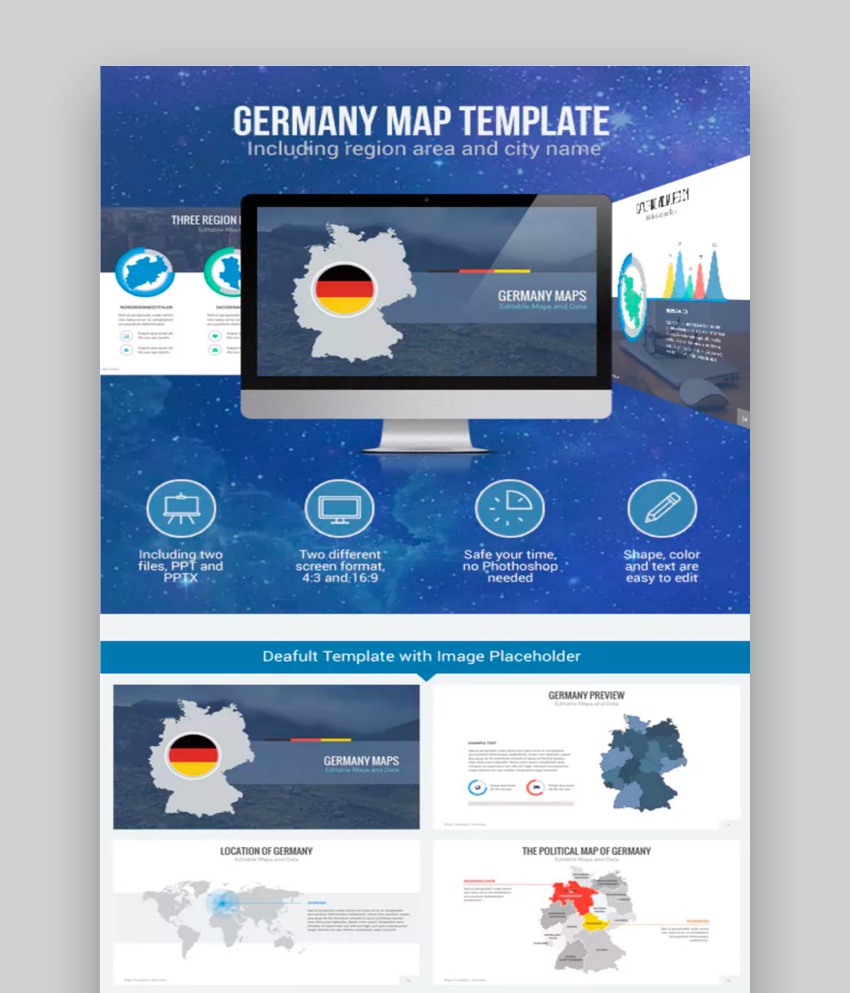
| 20 Amazing Editable Maps for Better PowerPoint PPT Presentations in 2021 Posted: 04 Dec 2020 04:55 AM PST Are you making a business presentation and need a map? Are you an educator and talking about a specific area? Do you love maps? There are PowerPoint map templates for all of that!  Using a premium map template is an excellent way to save time without sacrificing quality. The premium maps on Envato Elements are editable maps. If you've got a PowerPoint that you're making for business, education or personal purposes using a map template is a way to ensure you've a professional presentation. And it'll save you time. In this article, you'll find some of our best map templates for PowerPoint from Envato Elements and GraphicRiver. You'll also find tips on how to make sure your PowerPoint map looks professional. Envato Elements Templates With Unlimited Use |
| Posted: 04 Dec 2020 02:00 AM PST Brochures may be one of the oldest marketing tools, but they're a tried and tested technique that all sorts of businesses use to reach potential customers. A poorly designed brochure might be tossed in the trash, but a creative and beautiful one will be kept and pored over and can directly lead to sales for the business.  In this article, you'll learn how to make a brochure that's guaranteed to grab and hold someone's attention. Read on to get to know your bifolds, trifolds, and everything in-between. Looking for high-quality InDesign brochure templates that are ready to customize? You can find a huge range of stylish brochure design templates over on Envato Elements. If you need a single trifold brochure template for InDesign, check GraphicRiver. Pick your favorite to download from these helpful roundups:
1. How Many Types of Brochures Are There?Here you'll learn how to make a great brochure. But before you start designing, hit pause and think about the kind of brochure that will suit your brief best. If you're wondering how many types of brochures there are, the answer is that there are five main brochure designs: bifold, trifold, booklet, folders, and flyers. Here are some questions to help you choose the best:
The format of your brochure should suit the marketing campaign perfectly. So, for example, a small, compact brochure design might work best for posting through front doors, but a more impressive booklet with a presentation folder might be more appropriate for conventions or showrooms.  Make yourself familiar with the huge range of brochure formats that you could choose from (yep, there are a lot!). These are just a few of the more common formats: 1. BifoldA bifold brochure is folded just once, down the spine. They are easy to make, and have a formal feel to them as they mimic the design of books or booklets. Great for: Pretty much anything!   2. TrifoldA trifold brochure has two parallel folds, splitting the brochure into three sections. Even when printed on low-weight paper, trifolds can stand up easily, making them a great choice for displaying at conventions. You can fold both folds inwards so that the left and right sections of the brochure sit on top of one another, or you can have one fold inwards and the other outwards to create an accordion effect, which looks very attractive. Great for: Companies on small budgets who want a brochure that still looks great on display.    If you're looking for a pamphlet template, why not check out our recommended InDesign pamphlet templates in the following article: 3. BookletsThe big daddy of the brochure world, a booklet is really a group of multiple bifold brochures bound together into a larger book-like format. Booklets are more expensive to print, but they can make a big impression. You will need to choose how to bind your booklet from a range of options, such as saddle stitching, perfect binding, and spiral binding. Spiral binding is usually cheaper, but perfect binding or saddle stitching can make your booklet look much more polished and professional. Great for: Big corporations who want a formal brochure design.   4. Folders and InsertsIf you're looking for something more formal without the bulk of a big booklet, consider creating a custom folder and an insert brochure, which is specifically designed to fit inside. This is a great choice for more corporate marketing events, and you can pop a business card inside too. Great for: Educational organizations, like universities and schools, real estate firms, and companies attending conventions and industry events.  5. FlyersFlyers are the simplest form of brochure, and the cheapest to produce. Flyers are usually simple, one-sheet promotions printed on low-weight paper. They are ideally suited for reaching the maximum number of potential customers, but they are also the most likely type of brochure to be thrown away. Great for: Events, like music gigs, club nights, festivals, and community meet-ups. Above all, you need to remember that brochures are a marketing tool, so even if you've just been tasked with the design of the brochure, you need to have some idea of how the brochure is going to be used. Brush up on your marketing design skills with Nicki Hart's course on Print Marketing Design.  2. How to Fold a BrochureUnless you're designing a one-page flyer, your brochure will have to be folded in some way, whether that's as a bifold, trifold, or something more complex. Folds can be tricky to accommodate, but they can also enhance your design if you set them up in the correct way. That's why it's important to learn how to fold a brochure.  Because you'll be initially designing your brochure as a 2D, flat layout, you need to make sure that the final brochure is going to look just as good when it's printed and folded. Before you start designing on the computer, it's a great idea to put together a rough mock-up that you can scribble on and fold. This doesn't necessarily need to be true to size—a smaller-scale version will still give you a good idea of where content should be placed. If you're going to be printing on a medium- or heavy-weight paper, like thick paper or card, you also need to consider that a fold can make the margins around it appear narrower, even if by just a millimeter or so. Experiment with folding different weights of paper to get a good idea of how the fold will behave—it may be a good idea to increase the margins around folds by an extra millimeter or two. Tip: If you're creating a trifold brochure (which has two folds on a page, effectively 'splitting' the brochure into three parts), make sure you double the margin space across a fold. If you include the same margin as you do around the edge of the page, the fold will slice the margin width in half, giving the layout a cramped, uneven appearance once folded. Folds have the ability to conceal and reveal selectively. This means you can design a brochure that has multiple different 'looks', depending on how the brochure is folded, and whether it is open or closed. Take a look at the layout for this folded tourism brochure:   This brochure was created in CorelDRAW as a 2D layout. You can see how when the brochure is closed, the outside sections are drawn together, and the typography and triangular shapes have been designed to match each other. When the brochure is opened up, the outside sections are drawn apart, revealing a different design. The triangular shapes still work together seamlessly, whether the brochure is opened or closed.  Creating a rough mockup will help you to visualize how these different fold combinations will affect the look of your brochure. Take my word for it, it's well worth doing this before you begin designing on the computer! Whether you're using Adobe InDesign, Photoshop, or CorelDRAW, pull out guidelines from the workspace's rulers to define the fold lines without the need to print them.  A printer might find it helpful if you also leave short lines on the bleed (if you're supplying a print-ready PDF) or pasteboard (if you're sending them the original artwork) to indicate where the brochure should be folded. 3. Think Outside the BoxUnlike other printed items like books, magazines, and posters, brochures are often seen as being instantly disposable by the reader. Because they are cheaply produced, brochures are rarely seen as something to be treasured, and more often than not end up in the trash soon after delivery to market. How can you make sure that your flyer doesn't instantly end up in landfill? Well, you need to think outside the box and make your design really creative and eye-catching. One way of doing this is to make your brochure into an unusual format or shape that people will want to keep. This folded city guide is a great example of how to condense a lot of information into a format that tightly folds up and can easily be slotted into someone's back pocket. It's cute, practical, and non-obtrusive—great qualities to aim for in your own brochure designs.  Why not try adapting the layout of this city map to your own brochure content? Giving your brochure an additional use, such as featuring a map or a calendar, is going to ensure that your brochure hangs around for longer in someone's possession too. A simple fold technique to try that looks really effective is a French fold:  This results in a compact brochure that actually has a very simple one-sheet layout at its core. It's the perfect way to get lots of information onto your brochure while keeping the design pocket-friendly. You can also look into unusual print finishes to give your brochure an edge—metallic foiling or laser cutting might be more pricey, but they can be worth investing in to make sure your brochure translates into sales or attendees. 4. Be Bold!A brochure is no place to be shy—to grab someone's attention quickly, you need to create a bold, in-your-face design. Brochures may be smaller than posters, but headings and images should be blown up much larger than you would normally think. Focus on making the cover of your brochure (the side that is visible when the brochure is closed) as bold as possible, and focus on formatting the graphics and typography for maximum impact.  Take inspiration from this typographic brochure design—the event details inside the brochure may be at normal reading size, but the title of the event has been blown up to fill the whole cover. Bright, bold color is also a great way to attract attention.  Rainbow-inspired colors, like the ones used on this BBQ flyer, are instantly optimistic, sunny, and cheerful, making the reader feel positive about the brochure. A lit-up effect, made by contrasting pale or neon colors against a darker background, instantly draws the eye and has a glamorous, exciting look which is perfect for advertising after-dark events.  Think big and bold with your brochure designs. It might be useful to print out a draft of your brochure and place it 5 meters or so away from you—does it still stand out to the eye, or could you make some elements look even more striking? A successful brochure is one that will be spotted from afar, hold a reader's attention, and be picked up, so maximizing the size and impact of your typography, colors and graphics will help your brochure to really stand out. Go big or go home! 5. Meet Your New Best FriendEverybody has their own preference for the software they like to use for designing brochures, whether that's Adobe Photoshop, Quark, or CorelDRAW. But if you really want to create an ultra-professional brochure layout, you need to make very good friends with Adobe InDesign.  As the resident InDesign writer here at Envato Tuts+, I am admittedly biased. But InDesign really does allow you to create any sort of brochure, and produce it to a very high standard. Here are just a few reasons why you should set up your brochure layout in InDesign:
This isn't to say that you can't use other programs to set up your brochure layouts, but just to point out that InDesign is ideally suited to the task, and can make the whole job a lot easier and smoother. If you want to get started with learning the basics of Adobe InDesign, check out our selection of 30 quick and simple tutorials: Or why not let Nicki Hart guide you through the process of designing booklets in Adobe InDesign? 6. Let's Get Practical!Learning how to make a brochure in InDesign isn't difficult. When you set up your brochure in InDesign, you also need to think carefully about the practical elements of the design. We've already touched on the need to accommodate folds, but you also need to think about the rotation of content—will some sections of the brochure need to be rotated a different way to work in the right way once folded? If the brochure is two-sided, you also need to make sure that the sides will match up in the right way once the brochure's been printed. As I've already stressed, a rough mockup is the best way to iron out these problems and get your head around the final 3D format of the brochure.  If you're designing a lengthier brochure like a booklet, you also need to consider how your page count will work out. Booklets should be made up of groups of four pages, so your final page count should be divisible by four. To avoid being left with extra blank pages at the end of your booklet, you need to remember that each sheet of paper will be folded in half, creating four actual pages—two on the reverse side and two on the front. This is very important when you're thinking about how to write a brochure. Adobe InDesign makes this easier for you as you can set up a Facing Pages layout, creating a sequence of reader's spreads (these are how the reader will actually see the booklet once it's printed and bound). The number of pages is easy to track using the Pages panel (Window > Pages). You can also view how the Imposition process (whereby the printer rearranges your pages to make the printing and binding process easier) would play out by using the Print Booklet function (File > Print Booklet > Preview).  Still feeling confused about the practicalities of designing booklets and how to write a brochure? Take ten minutes to check out this helpful tutorial on page counts: 7. How to Print a BrochureWe've seen how to fold a brochure and how to write a brochure. Once you have your brochure artwork set up and refined, you're ready to export it for printing. You can provide your brochure artwork to a professional printer as either a print-ready PDF (make sure all Bleeds and necessary Printer's Marks are included on a Press-Quality PDF) or as a 'native' file (this is the artwork in its original format, such as a packaged InDesign INDD file). Your printer may prefer one or the other, so make sure to ask them in advance.  It's a good idea to have a basic understanding of the print process. Think about what paper is best for brochures and the various finishes and techniques that can affect the final look of your brochure. Some important things to consider are:
If you have a basic understanding of how to print a brochure, you'll feel much more confident that your final brochure will look as good in hard copy as it does on your screen. Read up on all the essentials of preparing your artwork for print with this useful beginner's guide: Go Forth and Design Fantastic Brochures!In this article, we've looked at seven key steps to learn how to make a great brochure. Now you know how many types of brochures there are, what paper is best for brochures, and more.  Let's recap this checklist, and keep it to hand for future brochure design projects.
5 Top InDesign Brochure Templates From Envato ElementsNow you're an expert on how to make a brochure. If you need some professional brochure templates for your next design, I've got you covered. You can find a huge range of InDesign brochure templates over on Envato Elements. With your subscription, you can enjoy unlimited downloads of brochure templates! On the other hand, if you prefer to buy top InDesign brochure templates one at a time, visit our single-purchase marketplace, GraphicRiver. Now, let's discover some of our favorite picks from Envato Elements below: 1. Travel Trifold Brochure (INDD) This trifold brochure template for InDesign is perfect for travel or holidays. It gives you plenty of space to add attractive images and typography. Some features of this template for trifold brochure InDesign are:
2. Modern Architecture Brochure (INDD) Looking for a bright and colorful brochure template design? This modern and funky style could be adapted for photographers, illustrators, or interior designers. This is way better than free InDesign brochure templates. 3. Creative Agency Portfolio Brochure (INDD) This landscape brochure template has a simple, punchy style with a single color accent. Perfect for showcasing portfolio work or photos to their best potential. 4. Minimal Brochure Template (INDD) The pared-back, Scandinavian-inspired style of this simple brochure template makes it a versatile choice for a variety of industries and purposes. This design offers you more than any free InDesign brochure templates. 5. Company Profile Brochure Template (INDD) Looking for a fresh, colorful design for your brochure? This square brochure template has an app-inspired design which gives the pages an optimistic, youthful look. Discover More Awesome Brochure Inspiration and ResourcesYou've learned how to make a brochure in this article. We reviewed how many types of brochures there are, how to write a brochure, how to fold a brochure, and what paper is best for brochures. Now, I'm sure that after the selection of InDesign brochure templates, you're looking for more inspiration. Why don't you check out these cool resources below? If you'd like more details on how to make a brochure in InDesign and learn more about this software, check out this comprehensive guide: Learn Adobe InDesign.
|
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |














































.jpg)
























































































.jpg)






































0 Comments: