Envato Tuts+ Tutorials |
- 40 Reasons Envato Elements Is Great for WordPress Developers
- Easy Form Validation With jQuery
- How to Add Google AdSense to WordPress
- Common React Native App Layouts: Login Page
- 10 Cool Text Templates to Create Animated Typography on PlaceIt (DIY Motion Graphics)
- 9 Android Templates to Inspire Your Next Project (+5 Free Templates)
- How to Create Professional Google Slideshows for Business Presentations
- How to Make a Tree Brush in Photoshop
- 18 Best Adobe InDesign Annual Report Templates & Covers (Free + Premium 2021)
- How to Uninstall WordPress
- 25 Best Real Estate PowerPoint PPT Templates for Marketing Listings in 2021
- 25 Best Page Builder (Visual Composer) WordPress Themes to Make Sites Quickly
| 40 Reasons Envato Elements Is Great for WordPress Developers Posted: 27 Nov 2020 03:46 PM PST If you're a WordPress developer, you know how important it is to have a wide selection of digital assets in your toolbox. With thousands of items all in one place, Envato Elements is just the resource you need, and you can download as many assets as you want, as often as you like, for a single affordable monthly fee.  What's more, all downloaded items are covered by a single license that gives you broad commercial rights when using the items you download. If you have any doubts that Envato Elements is for you, here are the reasons every WordPress developer needs to sign up for this service today.
Unlimited Premium Themes to DownloadWith over a thousand WordPress themes to choose from in our library, I'm sure you'll find what you need. From blog, eCommerce and minimalist, to multipurpose WordPress templates, we've got them all. Here are some of our favorites: 1. Blogosphere - Multipurpose Blogging Theme Blogosphere is one of our most popular WordPress themes. This premium Wordpress theme was designed to make blogging easier and prettier. The theme includes several blog layout styles, it's Gutenberg ready and fully integrated with WooCommerce. This blogging WordPress theme can be adapted to any niche. Or you can use its ready-to-use demos:
2. Bonfire: Creative Multipurpose WordPress Theme The wonderful thing about using a ready-made theme is that it can help you cut out a lot of the grunt work that goes into building a site from scratch and focus your energy instead on making modifications that will make your site unique. Envato Elements has hundreds of wonderful themes that will help you do just that, like Bonfire, a multipurpose WordPress theme that features 14 beautiful pre-defined homepages and is perfect for a wide range of creative businesses. Bonfire is based on the Redux framework and works with loads of popular plugins like Visual Composer, Slider Revolution, Ultimate Addons for Composer, WPML, and Mega Menu. 3. One: Business Agency Events WooCommerce Theme One Theme is a stunning business and event theme that has countless customization options. The theme comes with eight home pages, 30+ inner pages, and 25 additional elements. 4. Eunice: Photography Portfolio WordPress Theme Eunice is a stylish, attractive, and bright photography theme that will help you showcase your artwork. The theme features photo layouts such as full-width sliders, grids, masonry, ribbons, and albums. 5. App Promotion One Page App Promotion Theme This theme was designed so you can easily promote your apps, launch products, promote events, and much more! App Landing comes with three professionally created home pages that are sure to impress. 6. Zuka: Clean, Minimal WooCommerce Theme The clean and minimal Zuka theme has ten unique demos, over ten header layouts, over four testimonial displays, and many other useful features. The theme comes with a simple drag-and-drop editor that easily allows you to customize your entire website. Unlimited Advanced WordPress PluginsBrowse through a library of more than 600 plugins for WordPress websites. Do you need a slider? A Pinterest plugin? WooCommerce plugins? Download as many as you need with your subscription. 7. WordPress Pinterest Feed Plugin This WordPress plugin is one of the most popular plugins for a reason. If you run a WordPress blog, you know how important it is to integrate Pinterest in it. This plugin allows you to display your own profile pins and boards from Pinterest on your website. The purpose of this WordPress plugin is to showcase your ideas and inspire your visitors and clients. Try it today! 8. Next Post Fly Box for WordPress Another reason to use Envato Elements is to access its awesome collection of plugins like the Next Post Fly Box for WordPress featured here. Next Post Fly Box is a lightweight WordPress plugin that creates floating boxes with the next and previous blog posts. Box content settings offer featured images, title of posts, excerpt, and a close button. This handy plugin also supports custom post types and post categories. 9. ZoomSounds - WordPress Wave Audio Player The ZoomSounds HTML audio player features nine skins and multiple layouts. All that is required to add this powerful audio player to your website is a simple shortcode. 10. WooCommerce Quick Order The default WordPress eCommerce plugin, WooCommerce, can be quite slow at times, which makes for a sub-optimal customer experience. WooCommerce Quick Order Plugin helps fix this issue by allowing your users to purchase your products faster! 11. WP Clever FAQ Builder Quickly and easily create complex FAQs for your customers with this WordPress plugin. Unlike the classic FAQs, you can have your users generate new questions based on their input, which will help you build a more thorough database fo FAQs. 12. Super Forms: PayPal Super Forms allows you to create a custom form that redirects to the PayPal checkout page. This is ideal if you have a website that deals with subscriptions and need to use a popular payment processor. Unlimited Fonts for a Stylish SiteAs a WordPress developer, you know the importance of fonts and typography. Download as many as you need here. Whether you need serif, sans-serif, script or decorative, there are thousands of premium fonts waiting for you. 13. Saekana Script If you need a beautiful, strong cursive font that makes a statement, Saekana Script fits the bill. A great font for logotypes, titles, and website headers, this big, bold script will certainly command attention in places where you need it. Saekana comes in two styles—rough and clean—and contains a full set of lower and uppercase letters and a large range of punctuation and numerals. 14. QARVIC Typeface Alternatively, if you're looking for a simple and beautiful sans serif font for your logo design, website title, or headers, QARVIC is a terrific choice. It has two types of letters—plain type and type grunge—and also comes with outline icon characters. The font contains a full set of lower and uppercase letters, multilingual characters with accents, punctuation, and numerals. 15. CLARION: Fancy Handwriting Decorative Typeface The beautiful and fancy handwriting typeface can work for all types of businesses. The font is a single-weight font with the standard OTF, TTF, and Web Fonts. 16. Original: A Minimalist Font Original is a minimal and vintage character that is perfect for logos, artwork, headers, and business cards. The font also features numerals and symbols. 17. Serendipity Script Serendipity is a handwritten font that is available for both personal and commercial use. This cursive typeface will work well for more art-driven websites. 18. Olenber Font Olenber Font is a handmade brush font with a bold weight. This font will work best as a display or headline font. Unlimited Icons and Graphics for Website DesignA WordPress website isn't complete without the best graphics. We've got vector graphics, icons, backgrounds, patterns and everything you need. 19. Graphic Design Line IconsEvery WordPress developer needs a set of icons in different styles they can access for different purposes. Happily, with your Envato Elements subscription, you have access to an endless pool of icons in every style imaginable. All, like the Graphic Design Line Icons set featured here, are provided in transparent PNG files and are easy to customise using any vector software like Adobe Illustrator. 20. Happy Children Swimming on Sea Don't wait until you need terrific graphics to scramble to find them. With Envato Elements, you have access to any number of graphics that are super simple to incorporate into your website. This Happy Children Swimming on Sea graphic is just one of many vector illustrations available that will save you the hassle of searching for an illustrator or spending hours hopping from one site to the other to find illustrations that are just right for your purpose. 21. Modern School and Education Thin Line Design IconsThis set of modern education icons is a must-have if you are running any sort of educational or tutorial website or app. These graphics are sure to make your website look more visually appealing. 22. 80 Map & Navigation IconsThis fully editable and customizable icon set will work perfectly for mapping interfaces, navigation apps, and website designs. It includes all sorts of icons, including pins, pointers, highway signs, markers, and much more. 23. 15 Bank and Finance IconsThis high-quality icon pack contains 15 bank and finance icons. You'll find pound, euro, calculator, piggy bank, pie chart, bar chart, and money bag icons in this set. 24. Data Protection 50This simple set of black and white icons is very versatile and will make any app or website that you put it on more attractive to your users. Included is an SVG file for each icon. Logo Templates with Unlimited DownloadsBrowse through a library of more than 10,000 logos you can edit in every design software. Here are some of the best logo templates. 25. Dog Cat Pet Monoline Logo If you've got a veterinary WordPress website, you'll love this minimalist logo. I's vector-based, which means it's fully editable and scalable without losing resolution. Edit this awesome and simple logo in Adobe Illustrator. 26. Floral Wreath Save The Date This logo is perfect if you have a WordPress website for a weeding, or if you're a wedding planner. This logo is vector-based and you can easily edit the text and color. 27. Apricity Logo Template Finding the right logo can be one of the biggest challenges when creating a new project. Happily, Elements has hundreds of ready-made logos to make your task easier. Apricity Logo Template, an organic style logo template suitable for any business or product, is just one of many available with an Elements subscription. The template is easy to customise. You can change the size and colour and alter the text as you like. 28. So Flowery Branding Kit This gorgeously delicate logo is another reason Envato Elements is useful for WordPress developers. With this kit, you get 18 logo designs, 17 icons, and 13 watercolour elements, and what's more you can remove any elements you don't need and modify everything to make it work with the brand image you're creating. All files are well organised and fully editable. 29. Color Hex Logo Template This creative and modern logo can be used across many industries. The logo is fully customizable and comes with AI and EPS 10 file formats 30. Ateh: Negative Space Plane Logo This customizable logo comes in Adobe Illustrator format and is fully customizable. Whether you need to change the shapes, text, colors, fonts, or positions, you will have full control over this modern and sleek-looking logo. Royalty-Free Stock PhotosDid you know there are over one million photos in Envato Elements' library? As a WordPress developer, you've got to have the best royalty-free stock photos available. Here are just some of our top categories. 31. Top Royalty-Free Food Photos A WordPress cooking blog or recipe website needs the best food stock photos. This is just an example of the kind of royalty-free stock photos you'll find in the Food collection. 32. Beautiful Landscapes The beautiful landscapes section contains stunning photographs of some of the most amazing landscapes across the globe. If you need to display a landscape on your website or app, then you must check out these photos. 33. Big City Vibes Need to display spectacular images of big cities? The Big City Vibes section of Envato Elements has plenty of images to help you create an eye-catching experience for your users. 34. Fashion Fashion photos are a must if you are running a fashion blog, store, or app. Create a sense of professionalism with these high-quality images. 35. Royalty-Free Stock Photographs A well-chosen photograph can make a huge difference to the success of your project. With your Elements subscription, you can now take advantage of the hundreds of thousands of new royalty-free stock photos available at Envato Elements and take your project to a whole new level. Unlimited Royalty-Free Stock VideosThe same goes for video, which is often far more expensive to source than still images. Give yourself the best chance of finding the right video footage for your website, when you access the hundreds of royalty-free stock videos at Envato Elements. 36. People Stock Video With over 300,000 videos, the People category is a popular one in the stock videos. If you need couples, friends, families, or any kind of video stock featuring people, don't hesitate to go there. 37. Holidays Stock Video Take advantage of our wide collection of holidays video stock footage for your WordPress website. This is great for a travel blog, travel agencies and more. 38. Business & Corporate Stock Footage If you need to create a corporate and business video, Envato Elements has you covered. You will find over 60,000 premium videos to download in this stock video section. 39. Cartoons Stock Footage Adding cartoon footage to your videos is a great way to engage your audience. The library of cartoon videos available on Elements is sure to have a cartoon that will fit in your next video. 40. Slow Motion Stock Footage Slow-motion videos can add quite a bit of interest to your videos or can make great website background videos. You can choose from over 5,000 captivating videos for your next project from the Envato Elements library of slow-motion videos. Bonus: The Elements Plugin for WordPress Makes It EasyTo make Elements even more accessible to WordPress users, Envato has developed an elegant new plugin. The Elements WordPress plugin currently offers scores of template kits, which together contain over 1,000 well-designed templates you can use while creating a WordPress site. Because it's designed to work seamlessly with popular WordPress page builders such as Elementor and Beaver Builder, you won't have to write a single line of code while using it.  Creating professional-looking static pages for a WordPress site is hard, even for an experienced web developer. It involves tasks such as designing responsive layouts, finding appropriate creative assets, and acquiring the right licenses to use them. If you've ever tried doing all these tasks on your own, I'm sure you understand how time-consuming and expensive they can get.  With the Envato Elements WordPress Plugin, you'll be able to perform all these tasks with just a few clicks. This unique plugin gives you immediate access to hundreds of free template kits and over 700,000 premium royalty-free photos right inside your WordPress admin panel. By using it alongside a page builder plugin such as Beaver Builder or Elementor, you can create stunning pages for your site in minutes. Choose as Many WordPress Assets as You Like TodayNow you know some of the reasons that make Envato Elements an indispensable asset for WordPress developers. There are countless tools and resources that you can download, all with an Envato Elements subscription. If none of the items I've shared with you here catch your fancy, there are thousands more to choose from at Envato Elements, and you can download as many as you like for one low monthly price. This post has been updated with contributions from Maria Villaneuva, a journalist and writer with many years of experience working in digital media. | ||||||||||||
| Easy Form Validation With jQuery Posted: 27 Nov 2020 03:29 PM PST In our previous tutorial, we discussed how to implement basic form validation using some input attributes in HTML5 and a little regex. In this tutorial, you will learn how to use a jQuery plugin to add form validation to your website. Using a jQuery plugin to validate forms serves a lot of purposes. It gives you additional abilities like easily displaying custom error messages and adding conditional logic to form validation. A validation library can also help you add validation to your HTML forms with minimal or no changes to the markup. The conditions for validity can also be added, removed or modified at any time with ease. Getting StartedWe will use the jQuery Validation Plugin in this tutorial. The plugin offers a lot of features and also helps you define your own validation logic. Before we can start using the plugin in our fields, we have to include the necessary files in our project. There are two different files to include. The first is the core file, which includes the core features of the plugin, including everything from different validation methods to some custom selectors. The second file contains additional methods to validate inputs like credit card numbers and US-based phone numbers. You can add these files to your projects via package managers like Bower or NPM. You can also just directly get a CDN link to the files and add them to a <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.min.js"></script> Once you have added these files, you can start validating any form with the Validating Your First FormYou can start using this plugin without making any significant changes to your markup. The only thing that you might have to change is to add an Here is the markup of a basic form that we will be validating using the jQuery validate plugin. <form id="basic-form" action="" method="post"> <p> <label for="name">Name <span>(required, at least 3 characters)</span></label> <input id="name" name="name" minlength="3" type="text" required> </p> <p> <label for="email">E-Mail <span>(required)</span></label> <input id="email" type="email" name="email" required> </p> <p> <input class="submit" type="submit" value="SUBMIT"> </p> </form> We are using the same attributes that we used in our previous HTML5-based form validation tutorial. The form will still do the validation without us adding any JavaScript. However, using the plugin for validation will let us show the error messages right below the invalid input field. We will also be able to style the errors however we want. To start validating the form with this plugin, simply add the following JavaScript code on the webpage: $(document).ready(function() { $("#basic-form").validate(); }); This is based on the assumption that you have already added the required JavaScript files. Adding those lines of JavaScript will make sure that your form is properly validated and shows all the error messages. Here is a working demo. The library tries to be as user friendly as possible by only showing error messages when they are necessary. For example, if you tab through the name and email fields without actually entering any information, you won't get any error messages. However, if you try to move to the email field after only entering one character in the name field, you will get an error message about entering at least three characters. The error messages are injected into the DOM using the Options for the | ||||||||||||
| How to Add Google AdSense to WordPress Posted: 27 Nov 2020 03:08 PM PST Google AdSense is one of the best ways to monetize your website. In this article, I'll show you how to set up AdSense to show ads on your WordPress website. With Google AdSense, you can place ads in the site header, footer, sidebar or in-between. The ads that are served by Google are contextual to your website content. The concept is very simple: when someone clicks on any ad served by Google, you'll get paid! To set up Google AdSense on your WordPress website, there are a couple of steps that you need to follow:
From the next section onwards, we'll discuss each of the above steps briefly. Create Your Google AdSense Account and Connect it With Your WordPress WebsiteTo be able to use Google AdSense on your website, you need to create a Google AdSense account in the first place. Go ahead and sign up for your Google AdSense account. Click on the Get Started button, follow the steps and fill in the required information. Finally, you'll end up on the page as shown in the following screenshot.  Basically, Google is asking us to verify the ownership of the website for which we want to use Google AdSense. For that, we need to copy the code as shown in the above screenshot to our WordPress website. Keep this page open in the meanwhile, as you'll need to get back to this page once you've added the above code to your website. Now, let's see how you can add the verification code to your WordPress website. Head over to the admin side and go to Appearance > Theme Editor. On the right hand side, click on the Theme Header link under the Theme Files section. It will open the header.php template file, and you just need to add the verification code as shown in the following screenshot.  Click on the Update File button to save your changes. Now, go back to the Google AdSense page, tick the I've pasted the code into my site box and click on the Done button. You've now completed the verification process from your side. Google may take a few days or weeks to approve your account, and only after your account is activated, you can start configuring ad unit codes and showing ads on your website. Get Your Ad Unit CodesOnce your account is activated, you can start configuring ad unit codes by accessing AdSense dashboard. There are two ways you can place Google ads on your website.
The By site option allows Google to display ads automatically on your website by just inserting a single On the other hand, the By ad unit option allows you to configure ad units manually, and thus, it gives you more control over how and where you want to display ads on your website. To create ad unit codes, go to Ads > Overview and choose the ad type under the By ad unit tab. Finally, give a name to your ad, select size of your preference and create the ad unit. When you're done, you'll get a code which you need to embed on your website. In the next section, we'll see how you could embed ad unit codes on your WordPress website. Insert Ad Unit Codes to Your WordPress WebsiteOnce you've created ad units and collected ad unit codes from Google AdSense, the last step is to add it to your WordPress website. Head over to the admin side, go to Appearance > Widgets. In our case, we need to use the Text widget as we have to add the custom HTML code. Drag the Text widget from left side and drop it onto the position where you want to show it. In the following screenshot, I've decided to show the ad in the footer-2 position. Next, insert your ad unit code into the editor.  Finally, click on the Save button to save your changes. And now, you've successfully configured the ad unit code on your WordPress website! In the same way, you could go ahead and configure multiple ad unit codes at different places like header, footer and other places on your website. So that's how you can monetize your WordPress website with Google AdSense. It's very easy to use and you can get started with it right away! ConclusionToday, we discussed how you could monetize your WordPress with Google AdSense. If you want to learn more about WordPress, check out some of our our other posts. If you want to learn how to make a WordPress site from A to Z, be sure to check out our complete guide. You can also learn how to use WordPress with our free online course. | ||||||||||||
| Common React Native App Layouts: Login Page Posted: 27 Nov 2020 02:21 PM PST In this series, you'll learn how to use React Native to create page layouts commonly used in mobile apps. The layouts you'll be creating won't be functional—instead, the main focus of this series is to get your hands dirty in laying out content in your React Native apps. If you're new to laying out React Native apps or styling in general, check out our tutorial on layouts in React Native: To follow this series, I challenge you to try recreating each screen by yourself first before reading my step-by-step instructions in the tutorial. You won't really benefit much from this tutorial just by reading it! Try first before looking up the answers here. If you succeed in making it look like the original screen, compare your implementation to mine. Then decide for yourself which one is better! In this first part of the series, you'll create the following login page:  Getting StartedIn this tutorial, we will use the Expo CLI. Expo is a set of tools and services built around React Native and native platforms that help you develop, build, deploy, and quickly iterate on iOS, Android, and web apps from the same JavaScript or TypeScript codebase. Expo is the easiest and fastest way to build React Native apps. The official Expo get started guide contains detailed instructions on how to download and configure Expo CLI for the major operating systems. Create a new project expo init LoginLayout You will be prompted to choose the type of project to initialize. Choose Managed workflow and blank. Wait a few seconds for Expo to install the project files and change the directory into the new project. cd LoginLayout The project structure should look like this.  Open import { StatusBar } from 'expo-status-bar'; import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default function App() { return ( <View style={styles.container}> <Text>Open up App.js to start working on your app!</Text> <StatusBar style="auto" /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, });On the second line of code, we import Next is the The Layouts With FlexboxFlexbox is a critical technique in React Native. Flexbox is designed to provide a consistent layout on different screen sizes. Flexbox works the same way in React Native as it does in CSS on the web, with a few exceptions. (You can learn about CSS Flexbox here.) The defaults are different, though, with the flex direction defaulting to column instead of row and the flex parameter only supporting a single number. Flex defines how items fill over the available space along the main axis. The available space is divided according to each element's flex property. We define the flexbox layout at the bottom of the file in the
User Interface and Common ComponentsA typical React Native will use the following components.
Adding an ImageImages in React Native are placed in the assets folder and referenced like this: <Image source={require('.assets//image.png')} />Let us add an image in the assets folder. This will be used as the logo image. Start by removing the text component it with the logo image. Don't forget to import the import React from 'react'; import { StyleSheet, Text, View, Image } from 'react-native'; export default class App extends React.Component { render(){ return ( <View style={styles.container}> <Image source = {require("./assests/logo.png")}/> </View> ); } } Styling in React NativeElements in react Native are styled using JavaScript. All the React Native elements accept a prop named Add the following styles to the image. const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, image :{ marginBottom: 40 } });Here we add a Next, add text input fields for the email and password. First, add state properties to hold the email and password. State in React Native is used on components that change over time. For example, the information in the Start by importing import React, { useState } from 'react';Then initialize the state by adding the following code in the export default function App() { const [email, setEmail] = useState(''); const [password, setPassword] = useState(''); return ( // rest of the code ); }We use a <View style={styles.inputView}> <TextInput style={styles.TextInput} placeholder="Email." placeholderTextColor="#003f5c" onChangeText={(email) => setEmail(email)} /> </View> <View style={styles.inputView}> <TextInput style={styles.TextInput} placeholder="Password." placeholderTextColor="#003f5c" secureTextEntry={true} onChangeText={(password) => setPassword(password)} /> </View>The Add the following styles to the inputView: { backgroundColor: "#FFC0CB", borderRadius: 30, width: "70%", height: 45, marginBottom: 20, alignItems: "center", }, TextInput: { height: 50, flex: 1, padding: 10, marginLeft: 20, }Add the Forgot Password? button below the text input fields. We'll use a <TouchableOpacity> <Text style={styles.forgot_button}>Forgot Password?</Text> </TouchableOpacity>Next, add the following styles for the forgot password button. forgot_button: { height: 30, marginBottom: 30, }Finally, add the Login button. Add the following code below the forgot password button. <TouchableOpacity style={styles.loginBtn}> <Text style={styles.loginText}>LOGIN</Text> </TouchableOpacity> Add the styles for the login button. loginBtn: { width:"80%", borderRadius:25, height:50, alignItems:"center", justifyContent:"center", marginTop:40, backgroundColor:"#FF1493", }Here we add a border radius style to make the button circular and a The Final Login Screen CodeThe final code for App.js should look like this: import { StatusBar } from "expo-status-bar"; import React, { useState } from "react"; import { StyleSheet, Text, View, Image, TextInput, Button, TouchableOpacity, } from "react-native"; export default function App() { const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); return ( <View style={styles.container}> <Image style={styles.image} source={require("./assets/log2.png")} /> <StatusBar style="auto" /> <View style={styles.inputView}> <TextInput style={styles.TextInput} placeholder="Email." placeholderTextColor="#003f5c" onChangeText={(email) => setEmail(email)} /> </View> <View style={styles.inputView}> <TextInput style={styles.TextInput} placeholder="Password." placeholderTextColor="#003f5c" secureTextEntry={true} onChangeText={(password) => setPassword(password)} /> </View> <TouchableOpacity> <Text style={styles.forgot_button}>Forgot Password?</Text> </TouchableOpacity> <TouchableOpacity style={styles.loginBtn}> <Text style={styles.loginText}>LOGIN</Text> </TouchableOpacity> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: "#fff", alignItems: "center", justifyContent: "center", }, image: { marginBottom: 40, }, inputView: { backgroundColor: "#FFC0CB", borderRadius: 30, width: "70%", height: 45, marginBottom: 20, alignItems: "center", }, TextInput: { height: 50, flex: 1, padding: 10, marginLeft: 20, }, forgot_button: { height: 30, marginBottom: 30, }, loginBtn: { width: "80%", borderRadius: 25, height: 50, alignItems: "center", justifyContent: "center", marginTop: 40, backgroundColor: "#FF1493", }, }); And here is the final look of the app:  ConclusionIn this tutorial, you've successfully created a beautiful login page using your Flexbox knowledge. You have also learned how to use the Expo CLI, an easy way to build and test React Native Apps. In the next tutorial in this series, you'll learn how to create a calendar screen. In the meantime, check out some of our other tutorials on React Native and Flexbox. | ||||||||||||
| 10 Cool Text Templates to Create Animated Typography on PlaceIt (DIY Motion Graphics) Posted: 27 Nov 2020 10:00 AM PST Quickly and easily create perfect videos featuring attractive and eye-catching text animations - here are 10 of the best from Placeit, where you can make and edit everything right in your browser, so there's no need for extra software or professional editing skills. We cover horizontal first and then a few vertical below Horizontal Templates1. Slideshow Video Maker Featuring Neon Graphics for Upcoming Music PromoAn eye-catching, brightly coloured template to advertise your music event or upcoming release. The background image has a neon smoky effect overlayed, and you can choose the colour of that, as well as of the text and transitions. 2. Slideshow Video Maker for an Online Conference Featuring Animated TransitionsIn a slick, corporate style, this video template maker features business stock images that you can replace with your own. There's plenty of space for your presentation content or information on each slide.  3. YouTube Ad Video Maker Featuring an Animated Abstract PatternCreate an amazing advert for YouTube with this slightly hypnotic template, featuring a rippling stripe effect and bright, animated text. There's room for your logo and website at the end, too.  4. Slideshow Video Maker for an Online Conference Featuring Animated TransitionsIf you have a big corporate event coming up online and you'd like a fancy way to promote it or show off your content, try using this template. It's designed in a minimal, flat style with a slight matte effect.  5. Slideshow Video Template for Color Filters and Text AnimationsA simple background scene with brightly blocked animated text, this template lets you choose a soundtrack, font and has full colour control, even of the flare effect!  Vertical Templates6. Monochromatic Instagram Story Video Maker Featuring Minimal Text AnimationsCreate a minimalistic Instagram Story with this cool video generator from Placeit. Choose from the high quality stock images available or upload your own.  7. Instagram Story Video Creator Featuring Animated Text with ShadowA bright and cheerful Instagram Story template with text animations and a shadow effect. Customise the text and colours and choose your own background image(s).  8. Instagram Story Video Maker Featuring Smooth Text AnimationsMake a dazzling vertical video featuring text animations, with this template from Placeit. Choose your image and change out the colours and fonts to really make something that's perfect for your brand.  9. Instagram Story Video Maker with Fun and Modern AnimationsBright and bold, this is an upbeat video template with some fun and modern animation styles. Add some music from the tracks provided and change out the images and text to suit.  10. Instagram Story Video Maker Featuring a Bold TypographyCreate a video post to advertise a sale or event with this template featuring bold typography and stylish animations. Bright colours help your message to stand out, but you can customise the whole template to something that works perfectly for you.  More Video Resources From EnvatoRead the Envato Video Marketing GuideBoost your video marketing skills with our comprehensive guide: You'll learn video marketing from start to finish, so that whether you're a novice or a pro, you'll learn some useful skills that will improve your next video. Download Free Video, Free Music, and Free Motion Graphics Templates From MixkitCheck out Mixkit for free stock videos, free stock music, and free templates for Adobe Premiere Pro. Yes, free! Make a Motion Graphics Video Online With PlaceItYou don't need professional software to create visually-appealing videos, you can make them right in your browser: PlaceIt is an online service with a video maker uses professionally-designed motion graphics templates. Envato Elements: Unlimited DownloadsEnvato Elements offers millions of stock items: photos, music, video clips, fonts, graphics templates of all sorts, video project templates for After Effects, Premiere Pro, Final Cut Pro and Motion, and creative courses from Envato Tuts+, all with a single subscription. More Placeit Templates
| ||||||||||||
| 9 Android Templates to Inspire Your Next Project (+5 Free Templates) Posted: 27 Nov 2020 08:08 AM PST Do you need inspiration for your upcoming Android app? Are you on a tight budget and need to get an app up and running as soon as possible? By using an Android app template available on CodeCanyon , you can use a professionally created template to inspire your next app, all for an affordable price.  Starting an Android app from scratch can be a very tough process. Expensive developers will need to be hired, and countless hours of work will need to be poured into the development. At CodeCanyon, you will be able to choose from all the premium Android app templates available and find the perfect template to fit your upcoming project. The Best Android App Templates on CodeCanyonExplore over 5,000 of the best Android app templates available on CodeCanyon. With a low-cost, one-time payment, you can purchase these high-quality Android app templates and create an app that your audience will love. Here are some of the best-selling Android app templates available on CodeCanyon for 2020.  The premium Android app templates on CodeCanyon will help you deliver the best possible user experience. Having a quality user experience is key to the success of your app and many features built into these templates are designed to do just that. Here are a few of the types of templates that you can expect to see on CodeCanyon:
Don't miss out on all of the high-quality apps available on CodeCanyon and get your Android template today! Let's now go over the top 9 Android app templates available on CodeCanyon. Top 9 Android App Templates (From CodeCanyon for 2020)1. Bestselling: UniversalUniversal is a beautiful, minimal, multi-purpose Android app template. You can create just about anything with it. And you can do it fast! Universal is a WebView app that lets you convert a website into an Android app. This app template has been around for a long time and is packed with features: a customizable native navigation menu, share buttons, geolocation, push notifications, and more! Whether you're looking to build a simple app or an app packed full of features, this is a stellar template to get you started.  Build your app, your way. Some of the features include:
This Android template app UI features parallax animations and content-focused design. Best of all, the built-in configuration tool is so powerful that you don't need to write any code. And if you're an expert, you can always edit the project source code in Android Studio! If you need to convert your WordPress website, YouTube channel, WooCommerce site, or other web site into a mobile app, it's hard to recommend anything else—Universal deserves serious consideration. 2. Bestselling: Universal Android WebView AppUniversal WebView App is a native Android application which uses a web view component for displaying content. With this template, you can turn your responsive website into a universal mobile app. Developed in Android Studio, this app is quick, easy, and affordable, and it does not require programming skills. The code is easily configurable and customizable. And there is just one config file to set up everything!  Universal WebView App is also compatible with WordPress or any other web framework. It supports HTML5, CSS3, JavaScript, jQuery, Bootstrap, and other web technologies. Create your own app in less than 15 minutes without any special knowledge! It's easier than you think. 3. Web2App If you're looking to transform your website into an Android app, then this is the template for you! The template has powerful customization, such as seven different layout options where you can choose your own theme and customize the app to fit your particular brand identity. Here are a few other notable features that you can expect with this app:
4. Android News App It's 2020. People want genuine news. Grassroots platforms have seen that local news is missing from the big picture, and they want to address the imbalance. Different sections of society that have been invisible for so long want to tell their own stories to the world. They want to build their own news systems. Here's the good news. You can save your money and time by creating your own native mobile news app using Android News App, a mobile news system which runs on the Android platform. It's developed with clean native Java code to make the app run fast and smoothly. As you would expect, AdMob is integrated into the app for monetization. And you can manage all content—news, categories, push notifications—on this app through a beautifully organized, user-friendly admin panel. 5. Android Live TV This app template will allow your audience to watch live TV on their Android devices. Mobile device usage has significantly increased over the past five years and many people are consuming content on mobile phones. This app makes it incredibly easy for viewers to watch their favorite TV shows on their phones. Here are a few features of this template:
6. The CityIf you want to create an app that will guide visitors to interesting places in your city, The City app template is the best choice. This all-native app lets users discover interesting places on a city map. The inspired UI design of this Android app template follows material design specs and even has animations. Data is stored locally on the user's phone, so the app is fast and responsive and can work in offline mode. There is also an integrated admin back-end, so you can update the location data from anywhere on the fly. Then, with GCM notification, you can send those updates out to your users so they always have the latest version. 7. Your Radio AppIf you've ever wanted to know how to stream audio in an Android application, then this template is worth checking out. The application is focused on streaming audio from online radio stations. The template includes a feature-packed Android application as well as a back-end for managing the radio stations users can listen to.  The template is compatible with both Android Studio and Eclipse, and it relies on Parse for push notifications. It also includes AdMob for ad management. The application supports a wide range of stream formats and has a beautiful, modern user interface. If you're not convinced yet, then download the application from Google Play to try it out. It comes with full Android Studio projects source code, full PHP code for server side, and full documentation with pictures. 8. Cookbook Recipe AppYou'll find plenty of inspiration with the Cookbook Recipe App. If you're interested in building a cookbook app, this is perfect. But even if you have something else in mind, there's plenty here to learn from.  This template features:
AdMob and Google Analytics are supported, and the code is clean. If you hunger for some fresh inspiration, consider the Cookbook Recipe App. 9. Taxi Booking AppMany traditional businesses are making the jump to mobile, and this includes taxi companies. There's a reason why Uber and Lyft are so popular—mobile apps are simply more convenient for customers. This Android template is quite impressive. It contains a feature-rich Android app as well as a powerful back-end, making a complete solution. The app includes an interactive map with vehicle information and tracking, voice recognition, and support for push notifications.  The template offers a solution for both users and drivers. Users can order a ride with the mobile application, and drivers receive a notification when someone requests a ride. Even if you don't plan to build a taxi booking application, there's a lot you can learn from browsing the ins and outs of this template. It comes with Android Studio project source code, php admin panel files, MYSQL database, and full documentation to guide you through the whole setup and configuration process. Now that we have gone over the best premium Android app templates available, let's go over a few free alternatives. 5 Free Android App Templates to Download in 2020The premium templates available on CodeCanyon will without a doubt give you the most feature-rich templates available on the web. Not to mention that the user experience with the premium templates will be unparalleled. However, if you are on a budget and still need to create a professional app, then here are five free Android app templates that you can download now from SEOtoolzz. 1. Android Chat List This free Android app template is a chat template that is XML ready with Android Studio. You can build a basic chat app with this template that will help your audience communicate with one another. 2. Social MediaThis template contains three XML screens that feature a chat, list questions, and notification screens. This template will help you kickstart any type of social media app you're working on. 3. Login App This template gives you a simple login screen that your audience can access. Most apps will need some sort of login, so this will make a good addition to any of your apps. 4. Profile AppThis profile page template has options for your users to input their name, email, and password. You can also display an active or inactive status for your profile. 5. Navigation DrawerNavigation Drawer is a pop-out menu that gives your users options to navigate through the app. You can set up each menu item to link to your desired screen. Looking for more Android app templates? In the next section, we'll cover where you can find more high-quality templates for your next app. Discover More Android App Templates for 2020The Android app templates mentioned in this article are some of the highest quality that you can find on the web. However, these app templates might not be exactly what you need for your particular app. If you need a different type of Android template, then be sure to check out all the other hand-selected templates in the Envato Tuts+ articles below:
Take Advantage of the Android App Templates Available on CodeCanyon Now!If you need inspiration for your next Android app, then head on over to CodeCanyon. There you'll find thousands of professionally crafted templates that will help you kick-start your next project. The templates offered are feature rich and can be purchased for a low-cost, one-time payment. This will not only help you save money from having to hire a developer, but it will help you save time as well, as the hard work will already be done for you. All you will have to do is customize the template to fit your business's needs, and you'll be ready to launch the app. Don't miss out on the best-selling Android app templates available on CodeCanyon. What are you waiting for? Start working on your latest app now! | ||||||||||||
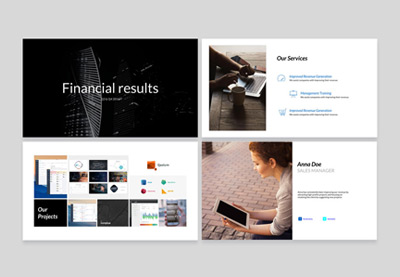
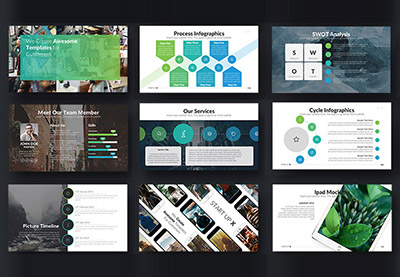
| How to Create Professional Google Slideshows for Business Presentations Posted: 27 Nov 2020 07:02 AM PST You're ready to create a professional Google slideshow. You know the basic steps. But you need some help with a few techniques. Or, you've created Google presentations before, but you need a refresher. Either way, this is the tutorial for you. We'll show you what you need to know to create a great Google Slideshow presentation. We'll also share a few advanced techniques and include links to related helpful resources.  This tutorial will show you how to use Google Slides templates for business. You'll sample the best Google Slides templates with unlimited downloads on Envato Elements. You're also going to see professional Google Slides templates on GraphicRiver. Templates make design easy! Now let's get started with the steps on how to create an effective Google Slideshow presentation—from start to finish: Check Out Our New Free Online Presentation GuideIf you're reading this article, you're probably about to create a business presentation. We'll help you out by taking you through some presentation creation steps below. But we've got even more presentation help available. In our new free presentation guide, The Complete Guide to Making Great Business Presentations, we'll take you through the complete process to get you ready for your next business presentation—from start to finish. Avoid common mistakes and learn how plan and write the best business presentations.  Don't miss our new free online presentation guide. It's chock full of powerful business presentation advice to help you make your next business presentation your best yet. Why not take a look at the Complete Guide to Making Great Business Presentations today? Now, let's learn how to create professional Google Slides slideshows: Your Quick Start Guide on Creating Professional Google Slideshows (Video)Are you ready to learn more about using Google Slides to create a business presentation slideshow? Watch this quick screencast to learn all about Google Slides presentations: Or, study the step-by-step written tutorial below. Step 1. Plan Your PresentationPlanning is one of the most important measures you can take to make sure that your Google Slides presentation is effective and professional. Yet, all too many businesspeople skip or skimp on this very important step. Don't make this common mistake. Your planning should include an in-depth look at the goal, or purpose of your presentation. You should also investigate to find out as much as you can about the audience you're trying to reach. You can't effectively reach your target audience if you don't know who they are or what they need. Narrow your topic down. Take out anything this isn't directly related to the message you're trying to convey. When you've tightened your focus, start to arrange the order of your information. For a more in-depth discussion on planning your presentation and other guidance on how to make a great presentation, download our free eBook: The Complete Guide to Making Great Presentations .  Advanced Tip: To present similar material more than once, but within different time slots, create a master presentation to base other versions of your presentation on. Design the presentation master for the longest time slot and create it first. This presentation master should include everything you could want to have in your presentation. Then, make a copy (or copies) of the long master presentation and rename them. Edit each copy down to the desired length by removing less important slides. Step 2. Download a Premium Google Slides Presentation TemplateHow your Google Slides presentation looks is as important as the information it contains. People quickly dismiss a badly designed Google Drive slideshow as being unprofessional. If you happen to be a professional designer with gobs of time on your hands, you're in luck. You can design the look of your presentation yourself and it'll probably look good. Chances are that you aren't a professional Google Slides template designer. But just because you aren't a professional designer doesn't mean you can have a professional slideshow design. That's thanks to Envato Elements. On Envato Elements, you've got a totally unlimited library of professional Google Slides templates for business. Use them to help you master how to use Google Slides.  It's that all-you-can-download library that helps you keep costs manageable. You'll unlock all the professional Google Slides templates for business you could possibly need. Plus, stock photos and graphics to fill in the template perfectly. Throughout the rest of this tutorial, you'll see screenshots from the Hasta Google Slides Presentation . It's one of the thousands of professional Google Slides templates that you'll unlock with a subscription.  You can also find a good selection of business Google Slides templates and themes at GraphicRiver. It's a pay-as-you-go marketplace to source professional Google Slides templates. To learn more about how to use a theme with your Google Slides presentation, review this tutorial: Step 3. Create a New Google Slides PresentationOnce you're ready to start creating your presentation, it's easy to get started. Start by opening your Google Drive. Click the New button in the upper left corner. Then, click the Google Slides option from the drop-down menu.  A new presentation opens:  Of course, if you're using a template as recommended, you'll need to upload it to your Google Drive account. Drag and drop the .PPTX file into your Google Drive browser, then double-click it and then choose Open with Google Slides to start working with it.  You've just created a new Google Slides presentation. All you need to do now is apply a theme or template and start adding your content to your Google Drive slideshow. If you've got an existing presentation in PowerPoint format, you can import that into Google Slides and start from there. Learn how to import a PowerPoint presentation to Google Slides in this tutorial guide: Advanced Tip: Copy a single a slide, or a group of slides, from one presentation to another by using the CTRL + C and CTRL + V shortcuts. This shortcut allows you to add content to a presentation without retyping it. Step 4. Add Your TextAdding text is an important part of the process of creating a professional Google slide show presentation. Your words help tell your story. They can also serve to remind you of what you intend to say during a live presentation. Here's a look at how to add text to a new Google Slides presentation with the Text box tool (it looks like a T in the Toolbar menu):  If you're working in a template, the slides will usually already have plenty of text boxes. Click in them and type over the placeholder text. Once the text box is open all you need to do is type your text. You can also format the text after you've typed it in. For a more detailed tutorial on adding text to your presentation, explore: Advanced Tip: Learning and using Text formatting and Paragraph formatting keyboard shortcuts can save you time as you format your text. You'll find a list of keyboard shortcuts under the Help > Keyboard shortcuts menu option. Click on Text formatting or Paragraph formatting in the shortcut list on the left to view those specific shortcuts. Step 5. Insert Powerful ImagesOnce you've added the text content of your presentation, you'll want to take the slideshow to the next level. One way to do that is with graphic images and photos. It's not difficult to add graphic images and photos to a presentation. Start by clicking Insert > Image from the main menu. The drop-down menu appears:  Choose the respective option to add an image to your slide. Upload one from your computer or search the web using the built-in box. To learn more about using images in Google Slides, including how to add background images and how to embed images in shapes, study this tutorial: Caution: Be careful about the images you choose. They need to be clear and compelling. Also, don't try to crowd too many images onto a single slide. A crowded slide detracts from your presentation. Finally, make sure that you've got the rights to use any image before adding it to your Google Drive slideshow. Keep in mind that most images online are copyrighted. You can find premium royalty-free images at Envato Elements. Download as many as you need with a monthly subscription. You could stop right here, since you now know enough to create a basic presentation from scratch. But if you want to make your presentation stand out from the rest, you'll need to add some unique elements to polish it off. There are some more steps you can take to do that: Step 6. Add Engaging Audio and VideoOne way to make your Google Slideshow presentation seem more professional and engage your audience at the same time is by adding sound or video elements. The Google Slides Insert drop-down menu now includes an Audio option, so it's easy to add an audio soundtrack to your Google slide show if you know what to do. Learn how to add both sound and video to your Google slideshows by following the detailed steps in these tutorials:
Important : Always make sure that you've got permission to use material that's created or owned by someone else before adding it to your slideshow. Step 7. Set Up Your Presentation to Play Automatically or to LoopIf your Google slide show will be published online, you'll probably want to set it up to play automatically whenever someone opens it. Fortunately, Google Slides includes an auto-play option for slideshows published online. Click the File > Publish to the web menu option. The Publish to the web dialog box displays:  To set up your presentation to play automatically, click the checkbox to the left of the Start slideshow as soon as the player loads option. You can also set your Google slideshow up so that it loops (starts over when it comes to the end). To do this, click the checkbox to the left of the Restart the slideshow after the last slide option. When you've finished making your selections, click the Publish button. Advanced Tip : When you publish your document online, anyone with the link can view it. A published slideshow can also be embedded in a document or on a website. But viewers can't change a published document or make comments. If you'd like for your viewers to collaborate with you by making changes or comments, don't publish it. Instead, use the Share button in the upper right corner. For step-by-step instructions on how to publish your slideshow online, review this tutorial: Step 8. Change the Look and Feel of Your PresentationEven after you've selected a template or theme for your Google Slides presentation, you're not "locked in." Easily change the look and feel of your presentation by applying another theme. This can be especially helpful if you're rebranding. Changing the presentation theme gives you access to different master slides and master layouts. Look at this tutorial for detailed steps: Also, don't forget that you can change the color and font of the text on any slide to further adjust your presentation as needed. Step 9. How to Save, Restore, or Export Your PresentationWith Google Slides, it's not difficult to save your slideshow. That's because you don't have to do anything. Your presentation exists in the cloud. Any changes you make are saved automatically as you work. Google Slides also stores earlier versions of your presentation. This means that if you revise your presentation then change your mind about those revisions, you can easily go back to an earlier version of your slide show. To do this, click the File > Version History > See Version History menu option. A panel appears on the right listing previous versions of the presentation:  To restore an earlier version of the presentation, click on it in the Revision History panel. Then click the RESTORE THIS REVISION button that appears at the top of the screen. You can also export your presentation to different formats, using the File > Download as menu option. You can export to the following formats:
For detailed instructions on how to convert a Google Slides presentation to PowerPoint, study this tutorial: Advanced Tip : If you plan on publishing your presentation to SlideShare, PDF format works best. Step 10. Give Your PresentationOnce you've finished your presentation, you're ready to give it. There are two ways to present your slideshow. You can:
To publish your Google slide show online, use the File > Publish to web menu option. You'll get a link that you can embed on your website or share with your potential audience. To present your presentation live, click the Present button at the top right of the screen:  There's more to giving a slideshow presentation in person than clicking a button, though. To give a good slideshow presentation, you need to practice. The more practice you get, the smoother your presentation will be. Also, if you find yourself a bit nervous about giving a presentation, this tutorial can help: Review this tutorial for some tips on how to give your presentation: If you're in a hurry to make a simple Google Slides presentation, review this quick tutorial: 5 Top Professional Google Slides TemplatesYou just saw the easy steps you can take to totally customize a Google Slides template for business. No matter what template you start with, it's easy to use a template to help you learn how to use Google Slides. Let's look at five of the best professional Google Slides templates on Envato Elements: 1. Hasta Professional presentations like this business Google Slides theme are the perfect way to show your portfolio and ideas. Hasta is a modern and stylish business professional slideshow for creators, students, and designers. The modern and simple slide design is 100% customizable. This professional Google Slides template features 40+ unique slides built for sharing about your team, timelines, services, vision and mission, and more. 2. Splasher Splasher is a creative and professional Google Slides template to use for your next presentation. There are five color variations for this modern and clean design. Image placeholders make it simple to customize this professional slideshow. The fun and well-designed infographics will keep your audience focused on the data you're presenting. 3. Margo Using a Google Drive slideshow doesn't mean you've got to sacrifice professionalism. Margo is a perfect example of that. Crisp and professional, this business Google Slides theme is ideal for corporate settings. Easily drag and drop your photos into the placeholders, add your information, and voila! You're ready for your next big presentation. 4. Ocant Make a strong impact during your next presentation with Ocant. This professional Google Slides template features infographics well suited for sales and marketing presentations. Graphics in this business Google Slides theme are resizable and editable. Crafting the perfect presentation has never been easier than with this professional slideshow. 5. Clean Modern Presentation Google Slide This professional Google Slides template is perfect for the person learning how to use Google Slides. The subdued tones and clean lines of this design make for a straightforward and professional slideshow. Sometimes simple is best when it comes to professional presentations. This professional Google Slides template is a perfect example of that. Learn More About Google SlidesMy favorite thing about Google Slides is that it's a fully featured app. It's amazing that it lives inside of a web browser because there are so many tools and options. To master the app, we've got an outstanding resource for you, the How to Use Google Slides (Ultimate Tutorial Guide.) It's got a ton of tutorials that help you master the app and build your most professional slideshow. As you're learning how to use Google Slides, start with these three tutorials:
Make Great Presentations ( Free PDF eBook Download)Also, we've got the perfect complement to this tutorial, which will walk you through the complete presentation process. Learn how to write your presentation, design it like a pro, and prepare it to present powerfully.  Download our new eBook: The Complete Guide to Making Great Presentations. It's available for free with a subscription to the Tuts+ Business Newsletter. You may also wish to refer to the following tutorial for even more tips to make your presentation more professional: Let Us Know How Well Your Presentation LandsYou can create a professional Google Slides slideshow presentation from scratch. Follow along with this guide and refer to the linked resources for more detailed instructions when you need them. We highly recommend using a Google Slides template. You can build a professional slideshow so much easier with the Envato Elements library. And, you'll find single purchase professional Google Slides templates for business on GraphicRiver. Both are amazing options for pro presenters! Did you give your presentation already? How did it go? What worked well? What would you do differently? Drop a note in the comments below and let us know how it went. Note : This tutorial was originally published on September 12, 2017. It's been comprehensively updated by Andrew Childress . | ||||||||||||
| How to Make a Tree Brush in Photoshop Posted: 27 Nov 2020 06:00 AM PST  Today we will be learning how to make a tree brush in Photoshop. Photoshop brushes for trees are a great way to add extra detail and depth to an image in just a matter of minutes! What You Will Learn in This Adobe Photoshop Brush Tutorial
What You'll NeedTo complete this project, you will need the following resources:
Find more resources on Envato Elements! 1. How to Create a Tree Brush in PhotoshopStep 1First things first—let's look at how to create a tree paint brush in Photoshop. Import an image of a tree into Photoshop. The simpler the background the better! It doesn't have to be 100% white; instead, go for a tree against a backdrop of a clear sky or calm water.  Step 2Create a black to white Gradient Map adjustment layer, which will turn the image greyscale.  Step 3Next, create a Levels adjustment layer above the gradient map layer. Use this layer to increase the contrast of the image so that the tree becomes darker and the sky becomes whiter. Go for as much contrast as you can without making the tree silhouette look too sharp or "crispy".  Step 4Create a new layer under both adjustment layers, keeping it set to Normal. Using a combination of both a hard and soft round Brush, paint white on the areas that still need to be hidden, like the sky and water. Paint black on the areas like the trunk.  Step 5Finally, go to Edit > Define Brush Preset. If the option is greyed out, simply Right-Click > Merge Visible all of your layers and try again.  Step 6You can use your brush by selecting the Brush Tool and going into the Brush Preset Picker. It will appear below all previous brush presets. 2. How to Change Brush Settings in PhotoshopStep 1To change the brush settings, go to Window > Brush Settings.  Step 2Use the Flip X and Flip Y checkboxes to flip your brush both vertically and horizontally.  Step 3You can change the angle of the brush by clicking and dragging the arrow found to the left of both Angle and Roundness.  Step 4If you want to save any of these brush settings, you can do so by clicking the square plus sign found at the bottom right-hand corner of the Brush Settings panel.  Step 5You can make a whole pack of tree brushes by repeating the earlier steps with multiple different tree images, including coconut tree brushes in Photoshop and pine tree brushes in Photoshop!  3. How to Create Depth of Field in PhotoshopStep 1Now that we know how to create a tree paint brush in Photoshop, we need to put it to use! A great way to use your new tree brush in Photoshop is by adding it to the foreground of an image and then adding a slight blur to it! This will create instant depth. First, create a New Layer, keeping it set to Normal. Step 2Next, stamp a large tree in the corner of the photo. You can use black, or some other dark, muted color.  Step 3Now, if needed, further enlarge the brush using the Transform Anchor Points.  Step 4Once happy with the size, go to Filter > Blur Gallery > Field Blur. Set the setting to your desired blur. The settings will depend on the size of your image and the exact effect you are going for.  4. How to Use a Color Lookup Layer in PhotoshopStep 1Did you know that you can create super quick and easy color grades with just one layer? They are called Color Lookup layers! First, go to Window > Adjustments to open up the Adjustments panel. Choose Color Lookup. Step 2Click the 3DLUT File dropdown menu. Here you'll see a number of pre-installed LUT files! Scroll through them to see their different effects. I chose TealOrangePlusContrast.  Step 3Next, you can adjust the intensity of the effect by simply adjusting the Opacity of the adjustment layer. I set mine to 40% Opacity.  Step 4I then finished my image up with a Selective Color adjustment layer, setting it to Blacks > Cyan: -15 to give the image a wash of red light.  ConclusionAnd that's all there is to creating a tree texture brush in Photoshop! Create a whole set, and save it so you never run out of different trees to add a little extra drama to your photos.  In a Hurry?In a hurry? Need some tree brushes right now? Try these five premium tree brush packs, all for Adobe Photoshop! Palm Brushes Add awesome, realistic tropical palm silhouettes to your images, with these 12 realistic, high-quality palm brushes! Perfect for creating romantic beach sunset silhouettes! Tree Branches Brushes This pack includes ten high-resolution leafy coconut tree brushes in Photoshop. With all the shadows, highlights, and details intact, this set is the perfect tool for photo manipulation, photo editing, and other projects that require photo realism. 25 Tree Brushes These 25 classic tree texture brushes for Photoshop are a great start to building an awesome library of tree brushes! Try putting each tree on a different layer for easy editing. This pack also includes 25 PNG images. 10 High-Resolution Tree Brushes These ten tree texture brushes for Photoshop are fantastically detailed. All brushes are the maximum allowed brush size for Photoshop, so they are high resolution and perfect for print projects of all sizes. Tree Brushes Photoshop Collection Looking for a set of pine tree brushes in Photoshop without leaves? Then this is the set for you! Perfect for winter-themed images, these brushes are all incredibly detailed and are a whopping 2500 px tall!
| ||||||||||||
| 18 Best Adobe InDesign Annual Report Templates & Covers (Free + Premium 2021) Posted: 27 Nov 2020 05:55 AM PST If you're running a company or non-profit, it's important to periodically reflect and share the year in review. This is the perfect reason to create an annual report for your investors and stakeholders. With the help of Adobe InDesign annual report templates, this process is easier than you think.  These outstanding annual report templates give you ideas for the pages to include to tell the story of your year in review. Open the template, add your details, and you're ready to share! We'll show you options for downloading unlimited Adobe InDesign annual report templates, both premium and free. You'll see free InDesign annual report templates with free downloads, as well as advanced designs to use as annual report PDF prints. The Best Source to Download Premium Adobe InDesign Annual Report TemplatesWhen you've got an important story to tell, it's not the right time to opt for a free Adobe InDesign annual report template. Sure, you might save a few dollars. But it won't give you the best results and you'll spend more time creating your annual report. A lot of hard work went into the last year in your company. Is it really a good idea to cut corners and choose a free template to create an annual report PDF? Enter Envato Elements. With an unlimited download library that includes the top options for Adobe InDesign annual report templates, create an outstanding annual report for a flat rate.  Elements is so much more than a site for InDesign templates. The same subscription that gives you unlimited annual report templates also unlocks so many more assets. With your Elements subscription, you've got so many extras that help you build your annual report. That includes graphics, illustrations, and more files that are easy to add to an InDesign template. Need a single purchase option for Adobe InDesign annual report templates? Don't worry, we've got that too on our marketplace, Envato Market. You've got just as many options that tell the story of the accomplishments and strategy you accomplished in the year. You can buy single templates for Adobe InDesign annual report templates. It keeps your costs low and your design work simple.  Both of these options give you so many more design options than annual report cover page design templates with free downloads. Read on to see examples of several of the top premium annual report PDF design templates for InDesign. 5 Top Adobe InDesign Annual Report TemplatesPremium Adobe InDesign annual report templates are a great option to explore. They're built by professionals with your needs in mind. Annual report templates help ensure you always make a great impression. Let's look at five top options from Envato Elements and GraphicRiver: 1. Annual Report Adobe InDesign annual report templates like this set your business apart. Colors can be changed with a single click, making customizing pages easy. Free fonts are used. 2. Annual Report Make an annual report PDF quickly with this stunning Envato template. It features powerful options like:
3. Annual Report 2021 No InDesign annual report templates in free downloads can match the style found here. Thanks to beautiful and flexible designs, you can build an amazing annual report of your own. Plenty of space is reserved for images. 4. Annual Report An annual report needs to communicate results in a clear and concise way. This template lets you do exactly that. Inside, you'll find 50 pages that you can adapt for any project need. 5. Annual Report With purple tones throughout, this is a sleek and modern annual report for 2021. Thanks to InDesign, you can customize each element fast. From there, easily build an annual report PDF to share with the world. 18 Top InDesign Annual Report Templates to Download for 2020/2021Before looking for InDesign annual report templates with free download on the web, check Envato's free offerings first. Try out various premium template files at no cost to you. Here's the deal:
Let's see usable options for free downloads, including annual report cover page design templates with free downloads: 1. Elegant Corporate Brochure or Report InDesign Template Here's an annual report cover page design templates free download that you can use today. It's colorful and built in a standard letter-size format. 2. Free InDesign Portfolio TemplateThis A4-size set of Adobe InDesign annual report templates has a portfolio layout. That means you've got space to share all types of content. 3. Skap Annual ReportSkap is an abstract annual report PDF you can create in InDesign. Modern designs and features are used. 4. Project Proposal Adobe InDesign annual report templates like this have print-ready graphics. By using the app's features, you can tailor each page to your annual results. 5. Newsletter Annual ReportA newsletter is a mode often used for annual reports. Here you'll find a basic layout in that style. 6. QDVC Annual Report | ||||||||||||
| Posted: 27 Nov 2020 05:36 AM PST In this quick tutorial, we'll go through the steps that are required to uninstall a WordPress website from your server. WordPress is one of the most popular CMS frameworks—you can use it to build websites that may range from a simple blog to a full-fledged eCommerce website. It's really easy to use and can be set up on your server within minutes. If you want to learn WordPress, check out our complete guide to using WordPress: In this article, I'll show you the essential steps in order to uninstall your WordPress website. What You Need to Delete Your WordPress SiteBefore you go ahead and uninstall your website, it's important to note that you'll also delete all your content and files from that site, and you won't be able to recover them. If you think you might want to access these files or restore your site in the future, you'll need to back up your site. To back up your website, you need to back up your code, files, and database. There are different ways you could do the website backup. Either you could use a WordPress plugin which allows you to take a complete backup of your website, or you could manually download code files and export the database from your cPanel or phpMyAdmin. Check out our complete guide on how to back up your WordPress site before you go any further! Apart from the backup, you should also know the name of your database which is used in your WordPress installation. We'll need it when we drop the database in the last section. You can find the name of your database in the wp-config.php file. When you open the wp-config.php file, the following section contains your WordPress database name. define('DB_NAME', 'YOUR_DATABASE_NAME_HERE'); You can use either FTP client software or File Manager in cPanel to browse your website files. The wp-config.php file should be available in the root of your website. Just take a note of your database name, and that's enough for now. How to Delete FilesAs I said earlier, your WordPress installation consists of two things: files and a database. In this section, we'll discuss how you could delete all the files in your WordPress installation. Note that this only works for a non-multisite website. Don't use these directions for a site in a multisite network, or you might end up deleting the entire network. Firstly, if you have FTP access to your website, you could use any FTP client software to connect to your website. Alternatively, you could also use the File Manager feature in your cPanel to reach the WordPress installation directory. Irrespective of the method you use to connect to your website, go to the WordPress installation directory. It should contain directories and files like the following.  Select all these files and directories and delete them. In an FTP client, you can typically right-click and select the Delete option. In the cPanel file manager, you just need to click on the Select All button and hit the Delete button to delete it! Once this is completed, you've successfully deleted your WordPress installation files! How to Delete the WordPress DatabaseOnce you've deleted all the files in your WordPress installation, it's time to delete the database. In this section, we'll see how to delete your WordPress database. Again, note that this only works for a non-multisite website. Don't use these directions for a site in a multisite network, or you might end up deleting the database for the entire network. There are different approaches to deleting your WordPress database. If you have access to the command line, you could run MySQL commands to drop the WordPress database. On the other hand, you could also use the phpMyAdmin tool in cPanel to delete the database. We'll go through both options. How to Drop the Database With the CLI ToolIf you have access to the command line, head over to your terminal and run the following command to get into the MySQL shell. mysql -u YOUR_USERNAME -pYOUR_PASSWORD You need to replace DROP DATABASE YOUR_DATABASE_NAME; You need to replace How to Drop Database With cPanelIf you don't have access to the command line or you don't know how to use it, you could delete it from your cPanel as well. On your cPanel dashboard, click on the MySQL databases link, and that should list all the databases. Click on the Delete link or icon for your database, and that will delete your WordPress database! You could also use the phpMyAdmin tool to delete your database. Head over to your phpMyAdmin page and select the database which you want to delete. Next, go to the Operations tab and click on the Drop the database (DROP) link, as shown in the following screenshot. Be very careful if you're manually deleting a database. Be sure you're deleting the right one!  ConclusionToday, we discussed different options that you could use to uninstall your WordPress installation. If you want to learn how to make a WordPress site from A to Z, be sure to check out our complete guide. You can also learn how to use WordPress with our free online course.
| ||||||||||||
| 25 Best Real Estate PowerPoint PPT Templates for Marketing Listings in 2021 Posted: 27 Nov 2020 04:55 AM PST As a real estate agent or investor you need professional and impactful PowerPoint real estate pitch decks. Making your real estate PowerPoint presentation communicate effectively is hard. It can seem like a full-time job. But you can access different kinds of help. Turn to professionally designed real estate PPT templates.  Easily create your high-impact slideshow with professionally designed real estate marketing PowerPoint templates. Discover real estate marketing templates from Envato Elements and real estate PPT templates from GraphicRiver. They can help you sell more properties. Easily customize each real estate template with your own information. Plus, add the details and images of each property. That's all it takes to have your very own professionally designed real estate marketing slideshow! Best PowerPoint Pitch Deck Templates on Envato Elements (With Unlimited Use)Thousands of PowerPoint templates for real estate marketing are available at Envato Elements with an irresistible offer. Download and use all the real estate PPT templates you want for one low price.  You'll find thousands of PowerPoint templates you can use for real estate marketing. And each one is easy to customize:
Plus, an Elements subscription gives you unlimited access to fonts, stock photos, icons, even music tracks and video clips—all the creative elements you need to make a standout presentation on real estate. You get all this for one flat fee. Premium real estate PowerPoint templates from Envato Elements are a better deal than free real estate templates you may find. The premium templates are professionally designed. They usually offer many more features than free real estate templates. Scroll down to peek at some of the slideshow templates you can use for your next real estate listing presentation template. 5 New Real Estate Marketing PowerPoint Templates (From Envato Elements for 2020/2021) | ||||||||||||
| 25 Best Page Builder (Visual Composer) WordPress Themes to Make Sites Quickly Posted: 27 Nov 2020 12:58 AM PST Finding a theme for your WordPress-powered website is no longer a challenge. The real challenge is in finding the best theme for you, and one which comes with as many genuinely usable features as possible. One key feature for themes nowadays is the use of a page builder. WPBakery Page Builder (formerly Visual Composer) is one such page builder, and it makes the customization options of any theme virtually unlimited. "Build any layout you can imagine with intuitive drag and drop builder – no programming knowledge required." – WPBakery Page Builder 25 Best WPBakery Page Builder (Visual Composer) WordPress Themes |
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |




























.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpeg)
.jpg)

.jpg)


.jpg)

























































.jpg)























































































0 Comments: