Envato Tuts+ Tutorials |
- What Is Illustration? (And What Are the Different Types of Illustration?)
- How to Use Tone Curves to Correct and Adjust Photos in Adobe Camera RAW (Free)
- How to Use Figma’s New Auto Layout Features
- 25+ Amazing Bootstrap Templates to Try in 2021
- How to Design Awesome Annual Report Cover Designs for 2020/2021
- How to Quickly Use Wondershare Filmora X For Creative Video Editing
- How to Use Browser Caching in WordPress
- How to Create an Awesome Digital Resume Online (+5 Top Types for 2021)
- Uploading Files With AJAX
- How to Use the Modulo Operator in PHP
- How to Delete a Theme in WordPress
- How to Correct Saturation in Photos With Lightroom Classic
| What Is Illustration? (And What Are the Different Types of Illustration?) Posted: 30 Nov 2020 08:00 AM PST  Do you want to know more about illustration? Or do you want to become an illustration artist? Digital illustration, scientific illustration... such a lot of terms! In this article, you'll learn the meaning of illustration, discover illustration types, and much more! 1. What Is Illustration?Let's dive into an illustration definition. In short, illustration is a visualization made by an artist. It is a drawing (or painting, collage, engraving, photo, etc.) that explains something. The illustration doesn't have to be drawn—a photo in an encyclopedia is also an illustration, because it explains what is written. So if your drawing is not explaining something, it is a work of art, not an illustration. We will talk about the differences between art and illustration later. An illustration can explain an idea even without the text nearby. People who look at the picture should see the story, "read" it as they would read the text. To tell a story with an illustration means to convey some meaning, to explain a certain context only with the help of an image.  Interesting fact: the word illustration comes from the Latin illustrate, which means spiritual or intellectual enlightenment. Wow! 2. Different Types of IllustrationLet's learn more about the types of illustration and where they are used. There are a lot of areas that require visualization; here are some of them:
What Is Editorial Illustration?An editorial illustration is an illustration created to better express an idea from the text, usually used in a book, magazine, newspaper, or web resource. This type of illustration can't live without the text. If you want to know more about it, read our tutorial about editorial illustration. What Is Advertising Illustration?It is an illustration that is used in promotional material, and its main aim is to catch the viewer's attention. It can be used without any text (only the logotype of the company) but express a strong idea to make it easy to remember.  What Is Concept Art?Concept art is used in movies, games, and other industries, as working material for finding the best image of the atmosphere of the work. Concept art is usually created in several iterations. The most important thing is not to create a perfectly beautiful image, but to choose the appropriate image. The final product uses the final sketch that went through the art director's criticism. Concept art is usually made for environments, characters, costumes, and items.  What Is Fashion Illustration?Fashion illustration can be used to visualize a piece of clothing before it's produced. Fashion designers use it a lot in their creative process. The garment should be drawn before being sewn. Also, fashion houses use fashion illustrators' work to promote their product and to show it in a special style.  What Is Technical Illustration?The purpose of a technical (scientific) illustration is to accurately depict an object in order to simplify its understanding. In technical illustration, it is not the image and beauty that is important, but the clarity of the image and the absence of confusion.  What Are Infographics?Infographics are a selection of images and diagrams with a minimum of text, allowing you to quickly understand the essence of the topic. Infographics are related to communication and graphic design, but can also be attributed to illustration. Good infographics make it easier to understand information and a large amount of data.  What Is Packaging Illustration?Like advertising illustration, packaging illustration helps companies to sell their product. And it also should be eye-catching and grab the viewer's attention. But also, packaging illustration helps to define the brand, adding a personalized touch and custom feel.  3. The Difference Between Graphic Design and IllustrationUsually, graphic designers work with ready-made objects, and their task is to create suitable compositions from them. Illustrators create products themselves (even if they are collages). The main task of the designer is to create a successful product that will meet the requirements of the customer and the needs of the target audience. A good illustrator will also think about the needs of their client and target audience, but should be more focused on the image itself, rather than on marketing goals—which the designer has already thought about!  4. The Difference Between Art and IllustrationIllustration art is not art in the literal sense of the word. Art is created to express the inner world of the artist, while an illustration is created to explain an idea. The main goal of a work of art is aesthetics. The main purpose of an illustration is to explain. An illustration is created for the needs of a specific customer with specific goals, and a work of art can be made without it. Good illustrators always think about their viewers' and their clients' aims. 5. What Are the Best Illustration Techniques?It doesn't matter what technique the illustrator uses; what's important is what the illustration is for. This is not a story about how to create an image, but rather about what the purpose of the image is. A commercial illustration can be traditional in technique: then it is drawn in pencil, ink, and paints. It can be made in digital programs such as Photoshop, Illustrator, Procreate, and others. Some illustrators use a mixed technique: for example, draw with a pencil, and then process the image on the computer. There are also those who use the collage technique and engraving. You can use any technique; it depends on the purpose of the work and the preferences of the illustrator.  6. How to Become a Professional IllustratorIt all depends on the field in which you want to develop, and the technology that you will use. To become an illustrator, it is desirable to be able to draw. But now this is not the main thing, because there are illustration techniques that are not directly related to drawing. But you will definitely need a good knowledge of composition, color, and perspective, and a lot of practice. There are a lot of online courses and universities where you can get an education. I advise you to choose courses that focus on the basics of composition and the ability to work with text rather than on individual techniques and materials. Many good tips are collected in our article about editorial illustration. Knowledge of the basics of marketing, the skill to work with the client, and understanding of legal subtleties will be a good help.  ConclusionIllustration is a very interesting area that simultaneously contains a lot of creativity and close work with the client and designers. But the pleasure when you see your work printed in a magazine or on a shelf in a store cannot be compared to anything! I wish you good luck and patience on this difficult but very exciting journey. Want to learn more about illustration and graphic design? Check out our other tutorials and articles! I'm absolutely sure that you will find the perfect tutorial for improving your skills. |
| How to Use Tone Curves to Correct and Adjust Photos in Adobe Camera RAW (Free) Posted: 30 Nov 2020 07:40 AM PST Curves tools can be really useful for your editing process, giving you greater speed and control over exposure, contrast and even colour, over the dynamic tonal range of your image. Here we'll take a look at the Curves tools in Adobe Camera Raw. What is a Tone Curve?Tone curves represent the range of tones and changes between them in your picture.
You'll usually use the Curve options to adjust contrast and exposure, though you can do more than that by also adjusting specific colour channels within the Curves tools too. How to use Tone Curve in Camera RawYou'll have noticed that in the more recent updates to ACR, the Tone Curve section has changed a little. If you're following along and have an older version of the software, it might be worth you updating – you can do this for free if you have either a current CC subscription, or have an active older version of linked Adobe software like Photoshop or Lightroom. Make Basic Adjustments FirstYou should use the Tone Curve adjustments once you've already made your Basic adjustments, using the tone curve to fine tune rather than make massive changes.  This is the image I'll work with to demonstrate. I've made a few basic adjustments like dropping the highlights to bring back some of the blue sky, brightening the shadows and adding a little contrast and texture. Tone CurveParametric Curve and Point Curve If you've used curves in the past, you've probably been used to Point Curve. Parametric Curve can be used in addition to point, changing one won't alter the other. Parametric CurveParametric Curve splits your tones into sections: highlights, lights, darks and shadows, and you'll see you have sliders that you can adjust that reflect those. Unlike Point Curve which I'll go into shortly, Parametric Curve will limit your dragging of points to that group of tones and won't let you go beyond that. Although just to throw some confusion into the mix, you do have a strip above the sliders with three points on. Moving these points will increase the range of the tones. For example, if you shifted all the dots to the right (towards highlights) then making changes to the 'shadows' slider would have an increased effect, as it would now take 'shadows' to mean you want to include all the tones up to that first dot!  The good thing about Parametric Curve is that it makes it more obvious (than Point Curve) which tones you're affecting. If you hover over the graph to make changes, rather than via the sliders, it'll tell you when you move from shadows (your darkest tones) to darks.  Making and dragging a point on the graph will only let you make vertical changes, so an increase or decrease in the point you've selected and that will then be reflected on the corresponding slider. It's easier to make changes to Parametric Curve with the sliders. If you aren't familiar with curves, Parametric Curve will be the easiest option to use and it will help prevent you from making any crazy adjustments that will make your image look odd. Point CurvePoint Curve will still give you the most control because you have more freedom to create extra control points and make more targeted adjustments to the tones in your image. Point Curve has some standard options to choose from: Medium Contrast and Strong Contrast.  Above, Strong Contrast is selected, which you can see puts the line on the graph into a gentle 'S' curve, meaning the shadows are deepened, the lights are lifted and the midtones stay much the same. If I exaggerate that 'S' (below) you can see the image would be very high in contrast, to the point where tones at both ends of the graph are lost and everything looks a bit over the top and unrealistic.  If you like a matte effect on your shadows, you can leave the 'S' curve in place and then lift the furthest left control point (the shadows) up to create a slight 'U' shape.  Red Channel, Green Channel and Blue Channel This set of options also don't change anything you may have done to parametric and point curve. They work in a similar way to the previous curve descriptions, only this time they focus on just one set of colour values.  If we take the blue channel as an example, making a control point in the middle and dragging it up would make the midtones bluer, as seen in the image above. If I dragged it down, it would make them more yellow. You can use these to apply more thoughtful colours to specific tones. For example you might want to add some cooler tones to your shadows, which might look like this.  Each colour channel will have its opposite on the colour wheel as a negative value. So for example the red channel has cyan, so a lift in control points would increase red and decrease cyan – pulling that point down instead would do the opposite, increase cyan and decrease red within that tonal range. Finishing Up Curves are great ways to make smaller adjustments to your images – changes that affect the exposure, contrast and colours. Be wary of doing too much in curves though, you can quite quickly pull control points beyond the reasonable limits of your photographs and end up with something that just looks a little odd! When used properly, curves can give you more targeted adjustments to specific tonal regions that other editing panels can't, which gives you greater control over your whole dynamic range. If you're new to curves, I'd recommend starting with Parametric Curves which will keep you within the limits of your available tonal range. It's also easier to adjust because of the sliders. It's worth playing around with the Point Curve and Colour Channel tools though, to see what results you get and to learn which adjustments will work for your image. Finally, if you're still using an older version of Adobe Camera Raw the Curves tool will look a little different, and you might find this video useful: More Help With Adobe Camera Raw
|
| How to Use Figma’s New Auto Layout Features Posted: 30 Nov 2020 07:30 AM PST In this video I'll show you how Figma's new and improved Auto Layout features make designing responsive components and layouts easier than ever! Figma's original Auto Layout features were introduced in December 2019–and now, almost a year later, Auto Layout has been completely reimagined, rebuilt and is (in my opinion) much better. Watch the VideoWhat is Auto Layout?Figma's Auto Layout allows you to create dynamic frames which adjust to their content. Here, for example, is a simple frame which contains some shapes:  By selecting the frame, then clicking the Auto Layout button in the sidebar, the shapes within the frame are arranged more efficiently and the frame itself adjusts in response to the area they occupy:  You'll notice in the Auto Layout properties that we have Horizontal selected. This arranges the shapes horizontally within the frame. We can also choose Vertical and apply a number of other settings giving us great levels of control over alignment, distribution, and spacing. This is a very basic demonstration, but with Auto Layout features we can create buttons which resize according to their content, or menus which do the same, even whole layouts which shift and adjust responsively. It's without doubt my favorite feature within Figma. New Auto Layout Features in FigmaAs I mentioned earlier the concept of Auto Layout is nothing new to Figma, but this recent incarnation of it comes with plenty of new features. Check out the video above for complete demonstrations of these features—here's a quick summary: PaddingImagine you create a text object for a button. You add the text to the workspace, then right-click > Auto Layout. Doing so immediately creates a frame around the text object (see the layers panel), applies a default 10px of padding between the items (we'll get to this in a moment) and a default 10px of padding around the object (see the properties panel):  These values can be changed by entering different numbers. In the old version of Figma Auto Layout you could apply padding by specifying horizontal and vertical values, but in this new Auto Layout you can enter values for top, bottom, left, and right, all within the Alignment and Padding panel:  ResizingWe also have some exciting new options for resizing. For example, we can apply Auto Layout to a button (just like above) then in the Resizing properties we can apply Hug Contents both vertically, and horizontally. This makes the parent frame "hug" the button by resizing itself depending on how big the button is Alternatively we can set this resize value to Fixed Width and Fixed Height. As you might expect, this allows you to enter a fixed value for the width and height of the button. The last possible value here is Fill Container, which will make the button as wide or as tall as the available space in the parent container allows. These three approaches to the sizing of objects, especially as you can use any combination you like on one object, allow total control when dealing with whole page and component layouts. AlignmentThe new Figma Auto Layout offers us some new alignment control too. In the old version of Auto Layout you would perform any alignment at the "child level", ie. on the objects themselves. Now, you apply alignment properties to the parent container. You can see the how alignment is impacting the child objects in the Alignment and Padding panel we looked at earlier:  In the image above you can see that objects within this frame are aligned to the top left. The space between the items is specified in the Spacing Between Items box we saw earlier. You can also see that the mouse cursor is hovering above what would be top center alignment. You can click anywhere in this space to change the alignment visually. Personally I quite liked the older version where I could align objects individually, but I can see how this approach makes sense. If you've ever looked at Flexbox and how it applies alignment in CSS, you'll see common elements in its behavior. The layout shown above used the Packed distribution, but there are other forms of distribution too. Space Between, for example, effectively distributes the objects across the whole width or height of the parent container (depending on the alignment direction), with equal space between each one. Learn More About Figma Auto LayoutThat completes this introduction to Figma's new Auto Layout features! I created a course a short while ago explaining the "old" Auto Layout features in Figma in greater detail. The features have been completely rethought since then, but the principles and best practices I cover are still perfectly relevant. Check it out! Useful Resources and Figma Tutorials
|
| 25+ Amazing Bootstrap Templates to Try in 2021 Posted: 30 Nov 2020 06:06 AM PST Sometimes getting a fully custom-built website isn't an option. For that reason purchasing an already made HTML template can be a lifesaver, especially when the template is easy to customize! Bootstrap is a superb framework because it's well-supported, well-documented and very well-liked by developers, designers, and business owners worldwide. Bootstrap is one of the most widely used frameworks and statistics don't fall behind on proving that. Out of the top 1 million websites in the world, more than 20% use bootstrap in their libraries which proves that Bootstrap is rather helpful if you're working in a mobile-first front-end web development environment. Ever since its release in 2011, the framework has been constantly updated and supported. While in 2013 it only had 1.6% of the market share, that grew more than a dozen times. The best part about Bootstrap is its flexibility which allows for it to be supercharged with a plentitude of Bootstrap UI kits and be integrated with Design Language Systems. Bootstrap is a great tool for maintaining design patterns and consistency in design, but also in code. The fact that it's the sixth most-starred project on GitHub proves that the repository isn't only popular, but an ever growing and constantly used library. Top 10 Best Bootstrap TemplatesStrapped for time? Check out this video version of our best premium Bootstrap templates roundup: Where to Find the Best Bootstrap Templates |
| How to Design Awesome Annual Report Cover Designs for 2020/2021 Posted: 30 Nov 2020 05:55 AM PST Your annual report cover design is an essential part of connecting with your audience. This is the start and first impression for your annual report design, so we want to get it right.  In this article, we'll look at good annual report design. We'll explore what it is and how we can work to achieve it. We'll also observe some top annual report designs and design tips, too. Creating the perfect annual report cover design can seem like an intimidating task, especially if you're a beginner. Knowing what to target and how can help take the mystery out of the process. How to Make an Annual Report Cover DesignSo, let's start at the very beginning. What is an annual report cover design and why is it important? An annual report documents the activities within your business for a fiscal year. Be it losses, gains, initiatives, or other noteworthy practices, this is an important document often shared with shareholders, investors, and other important parties vital to your business. Your annual report cover is like an introduction to an entire year's worth of content. That's what makes it so vital. It's important to make the right first impression and to do so in a way that communicates professionalism.  It's vital that we don't jump into this design task haphazardly. While design (and creativity) can be a lot of fun, there are tried and true methods that we can use, as designers, to confidently create great content. Design isn't a mysterious magical thing—it's a process. For example, here are some steps to take when planning your own annual report cover design: Step 1. Plan Your Annual Report Cover Design StrategyStrategy is a key part of good design. Very rarely is good design a mistake. It's typically the result of extensive research, planning, and purposeful choices. So, before you dig in and start designing it's time to think about your objectives:
Allot time for considering your strategy. With these questions answered, it'll be much easier to make informed design choices. Step 2. Research Annual Report Cover ImagesIf you plan to incoporate imagery into your annual report cover, take some time to research options. It might be adventageous to try out more than one image, to see which one works best. Design can often be a lot of trial and error when you're right in the middle of the design process. Will you use photography? Make sure to use copyright appropriate imagery, licensed for commercial and professional use. You could use your own imagery or source some professional imagery for your project. Again, make sure your choices here are meaningful and strategic.  Will you use graphical elements? You might choose to avoid photography and try something like infographics or illustrative elements. They can be plenty communicative too—sometimes in an even more direct way, too.  You could potentially avoid images all together. You could go with an abstract look and feel, or primarily rely on typography to do the visual communication in your layout. This can prove to be a very clean and elegant approach.  Take some time to try out different annual report cover images to find what works best for your design project. Sometimes, seeing it in action can help you make your final decisions. Step 3. Define Good Annual Report DesignSo, what is good annual report design? The tricky thing about this question is: the answer is going to vary, depending on who you ask. How then can we effectively address this design problem? Again, the key lies in your target audience. A good annual report design communicates with the target audience in a meaningful way. This means that your choice of design elements isn't left up to chance. For example, your branding should be present and consistent to help create a unified presentation. This unified approach can also visually communicate trust. To communicate excitement try more saturated colors. To communicate stability try something more subdued and less energetic, like strong, grounded colors.  This means that a great design for one audience might not be a great design for another audience. Keep this perspective in mind. Know your audience to communicate with them. Step 4. Consider Your ResourcesTurning back to technical requirements, what are your design resources? You've got many choices when it comes to your annual report's design.
Find the Best Annual Report Cover Design on Envato ElementsProfessional design assets can be such a valuable addition to any professional's tool kit. But this can be an expensive venture, especially if you find yourself needing stock photos, fonts, graphics, and other content—on top of your annual report template. This is what makes Envato Elements such an awesome bargain. You can download as many annual report design templates as you like, and there's no added feel. For one, low price, you get unlimited downloads from a giant library of graphics, stock photos, templates, fonts, and more.  This is an especially great deal if you'd like to try out more than one annual report template. Download two, three, four, and try them all out without worrying about the price tag. Want to try out a different font in your design? That's included too. When you've got unlimited downloads, there's no need to worry about the price tag. You've got a whole library of professional assets at your finger tips to help you get your projects done quickly. Here's a sample of some of the beautifully designed annual report template designs over on Envato Elements. Consider downloading them today. They're all included. 1. Stylish Annual Report Design Template This annual report design template comes in two different sizes. It contains 16 different pages to mix, match, and customize to meet your design needs. Its clean and neutral aesthetic can give your content a sophisticated look. 2. Modern Annual Report Design Template Here we've got a design template that contains 20 different pages to work with. Remember, these templates can all be easily editted too. So, if red doesn't work with your branding you can easily change this to any color you prefer. 3. Sleek Annual Report Design Template This design has such sleek, stylish layouts, both on the inside and on the outside cover. Easily add your own imagery. Customize the colors and tweak the layouts until you've got the perfect design for your project. Discover Top Annual Report Designs on GraphicRiverIf unlimited downloads aren't your style, check out GraphicRiver. It's another impressive collection of professional assets, but it works on a more independent model. Only download and pay for what you need. Choose from the works of thousands of talented, professional artists. There's so much amazing design work to see.  So, if you prefer to keep things simple with one download, one fee, give GraphicRiver a look. It's got the same high quality but without any commitment. It's a great choice if you're only looking for one or two assets, rather than a larger, unlimited pool. How to Design and Customize a Good Annual Report Design CoverNext, let's do some design work together. We'll work with an existing design to point out some of the parts that make it work well. We'll also make customizations to help illustrate some important design concepts. We'll be using Adobe InDesign for this tutorial, and here's template we'll work with:  You're welcome to download this template and work along with this walkthrough, if you'd like to. Otherwise, you can work in your own InDesign document. Many of these concepts are also transferable to other design software, with some variation in technical practice. 1. Emphasis Is Key to Good Annual Report DesignThe word emphasis refers to the focal point in your design. Think of it like the lead singer in a band. The lead signer doesn't compete with the other instruments. Instead, those other instruments complement the lead vocals or the melody. Strong design often works a lot like this. So in this example what parts stand out to you? The "2020" is very large, so it commands a lot of attention. The phrase "annual report" has a lot of contrast. This means it really stands out against the color white. These two points have more emphasis than the smaller text under "annual report", which is small and has lower contrast.  2. Move and Adjust Layout ElementsThat's not to say that we couldn't—or shouldn't—move design elements around in our layout. In Adobe InDesign, we can move content using the Selection tool. You can find it in the Tools panel, as highlighted below. With the Selection tool active, click on part of your annual report design cover. We know the element is active and selected if we see a bounding box appear around it. Then, we can click and drag to reposition this element in our layout design. Experiment with proximity in your compositions, but keep emphasis in mind. Where do you want to create your key focal point?  3. Swap and Add ImageryImagery can play a key role in your annual report cover design. Because of this, swapping out imagery and trying different ones can be an important part of your design process. Give more than one a try to see which one might be more successful. Sometimes, just looking at an image isn't quite enough. It's beneficial to see it in the layout, in action. To do so in Adobe InDesign, make sure your Selection tool is active. Then, select the image placeholder in your annual report design. If there's a placeholder, or you'd like to make a new one, turn to your Rectangular Frame tool first. Draw a new frame, and then follow this same process. To go File > Place. Select the image from your computer. Then, InDesign will insert it into the selected frame for you. We'll use this stock photograph from Envato Elements in this example. Tip: right click on PC or control click on Mac and then select Fitting to choose different ways this image can fit within the frame.  4. Consider Your Color ChoicesColor is very communicative. Take a moment to think about what you associate with different colors. What do you associate with red, blue, or green? In a professional setting, these associations matter too. For example, if your business has established branding, you likely have key colors. Use them in your design, and use it in a way that makes sense for your design project. In Adobe InDesign, we can easily change the Stroke Color and Fill Color at the base of the Tools panel. First, with your Selection tool active, let's select a colored part of our composition. Then, click on the Fill Color. Choose a new color, and click OK. InDesign will then apply the new color for us.  5. Your Font Choice Is Communicative TooThe type in your composition says literal words, but the font itself can be very communicative too. We want to make sure to use fonts that align well with our overal objectives. For example, in most annual reports, it's a time for professionalism. So, you may want to avoid whimisical or informal fonts, unless this directly ties into your professional brand. To change the font in Adobe InDesign, let's turn to the Character panel. Open it by going to Window > Type & Tables > Character. Use the Selection tool to select the type you'd like to change. Then, change these values in the Character panel and InDesign will apply them.  Design Tips for Good Annual Report DesignIf you're looking for more design advice, check out these quick tips to help you make the right design decisions for your annual report design template: 1. "Good" Depends on Your Target AudienceRemember, the idea of good annual report design is very subjective. Even the best annual report cover design out there isn't necessarily going to resonate with every audience in the same way. The thing that makes the top annual report designs shine is how well they know and appeal to their audience in an effective way.  2. Less Is Often Much MoreDesign is a lot of fun, and it can be easy to get wrapped up in the design process. It's really enjoyable to add content to your layout! But less is often more. You don't necessarily need to "stuff" your layout full of content for it to be good. Instead, try to rely on purposeful choices, rather than unecessary extras like too many filters, too many different colors, or competing design elements.  3. Consistency Is a Strong StrategyRegardless of your market, consistency is a universally strong idea. This means, if your cover follows certain aesthetics, your interior should match. Visual relationships like this can help establish that your work is one, continuous presentation. Think about how it would be if it were the opposite. If the cover were jarringly different from the interior, it would probably feel confusing. Likewise, from page to page, we want this to feel like one, continuous, supporting document—not like a set of independent pages that don't relate.  Looking for More Annual Report Cover Ideas and Inspiration ?If you'd like to check out more annual report cover ideas, check out these inspiring collections today. From top annual report designs to unconventional and unexpected approaches, there's plenty to see. Do some visual research or consider expanding your collection today.
Want to Learn More About Annual Report Design?Looking to learn more about annual report design? There's so much awesome tutorial content on Envato Tuts+ to check out. It's a great way to dig in and educate yourself on the design process.
Why Not Begin Your Annual Report Cover Design Today?There's no better time than right now to get started on your annual report design. Whether you're looking to dig in and create a design from scratch or you think you'd like to try working with a template—there are plenty of resources out there to help you get the job done. Remember, if you'd benefit from a library of professional assets, consider giving Envato Elements a look. There's everything from annual report design templates to fonts, audio, and even templates for your Wordpress website. Best part is: it's all included with unlimited downloads. Or if you prefer a single, one time download, check out GraphicRiver. It's got the same high quality but without any extra bells and whistles. Check out the impressive gallery of annual report design templates today. Good luck with your annual report design project! |
| How to Quickly Use Wondershare Filmora X For Creative Video Editing Posted: 30 Nov 2020 05:35 AM PST More than ever, viewers turn to video content. YouTube reports over 5 billion videos watched per day. Instagram is increasingly dominated by video clips, both in your feed and on Instagram Stories. It's easy to see why more artists and creatives turn to video as their go-to format of choice.  Have you tried a few video editing apps, but haven't found the right fit for you? In this tutorial, we're going to show you how to use Filmora, a powerful and easy video editor. What Is Wondershare Filmora X?It's hard to find a video editing app that fits your needs. It's easy to see why: software makers sometimes seem conflicted about if the app is for making home videos or producing Hollywood-quality blockbusters. The result is that many apps lack features, while others are too complex. The best apps don't make you choose between "powerful" and "easy-to-use." They focus on giving you tools to make your vision come to life, but they're intuitive and make it easy to achieve. Filmora video editing software fits the "best of both worlds" idea perfectly. It's got all the features you need to create a video, but you won't spend hours watching YouTube tutorials to master the basics. That helps you focus on your project—not learning to use the app itself.  As you'll see in this tutorial, Filmora is one of the top video editing software platforms. It's available both for Windows and macOS. Here are some reasons to learn how to use Filmora:
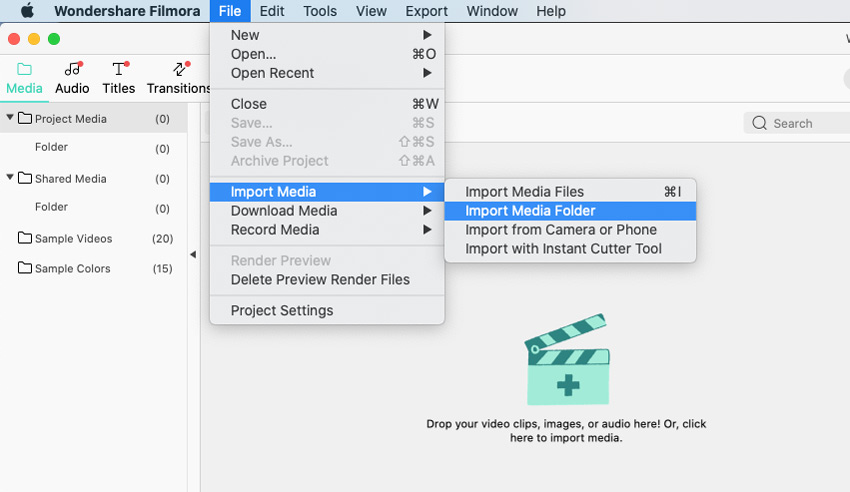
With over 77 million users globally, the people have spoken: it's easy to learn how to use Filmora. Make sure to download a free trial to learn how to use Filmora. How to Use Wondershare Filmora X to Create a VideoLet's walk through a quick Filmora example. My example will create a video that's great for a social platform like YouTube. Follow along by repeating these steps to learn how to edit video with Filmora: 1. Start a New ProjectAfter you download and install Filmora, it's time to start a new project. Open the app, then choose a dropdown option from the Select Project Aspect Ratio. This setting influences the "shape" of the video. The aspect ratio describes the relative width to the height of the finished video. Because our screens vary, so too should our video projects. A great example of this would be to choose a 1:1 (Instagram) option. Square-shaped content is still most popular on Instagram and this aspect ratio is the ideal one for the platform.  For the example project in this tutorial, I'm going to use a 16:9 aspect ratio. That's the classic widescreen format, and it's ideal for landscape mode on mobile or most other devices. Many YouTube videos are natively uploaded in this aspect ratio. When you're ready, click on New Project to start learning how to edit videos on Wondershare Filmora. 2. Import Your MediaVideo projects revolve around the footage, photos, and audio that you choose to use. In this tutorial, I'm going to work with a series of video clips from Envato Elements' stock video library clips. As I start to build up a video project, I typically will save all the files I'm going to use in a single folder. It helps to stay organized and group files together by project. After you've grouped up your files, it's time to import them. Browse to the File > Import Media Folder menu in Filmora, then select the folder that contains your files.  Once you've imported your folder, you'll see thumbnails for each file in the top half of the application. Double-click on any of the thumbnails to play a preview in Filmora.  If you want to follow along and learn how to use Filmora, it helps to know that Filmora includes sample video clips. If you haven't captured all your footage but want to see Filmora video editing software, browse to the Sample Videos folder in the screenshot above. So, your media is all inside of the app as part of this Filmora tutorial. Now what? This quick Filmora tutorial will show you the complete guide to creating a finished video. 3. Add Clips to the TimelineIf you've used video editing software in the past, you probably already know how to use Filmora. Keep in mind that your media library (near the top of the app) is just a view of the available files. To add them to your video, you need to add them to the timeline near the bottom of the app. With your media library in view, it's as easy as dragging-and-dropping a clip on the timeline to add it to your project. Repeat this process for any video or photo you wish to include in your project.  Remember: as you begin using Filmora video editing software, it pays to know that it supports media clips of many formats, including audio. Most projects will include background music or narration tracks. As you drag them to the timeline, the audio will appear below your video clips. Learning how to edit video with Filmora will feel familiar if you've used any other video editing app. Drag-and-drop clips from the library to the timeline to begin to use them in your video project. 4. Trim and Adjust Your ClipsThe art of producing a video includes editing the source clips you use. Even the best footage might need a few tweaks to make an impact in your finished video project. Once you've got a clip added to your timeline, it's easy to adjust it. To shorten the clip, click on the left or right edges of the clip on the timeline and drag it to shorten it.  You can also split a clip. Click on a clip in the app timeline, then click the scissors icon to split it into parts. As you begin to work with footage, press the spacebar on your keyboard to play a preview. That helps you to see how your video footage is coming together. Repeat the process of adding clips, trimming them to preference, and adding more to build out your video project. 5. Sequence Your Film ClipsAfter you start trimming and perfecting the runtime of each clip, you might want to re-order your clips on the timeline. If you're learning how to use Filmora, have no fear: this is as easy as drag-and-drop. On the timeline, click on any clip, then drag it to your desired position. Video editing is all about setting the order of clips and this makes it easy. Again, learning how to edit video with Filmora is a breeze: just drag-and-drop the clip thumbnails on your timeline. 6. Add Video EffectsSo far, our adjustments haven't changed the look and feel of a clip. But as part of learning how to edit videos on Wondershare Filmora, it helps to know that the software can adjust the clip visually. With a clip selected, click on the Effects icon at the top of the app. You'll instantly see a deep visual library of effects you can add to your project. Just double click on an effect and you'll add it to the active clip.  While learning how to edit videos on Wondershare Filmora, don't miss out on adding effects. A quick Filmora tip we love to share is to use these one-click adjustments to visually transform a clip. 7. Add Transitions Between ClipsLearning how to use Filmora also includes classic video editing skills, like creating transitions between video clips. Transitions help cut from scene-to-scene and establish your audience's attention.  With a clip selected, click on Transitions above the editing area. Double-click on any of the many transition presets (over 200!) in order to blend two clips together. 8. Add Text OverlaysBefore we complete our project (and learning how to edit videos on Wondershare Filmora) it helps to add text to a video. This is useful whether you're adding a caption, text title, or more. Again, this is where a quick Filmora effect really shines. It already has so many of the text essentials built-in that you won't need much help to create a video. Click on Titles above the video editor to open the menu.  Once the menu is open, it's easy to see how to edit videos on Wondershare Filmora with the help of these presets. You'll see a selection of text effects, conveniently organized into important categories like titles, lower thirds, and more. Drag-and-drop any of these effects on top of your timeline to add it to the video. Then, you'll have the freedom to customize the specifics of your chosen text effect, all while working in Filmora.  After you add a text effect to the timeline, notice that it appears on its own track. Double-click it to edit it and you'll see a totally custom menu to adjust it. Type over the text placeholders, adjust size and font, and more. It's another way that the Filmora video editing software makes editing easy. 9. Export Your Finished VideoAfter you've spent your time building up a finished video in this Filmora tutorial, you've reached the most exciting point: exporting! That takes a project from inside of Filmora and renders a finished video that's ready to publish. The Export button is always in view above the editing area. For my example, I'll click on it, then switch to the YouTube tab. Log into your YouTube account with the Sign In link in the sidebar.  Not ready to share? Use the Format tab to export your video with the many built-in export presets. They help you easily find the right balance between quality and file size. Each preset is a different way to complete your video project as part of our Filmora tutorial. That's it! Whether you saved your video offline as a finished file or published it to a social platform, you've learned how to edit videos on Wondershare Filmora. This quick Filmora tutorial covered all the essentials to create a video. Learn More About Filmora ProductsAre you interested in learning more about how to use Filmora products? Here are two more tutorials to help:
You Learned How to Use Filmora Video Editing Software |
| How to Use Browser Caching in WordPress Posted: 30 Nov 2020 05:05 AM PST In this article, I'll discuss the benefits of browser caching and how you can use it for your WordPress websites. In the first half of the article, you'll learn to set up browser caching with Apache and Nginx server configuration. Then I'll show you how to use third-party plugins for browser caching. Browser Caching And Why You Should Use itBrowser caching is a technique which allows you to store your website's resources on the client or browser side. This means the browser doesn't need to download those resources (eg. images or scripting), improving the overall load time of your webpages. This results in better UX since your website will load faster. Apart from that, browser caching significantly improves your SEO ranking—it's considered to be an essential requirement for a website. If you measure your web performance score with tools like Google PageSpeed, you'll notice significant improvements after you leverage browser caching. What exactly does a browser do when your website enables browser caching? Basically, when you request a webpage, a browser makes a lot of requests to the server in the background to load different resources like images, CSS, JavaScript, and font files. Now, when the browser caching is enabled, it would store all these resources on the client or user side. And thus, when a user browses other pages of your website, a browser doesn't have to download these resources again from the server, as it could use the cached resources. The benefit of using browser caching is twofold. Firstly, it reduces the number of HTTP requests a browser has to initiate to the server to load resources. Also, since it loads the required resources from the browser cache, the overall page speed is significantly improved. Broadly speaking, there are two different ways you could implement browser caching for your WordPress websites. If you are comfortable enough to edit a few configuration files, you could implement it by editing the server specific configuration files. On the other hand, if you don't have access to your server configuration or don't want to risk messing it up, you could use third-party plugins which allow you to configure different caching options from the admin side itself. How to Leverage Browser Caching With Apache And NginxIn this section, we'll go through the necessary steps to implement browser caching with the help of server-specific configuration files. Browser Caching With the Apache ServerIn Apache, the Go ahead and open the <IfModule mod_expires.c> ExpiresActive on # whitelist expires rules ExpiresDefault "access 1 month" # Favicon (cannot be renamed) ExpiresByType image/x-icon "access plus 1 week" # Media: images, video, audio ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType audio/ogg "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # Webfonts ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" # CSS and JavaScript ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" <IfModule mod_headers.c> Header append Cache-Control "public" </IfModule> </IfModule> As you can see, we've configured browser caching for different types of files. For example, the directive
Finally, we've used the So that's how you can leverage browser caching with Apache for your WordPress sites. In the next section, we'll see how to achieve it with the help of Nginx. Browser Caching With the Nginx ServerIf you're running your WordPress website with the Nginx server, you would need to edit the virtual host file of your domain. If you have shell access to your server, it's really easy to access this file and edit it. If you're not comfortable enough to edit files from the shell yourself, I recommend you get help of a professional developer. If there's any syntax error in your file, it may break your site! Go ahead and open the virtual host file of your website. It's important to note that you would need either sudo or root access to be able to edit this file. In most cases, you'll find it under the /etc/nginx/sites-enabled directory on your server. Add the following code in the server { … ... location ~* \.(x-icon|gif|png|jpg|jpeg|ogg|mp4|webm|x-font-ttf|svg|xml|css|js)$ { expires 30d; add_header Cache-Control "public, no-transform"; } … ... } In the case of Nginx, we've used the Once you've saved the changes, you should test your Nginx configuration to make sure that the syntax is correct. For *nix-based systems—Linux, Unix, and macOS—you could run the In the next section, we'll discuss how you can enable caching with the help of third0party plugins. How to Enable Browser Caching With Third-Party PluginsIn WordPress, there's barely anything which you can't achieve with third-party plugins. And that's true as well when it comes to browser caching. There are a lot of plugins that allow you to enable different caching features from the admin side itself. In this section, we'll discuss the Leverage Browser Caching plugin, which is a popular one among this category. Firstly, go ahead and download it from the WordPress marketplace. Follow the standard WordPress plugin installation instructions to install it. And once it's installed, you're done! You don't need to do any configuration at all! It's important to note that this plugin will only work with sites that use Apache as a web server, since it modifies the .htaccess file located in the root of your WordPress installation to enable browser caching. As the Leverage Browser Caching plugin writes into the .htaccess file, you want to make sure that this file is writable by the web server. Apart from this plugin, there are a few other plugins as well that you could try and experiment to see how they work. I would encourage you to exercise different options to see how it affects your website performance. Another powerful plugin that includes settings for browser caching is WP-Optimize. You can learn all about how to use WP-Optimize it in our free course on essential WordPress plugins. ConclusionToday, we discussed how you to use browser caching in WordPress website. It's an essential part of fine-tuning your website performance. If you want to learn how to make a WordPress site from A to Z, be sure to check out our complete guide.
You can also learn how to use WordPress with our free online course.
|
| How to Create an Awesome Digital Resume Online (+5 Top Types for 2021) Posted: 30 Nov 2020 04:55 AM PST The job market is more competitive than ever. Both mature professionals and recent graduates are competing for what seems to be an ever-shrinking pool of jobs. That's why it's essential to make your application stand out, and a digital resume is one of the best ways to do it. %20-%20Copy.jpg) In this guide, you'll learn how to do a digital resume online. We'll explore the different types of digital resume you can use. You'll get some options for how to make a digital profile that looks good to recruiters. We'll cover the types of jobs where non-traditional resumes are most useful and explore some of the key types of digital resumes to consider. Plus, there'll be tips from resume experts on the most effective ways to use a digital resume. What's a Digital Resume and Why Do You Need One?Before we dive into how to make a resume online, let's look at a digital resume definition. A digital resume is a resume created using digital tools, such as software or apps. That can apply to a resume you create in Microsoft Word and upload to a resume website, but it can also apply to something more complex or interactive. A digital resume is also a resume that exists online, such as a digital portfolio resume or an online resume website.  These days, it's hard for jobseekers to find the right job without a digital resume. Submitting your resume online is the norm. Many recruiters use application tracking software (ATS) to whittle down the pool of resumes and manage the recruitment process. When you create a resume online, it can help you to stand out. This is important in an environment where job losses have reached record numbers. For example, in the US alone, there have been more than 23 million jobless claims. Also, there are a lot of experienced older workers in the workforce or looking for work. This all adds up to stiff competition for jobs, which means a stellar digital resume can help improve your chances of landing a job. Creating a Resume Online: 5+ Resume Types to ConsiderSo, what kind of online resume should you consider to find the perfect job? In this section we'll look at some innovative ways to showcase your skills: 1. Video ResumeOne option is a video resume. It's exactly what it sounds like: a video presentation of your skills, which also offers the chance to show your personality. Theo Smith, RL100 member and former recruitment manager, says: "There are several ways a video CV can be used; as part of the selection process, whereby it is scored. Or as in introduction, which can help focus the interview and assessment structure on getting the best out of the applicant. But candidates are also using it to get their foot in the door, either via a recruitment agency who can use the video CV to promote the candidate or directly to a potential employer." To make it work, prepare your video resume like any other video. You'll need a script, and to make sure your background, lighting and sound are great. Dress appropriately (this may differ depending on whether you're planning to work in a bank or a tech startup) and keep the video relatively short. Theo Smith cautions that video resumes aren't always a great option. Smith says: "I'm suspicious of their usage and don't feel it always gives candidates fair access to apply. We should be looking at a multi-tool/channel approach where applicants can select their preferred method, be that video, voice or written application." If you're using a video resume, here's Smith's advice: "Practice first with your own camera, keep it simple and focus on giving concise answers that can be understood and scored. However, if a candidate is using their own video CV to get a foot in the door, then I'd say be bold, be brave and try to show the organisation where you'd fit in and what problems you'll solve. The closer you can keep it to what you're passionate about, the better you'll come across in the video." To get started with your own video resume, check out the video resume templates below: 2. PowerPoint ResumeAnother good way to make your resume stand out is to create it in PowerPoint. Antoine Smith, Lead Recruiter at Swoon, comments: "I've always believed you should have a different resume for each job you are applying for. It is important to understand your audience, as well as the company, and tailoring the resume to best reflect what skills and attributes they desire most. For example, a high tech start-up or company that prides itself on having a colorful culture would not require a highly creative or different resume but would definitely welcome one. A more by-the-book job opportunity within a government agency or bank would frown upon a nontraditional resume. Moreover, any opportunity that requires you to come in and create, whether its content or design, I'd get creative with my resume." Using PowerPoint gives you the option to illustrate your resume with images, graphics, or even embed audio and video. For more tips on creating a PowerPoint resume, plus some sample PowerPoint resume layouts, check out the articles below:
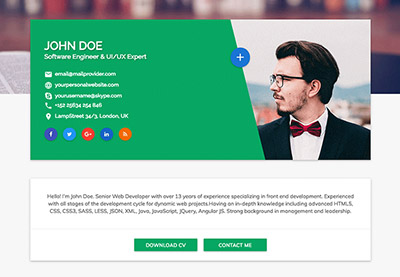
3. Online Resume Website An online resume website is a great addition to a paper resume. You can add photos, audio and interactive elements to create an experience for potential recruiters. It's a good way to share your bio and social links, plus examples of your work, to give a holistic view of your professional achievements. An online resume website can also help you brand yourself, show testimonials, and make it easy for people to contact you. But before you take a non-traditional approach, check that the recruiter is open to it, says Jeff Detweiler, Executive Recruiter & Career Consultant: "Do your best to establish some sort of relationship with the recipient before sending. Creativity is an amazing quality that can open many doors for you, but if it's not welcomed by the receiver, you're casting your pearls before swine. Once they know you and feel positive about your candidacy a non-traditional resume can really catapult you ahead but if it comes before its time you can be seen as the oddball who can't follow instructions." Learn more about creating a personal online resume website in the following articles:
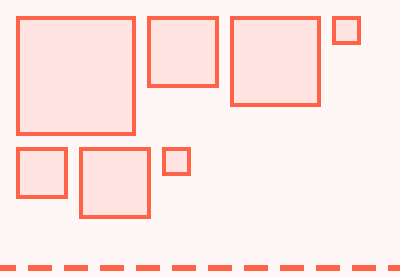
4. Digital Resume Portfolio SiteThis is slightly different from an online resume website as it focuses primarily on showing examples of your work. A digital resume portfolio site is a useful option for creatives who want to highlight digital work like photos, videos, illustrations, marketing campaigns and articles. Jessica Millett, Recruiting Manager at Future State, says: "Portfolio sites are great, especially if your work is technical or creative. They can showcase your skillset and are incredibly valuable for roles like graphic design, UX/UI design, eLearning/instructional design, and web development. Portfolios are also useful if you are an entrepreneur or freelancer since they help you demonstrate your point of view and experience, provide insight into your methodology, and highlight your past success with clients. While a resume can describe your skills and the tools you use, a portfolio helps you illustrate how you put those skills to use." To use this format well, you'll need to include your name and contact details, examples of your best work, and testimonials. Links to your professional social media profiles and other portfolios won't hurt either. Learn more about digital resume portfolios in the following article: 5. Infographic ResumeAnother good choice for creative jobs is an infographic resume. Turning your career history into an infographic can make you stand out by highlighting your creativity. Antoine Smith comments: "A major advantage [of a non-traditional resume] is keeping the attention of whoever is viewing the resume/profile, smiling, and wanting to share the resume with a colleague or two. Also, differentiating yourself and really getting through who you are as a professional and individual strictly through content and design is the ultimate goal." Like all infographics, your infographic resume has to tell a story, so plan it out, then think about how you're going to showcase your career highlights. Finally, if you've got interactive elements and links, make sure they work. Antoine Smith adds: "There's a vast difference between clean and creative vs. a complex or complicated profile. A disadvantage of a creative digital resume could be the tech not functioning properly – its highly frustrating going to a dead link. Another disadvantage would be something that isn't the most user friendly and requires too much skill or technical savviness to maneuver." Learn more about creating infographic resumes in the guide below: 6. Interactive Resume Want to really wow a recruiter? If it suits the industry you're applying to, consider an interactive resume. There are all sorts of tools you can use to make it easy to tell a compelling story and make yourself stand out. Recruiters can hover over items and click to learn more about you. One thing's for sure: get it right and they won't be bored, improving your chances of getting your resume out of the slush pile. Antoine Smith confirms: "With resumes/profiles being more paperless my favorites have been the more interactive profiles. Website resumes with links to additional work, articles, publications and even video introductions always hold my attention and impress me. In the creative tech space a developer, designer, or anyone who creates visuals having some sort of interactive profile with a way to easily see their past work or projects is very important. I've also loved Prezi resumes where it's a presentation of skills, content, and infographics but not different pages like in a PowerPoint – done the right way was truly impressive." Kachi Okoronkwo. Founder, Recruiting Like a Boss, highlights an innovative interactive resume: "The most innovative was not super high tech, but it was smart. This candidate had her cover letter and resume in a single document and web page. The doc strongly encouraged her interactive resume, but still allowed the option to stick with the doc. I checked to make sure her resume was decent, then went to the webpage. Reading through it felt like I was having a conversation with her. As I read through the cover letter there were footnotes that took me to a section of her resume that was highlighted with an info button. When you hovered over the button, a pop up of a bullet point from OUR job description would appear. She was applying for a Javascript position and were it up to me, would have gone straight to the offer stage. The most impressive part of her presentation was that it was fully customized for our company and opening. It was a junior position, and anyone who worked that hard on a single job application was going to give a whole lot more once hired. And, it showed confidence, which we highly value in less experienced teammates. She ended up joining one of those big tech companies with an HR department, but I bet she thinks of that company as the one that got away." 7. Traditional ResumeOf course, you still can have a traditional resume, but make it digital by uploading it to LinkedIn. This will give you a professional online presence, along with recommendations for the work you do best. If you keep it up to date, then you can easily use that to show you're in touch with current requirements. Learn more about creating a resume in the following guide: Jessica Millett says: "No matter what route you choose, each role you apply to will vary, so modify your resume as many times as needed. If you have a heavily designed resume, prepare a standardized version as well. If the company you are applying to uses an applicant tracking system that will distort your layout or cannot load it, a regular resume can save you some frustration. Also, some non-traditional resumes leave less room to add details about your experience. If a hiring team reaches out for additional information, having a regular resume on-hand that further describes your skills will enable you to respond quickly." Tips on Using Non-Traditional ResumesIf you're planning to use a non-traditional resume, here are some tips to help you: 1. Be Aware of Pros and ConsDigital resumes won't work for every job and every recruiter; some niches are relentlessly traditional. So, make sure you're using your digital resume with the right job. It's also worth knowing that while a digital resume will definitely make you stand out, ATS won't be able to read it, which may count against you. Jessica Millett says: "In everything from websites to resumes, designing for your audience is essential. An unusual format shows your artistic side and allows you to express your individuality. In some ways, they are expected, especially for roles where style, composition, and innovation are critical factors for success. On the other hand, an unusual format can present accessibility issues and distract from your message, so keep your end-user in mind." Theo Smith agrees: "In a world where we are drowning in a sea of information, a creative application in an unusual format or style can help elevate you above the crowd." But Smith cautions: "But be aware, this doesn't fit well with every organisation and environment. Showing your skills through a medium that is relevant to your role makes sense ... But may not go down so well when applying for the role of a management accountant at a big firm. Also many big firms or government organisations have very robust recruitment processes, which have been designed to be proportionally fair and transparent. Sending a CV of any kind outside of their desired process may not be welcomed and may have a negative impact on your application. So make sure you've done your research and apply accordingly." Kachi Okoronkwo adds: "Recruiters focus on speed and volume, so they can review a lot of resumes in a short amount of time. Having a resume that greatly deviates from the "norm" can make a recruiters job more challenging. Additionally, if a recruiter has a lot of resumes, they will use keywords to filter out resumes and a graphical resume isn't always readable so you may not be reviewed with other top candidates. My advice is to stick with a traditional resume, and provide a link to an online version or portfolio if you want to show off your skills." 2. Nail the FormatWhichever digital resume format you're using, you've got to get it absolutely right. A well-executed digital resume will work for you. But equally a poorly executed one will work against you. Make sure you avoid silly mistakes like typos and grammatical errors, too. Theo Smith comments: "...I've also seen some truly incredible targeted work where people have created video content that is directly targeted to the organisation they want to work for. A great example of this is Jeffrey Roeffen who dreamed of working for NIKE, so he made this video highlighting his love of NIKE, passion for sports and finally his skills and qualifications for a marketing role. Soon after sharing the video across various social channels, he landed a role as their 'EMEA Digital Content Specialist'. Proof that with the right level of passion and enthusiasm, with a well thought out platform to show of your skills, anything is possible! " 3. Promote Your Resume Widely If you've got an excellent digital resume, tell everyone. This will increase your chances of getting the job you want. You never know if a friend of a friend of a friend will be impressed by your creativity and know-how. So, share your digital resume online on social media sites, and add it to your website so it's easy for recruiters to find you. 4. Make Sure It's Right for the JobIt's worth repeating that you should make sure the job you're applying for is open to a creative approach. If you're in marketing or tech, a little creativity is probably welcome. But there's no guarantee a staider profession will find it acceptable. Of course, some jobs may ask you to be creative, which is a plus if you prefer this approach. 5. Have a Regular ResumeIt's worth having a standard resume as a backup, just in case. That means you've got it on hand for those who don't want a more innovative approach. It also solves the problem with ATS. Provided your resume is properly formatted, the software will read your resume online. Hopefully, it'll send it straight to a recruiter's inbox. Jeff Detweiler says: "Ultimately, yes you will likely need a traditional resume at some point during your hiring process. Most organizations are required to maintain employee job applications as part of their HR record-keeping compliance and you never know who in your hiring process might not be able to view or open a non-traditional resume on their device." 6. Use a TemplateWhichever format you use, one way to make sure you get your resume right is to use a template. This will guide you in creating a well-designed resume, without having to create the design yourself. And it'll save you time, which is great for those last-minute job applications. To get some help with creating your next resume, check out the following guides:
Learn More About Creating Resumes OnlineReady to get started with your job search? Get some resume creation tips in the guides below:
Get Started With a Digital Resume Today! |
| Posted: 30 Nov 2020 04:22 AM PST I can't seem to reach the end of the fun stuff you can do with web technologies. Today, I'm going to show you how to upload files via AJAX. First, we'll see how to upload files using vanilla JavaScript. And later on, I'll show how you could use the DropzoneJS library to implement drag-and-drop file uploads. Looking for a Quick Solution?If you're looking for a quick solution, there's a great collection of file upload scripts and applications over at CodeCanyon.  How to Upload a File With Vanilla JavaScriptThere are three main components to our project.
We use the For older browsers that don't support With that out of the way, let's get coding! Step 1: The Markup and StylingLet's start with some basic markup and styling. Of course, this isn't the main part of this tutorial, I won't treat you like a newbie. The HTML<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>HTML5 File API</title> <link rel="stylesheet" href="style.css" /> </head> <body> <div id="main"> <h1>Upload Your Images</h1> <form method="post" enctype="multipart/form-data" action="upload.php"> <input type="file" name="images" id="images" multiple /> <button type="submit" id="btn">Upload Files!</button> </form> <div id="response"></div> <ul id="image-list"> </ul> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <script src="upload.js"></script> </body> </html> Pretty basic, eh? We've got a form that posts to upload.php, which we'll look at in a second, and a single input element, of type That's really all there is to see here. Let's move on. The CSSbody { font: 14px/1.5 helvetica-neue, helvetica, arial, san-serif; padding:10px; } h1 { margin-top:0; } #main { width: 300px; margin:auto; background: #ececec; padding: 20px; border: 1px solid #ccc; } #image-list { list-style:none; margin:0; padding:0; } #image-list li { background: #fff; border: 1px solid #ccc; text-align:center; padding:20px; margin-bottom:19px; } #image-list li img { width: 258px; vertical-align: middle; border:1px solid #474747; }No shockers here, we're just creating some basic styling for our upload form. Step 2: The PHPWe need to be able to handle the file uploads on the back end as well, so let's cover that next. upload.php<?php foreach ($_FILES["images"]["error"] as $key => $error) { if ($error == UPLOAD_ERR_OK) { $name = $_FILES["images"]["name"][$key]; move_uploaded_file( $_FILES["images"]["tmp_name"][$key], "uploads/" . $_FILES['images']['name'][$key]); } } echo "<h2>Successfully Uploaded Images</h2>";Bear in mind that these were the first lines of PHP I'd written in easily a year. You should probably be doing a bit more for security; however, we're simply making sure that there are no upload errors. If that's the case, we use the built-in So, right now, we should have a working upload form. You choose an image (multiple, if you want to and your browser lets you), click the Upload Files! button, and you get the message Successfully Uploaded Images. Here's what our mini-project looks like so far:  But, come on, it's 2020: we want more than that. You'll notice that we've linked up jQuery and an upload.js file. Let's crack that open now. Step 3: The JavaScriptLet's dive right into the JavaScript code for file uploading! (function () { var input = document.getElementById("images"), formdata = false; if (window.FormData) { formdata = new FormData(); document.getElementById("btn").style.display = "none"; } }();Here's what we start with. We create two variables: The rest of the JavaScript will go inside your anonymous self-invoking function. We next create a little helper function that will show the images once the browser has them: function showUploadedItem (source) { var list = document.getElementById("image-list"), li = document.createElement("li"), img = document.createElement("img"); img.src = source; li.appendChild(img); list.appendChild(li); }The function takes one parameter: the image source (we'll see how we get that soon). Then, we simply find the list in our markup and create a list item and image. We set the image source to the source we received, put the image in the list item, and put the list item in the list. Voila! Next, we have to actually take the images, display them, and upload them. As we've said, we'll do this when the if (input.addEventListener) { input.addEventListener("change", function (evt) { var i = 0, len = this.files.length, img, reader, file; document.getElementById("response").innerHTML = "Uploading . . ." for ( ; i < len; i++ ) { file = this.files[i]; if (!!file.type.match(/image.*/)) { } } }, false); }So, what do we want to do when the user has selected files? First, we create a few variables. The only important one right now is So, what do we do if we have an image on our hands? if ( window.FileReader ) { reader = new FileReader(); reader.onloadend = function (e) { showUploadedItem(e.target.result); }; reader.readAsDataURL(file); } if (formdata) { formdata.append("images[]", file); }We check to see if the browser supports creating Here's how we use a With that in mind, we'll need to register a function on the Next, we check for the We're almost done. In our for loop, we've displayed each of the images for the user and added them to the if (formdata) { $.ajax({ url: "upload.php", type: "POST", data: formdata, processData: false, contentType: false, success: function (res) { document.getElementById("response").innerHTML = res; } }); }Again, we have to make sure we have You're probably familiar with jQuery's And that's it. Now, when the user loads the page, they see this:  And after they select the images, they'll see this:  And the images have been uploaded:  So that's how you can upload files using the vanilla JavaScript. In the next section, we'll see how to implement file upload with the DropzoneJS library. How to Use the DropzoneJS LibraryThe DropzoneJS library is a popular free library which allows you to implement the file uploads functionality the blink of an eye. It also supports drag-and-drop file uploads along with a beautiful preview feature. Let's have a look at the following code which implements the file upload functionality with DropzoneJS. <!DOCTYPE html> <html> <head> <script src="./dropzone.js"></script> <link rel="stylesheet" href="./dropzone.css"> </head> <body> <form action="/upload.php" class="dropzone"> <div class="fallback"> <input name="images" type="file" multiple /> </div> </form> </body> You'll have to download the dropzone.js and dropzone.css files locally first. Apart from that, you just need to use the Let's see how it looks like when you load it in your browser.  As you can see, there's a section which allows you to drop files on it, alternatively you could also select files from your computer by using the default file selection dialog box. Go ahead and drop a few image files on it and it should present you a nice preview as shown in the following screenshot.  Isn't that look amazing with just a few lines of code? In fact, the DropzoneJS library also allows you to customize the UI and other stuff. I would encourage you to check the configuration options provided by this library. Apart from this, there's the filepond library which is also a popular file upload library you could use. It provides all niche features like drag and drop, progress bar, previews, reordering and alike. That's a Wrap!Uploading files via AJAX is pretty cool, and it's great that these new technologies support that without the need for lengthy hacks. Learn JavaScript With a Free CourseIf you want to master JavaScript, be sure to check out our free course to learn the complete A-Z of modern JavaScript fundamentals. In this course, you'll learn all of the essential concepts of the JavaScript language. That's right: all of them! Including the most important recent improvements to the language, in JavaScript ES6 (ECMAScript 2015) and JavaScript ES7 (ECMAScript 2016). You'll start with the very fundamentals of the language: variables and datatypes. Then in each lesson you'll build knowledge, from data structures like arrays and maps to loops, control structures, and functions. Along with the basics of the language, you'll also learn some key built-in APIs for manipulating data, AJAX, and working with the web browser DOM. Finally, you'll get a look at some of the most powerful and widely used web APIs that are supported by all modern browsers. This post has been updated with contributions from Sajal Soni. Sajal belongs to India and he loves to spend time creating websites based on open source frameworks. |
| How to Use the Modulo Operator in PHP Posted: 30 Nov 2020 03:41 AM PST PHP has a total of eight arithmetic operators. The most common are addition ( What Does the Modulo Operator Do?If you have two variables The sign of the value returned by a modulo operation is determined by the sign of the dividend. In division, the result after dividing two negative numbers will be a positive number. However, that's not the case with the modulo operator. The sign of the divisor has no effect on the final value. Here are a couple of examples: <?php echo 1089 % 37; // Output: 16 echo 1089 % -37; // Output: 16 echo -1089 % 37; // Output: -16 echo -1089 % -37; // Output: -16 echo -55.4 % -4.2; // Output: -3 echo -55.9 % -4.8; // Output: -3 echo -55 % -4; // Output: -3 ?> Floating-Point ModuloIf you want to calculate the remainder when two floating-point numbers are divided by each other, you will have to use the $dividend = i*$divisor + $remainder Here, the value You should remember that floating-point arithmetic is not always accurate due to the limitations of the binary or decimal representation of fractions. For example, 1/3 cannot be accurately represented in decimal form. You can keep writing 0.33333.... but at some point you would have to stop. You will get closer to the original value with each additional 3 in the decimal representation, but the value will still not be exactly 1/3. This kind of inaccuracy causes problems with the Here are some examples of the <?php echo fmod(18.8, 2); // Output: 0.8 echo fmod(18.8, 0.2); // Output: 0.2 ?> The second value isn't accurate because 0.2 divides into 18.8 perfectly. This is just a shortcoming of calculations in the floating-point format used by computers. Arbitrary Precision ModulusPHP also has functions for calculating the Modulus for arbitrary precision numbers using the <?php // Output: 0 echo bcmod('18', '6'); // Output: 20252374 echo bcmod('13209409782018', '34690436'); // Output: 458595967421388 echo bcmod('1809832098206280182084098320943890268', '643690782309520'); ?> Uses of the Modulo OperatorIn this tutorial, we will restrict ourselves to integer modulo because it is much more common and has a lot of applications. Checking If a Number Is a Multiple of Some Other NumberThe result of the modulo operator is zero if the first number is perfectly divisible by the second number. This could be used to check if one number is a multiple of the other in a given number pair. Probably the most common use of this property of the modulo operator is in checking if a number is even or odd. Here is an example: <?php $colors = ['violet', 'indigo', 'blue', 'green', 'yellow', 'orange', 'red']; $color_count = count($colors); if($color_count % 2 == 0) { echo 'We have created some color pairs for you.'; } else { echo 'Please specify one more or one less color to make pairing possible.'; } ?> In the above example, you could be getting the list of colors from a user and asking them to only provide an even number of colors. The example below uses a similar reasoning to create groups with 5 students each. In real life, you will have to use extra code to group the students, but the basic idea of checking if the total students are multiples of 5 does not change. <?php $total_students = 25; if($total_students % 5 == 0) { echo 'Each group of five students has been given an assignment.'; } else { echo 'Sorry, it is impossible to create groups of five students right now. Please get more students.'; } ?> Changing Numbers to Be a Multiple of Some Other NumberIn the above section, we used the modulo operator to inform users to only provide input values in certain multiples. If that is not possible, we can also force the input to be even as well as a multiple of 5 or some other number. The modulo operator provides the whole number left after dividing the first number by the second number. This means that subtracting the remainder from the first number will make it a multiple of the second number. For example, 28 can be changed to be a multiple of 5 by taking the modulo 28 % 5. In this case, the modulo will be 3. We can now subtract 3 from the original number to make it a multiple of 5. The following line will force any positive number x = x - (x % y) In our previous example with 28 students, we could just leave 3 students out and group other students together. <?php $total_students = 28; if($total_students % 5 == 0) { echo 'Each group of five students has been given an assignment.'; } else { $removed_students = $total_students % 5; $total_students -= $removed_students; echo 'We have created groups of five students by removing the last '.$removed_students.' students from the list.'; } ?> Put a Limit on the InputAs I mentioned at the beginning of the post, in the case of positive numbers, the modulo operator will return a number between 0 and N - 1, where N is the divisor. This means that you can put a cap on any input and do some operations repetitively and sequentially. Here is an example: <?php $colors = ['violet', 'indigo', 'blue', 'green', 'yellow']; $color_count = count($colors); $total_images = 180; $background_color = ''; for($i = 0; $i < $total_images; $i++) { $background_color = $colors[$i % $color_count]; echo "Setting image background color to $background_color."; } ?> In the above example, we have just five colors but a total of 180 images. This means that we will have to keep looping through the same five colors and assign them to all our images. The modulo operator fits this need perfectly. It will restrict the value of Do Some Task Every Nth Time in a LoopWhen traversing a loop, we can check the value of a variable incremented with each pass through the loop and perform a specific task after every nth iteration. One practical use case that comes to mind is updating users about a long-running process. Let's say you are making changes to 1,000 different images using PHP. If the changes are significant, this process will take a while to update all images. In such cases, the users will have no way of knowing if the program is just stuck or actually making any progress. What you could do is report the progress to users after editing every 10th image. <?php $total_images = 1000; for($i = 1; $i <= $total_images; $i++) { update_images($image_resource); if($i % 10 == 0) { $percent = $i*100/$total_images; echo 'Already processed '.$percent.'% images.'; } } ?> The Converting Between Different Units of MeasurementThe modulo operator can also be used to convert between different units of measurement. For example, you could use it to change a time duration expressed in seconds into the same duration expressed in hours, minutes, and seconds. Similarly, you could also convert a large number of centimeters into kilometers, meters, and centimeters. Here is an example: <?php $total_seconds = 32987; $hours = (int)($total_seconds / 3600); $minutes = (int)(($total_seconds - 3600 * $hours )/60); $seconds = $total_seconds % 60; echo 'Hours:'.$hours.' Minutes:'.$minutes.' Seconds:'.$seconds.''; ?> We begin by simply dividing the total number of seconds by 3,600 and casting the value into an integer. This gives us the total number of hours since every hour has 3,600 seconds. In the next step, we subtract Calculating the GCD of Two NumbersYou can also use the Modulo operator to quickly calculate the greatest common divisor of two numbers. The trick is to keep calculating the modulo of the numbers and reassigning them until they divide completely. <?php function get_gcd($a, $b) { while($a%$b != 0) { $temp = $a%$b; $a = $b; $b = $temp; } return $b; } // Output: 15 echo get_gcd(180, 525); // Output: 60 echo get_gcd(480, 1860); ?> We keep calculating Calculating Modulus with Modular ExponentiationModular exponentation is used in many fields in computer science like cryptography. It relies on a property of modulus where: (a ⋅ b) mod m = [(a mod m) ⋅ (b mod m)] mod m We can create a function based on the above property to calcuate the remainder when dividing x y by m. <?php function modular_expo($base, $exponent, $divisor) { if($divisor == 1) { return 0; } $me = 1; for($i = 0; $i < $exponent; $i++) { $me = ($me * $base) % $divisor; } return $me; } // Output: 155 echo modular_expo(44, 123, 497); ?> Calculating the modulo by first evaluating the exponent 44 123 would have given us a 203 digit number. It would be much bigger if the exponent is over 1000. In such cases, using the above function will give us the modulo much more quickly. The function simply returns 0 if the divisor is 1. Otherwise, it run a for loop for Final ThoughtsAs you saw in this tutorial, the modulo operator, though easy to use, has a lot of applications. We began this tutorial by looking at the modulo of both positive and negative numbers as well as floats. After that, we covered some common scenarios where we would use modulo. If you have any questions related to this tutorial, please let me know in the comments. Do you have any other uses of modulo in mind? Please share them with fellow readers by posting them below. Learn PHP With a Free Online CourseIf you want to learn PHP, check out our free online course on PHP fundamentals! In this course, you'll learn the fundamentals of PHP programming. You'll start with the basics, learning how PHP works and writing simple PHP loops and functions. Then you'll build up to coding classes for simple object-oriented programming (OOP). Along the way, you'll learn all the most important skills for writing apps for the web: you'll get a chance to practice responding to GET and POST requests, parsing JSON, authenticating users, and using a MySQL database.
|
| How to Delete a Theme in WordPress Posted: 30 Nov 2020 03:27 AM PST In this tutorial you're going to learn how to delete a WordPress theme in two ways:
1. How to Delete a WordPress Theme: the Proper WayIn your WordPress admin panel go to the theme management area by clicking Appearance > Themes in the left side bar menu.  Once there, make sure you have a theme other than the one you wish to delete active. You cannot delete an active theme through the WordPress admin panel. Now, hover over the thumbnail of the theme you wish to delete, and click the Theme Details button:  In the bottom right hand corner you will see the word Delete in small red letters:  Click that delete button, then confirm that you wish to delete the theme, and WordPress will automatically handle the deletion process for you. 2. How to Delete a WordPress Theme: the Backup WayIn the vast majority of circumstances deleting a WordPress theme through the admin panel is the correct way to proceed. However in some rare cases this may not be possible. For example, a mistake made during live edit to the theme might have accidentally broken the entire site, leaving you unable to access the admin panel as a result. In a case such as this you would need to delete the theme manually through a file manager, such as the one that comes with cPanel, or an FTP client. Using a manual theme deletion process can also be useful if you want to remove multiple themes at once in an efficient manner. The first thing you'll need to do is connect to your site's host with a file manager or FTP client and browse its directory structure. Find your site's  Every theme on your WordPress site has its own directory inside the  Then when you return to your WordPress site's theme management page the deleted theme(s) will be gone from the list of available themes. 3. How to Delete a WordPress Theme CompletelyYou may be wondering if deleting a WordPress theme is a bit like deleting a program from Windows, where there might be left over files and junk you have to get rid of after the fact. Fortunately this is not the case, and using either of the methods described above will always enable you to delete a WordPress theme completely. The only circumstance under which using one of these methods might not result in complete deletion is if a theme contains malicious code deliberately designed to inject itself into areas it's not supposed to be. Choose Your WordPress Theme Wisely!To avoid this possibility make sure you only ever install themes from trusted sources who have vetted themes to ensure they are safe, such as the official WordPress repositories, or our own Themeforest and Envato Elements range. Take a look through some of our roundups to see the most popular themes available right now:
|
| How to Correct Saturation in Photos With Lightroom Classic Posted: 30 Nov 2020 02:36 AM PST Correction is the art of restoring an image to a neutral state. It brings an image to a life-like renderitionof the scene, most similar to how you remember it. Common adjustments like exposure, contrast, and composition are the first steps you take to bring an image back into a neutral state. Some photographers might not think of color saturation as part of a correction. In reality, saturation also needs correction to replicate the real-world scene. Let's learn how to do just that in Adobe Lightroom in a few easy steps. Why Correct Saturation?Saturation is a measure of the intensity or vividness of a hue. Vibrant reds are said to be highly saturated, while a faded shade of pink has low saturation. Black-and-white images are totally desaturated. When you're looking at an image, you can start to notice the saturation of the hues. Older film styles are likely lower in saturation. Vibrant, exported JPEG images run through image editing software often have higher saturation, by comparison.  Here are a few scenarios where you might find your image needs saturation adjustments as part of the correction process:
Because our perception of colour is subjective, and our memories about colour can cahange, it's easy to overdo it with the saturation slider. Many photographers think of saturation a creative tool, more than a correction. Some of my earliest images are clearly oversaturated with colors as if it were an attempt to replicate a cartoon. But when used properly, saturation is one of the key correction tools. Saturation is easy to correct in Adobe Lightroom. Let's learn how. How to Correct Saturation For an Entire ImageLike most corrections in Adobe Lightroom, saturation adjustment is easy to apply. You'll find the slider in the Develop module, on the Basic Panel, in the Presence section.  The saturation slider is simple: pull the slider to the right to increase saturation, and pull it to the left to decrease saturation. The scale ranges from -100 to +100. Notice that at -100, you've effectively converted the image to a black-and-white frame.  Applying the Saturation slider isn't the tricky part. Instead, it's knowing how far to go without oversaturating the image. In this case, a few tricks of the trade will really benefit your edit:
What Does Vibrance Do?The visual world is sometimes difficult to describe. A great example of this is the Vibrance slider, which lives just below the Saturation slider. They're similar, and the difference is hard to put your finger on. Adobe's documentation says that "the Vibrance slider adds saturation to a photo, but it does it in a smarter way than the Saturation slider." Maybe this slider should be renamed Smart Saturation! The Saturation slider changes the saturation of every pixel in the image, and the Vibrance slider changes the saturation of the most-vibrant pixels in the image. In general, I find Vibrance to focus on the dominant hues in a frame. They can be used together, too. Compare the image samples below to see it for yourself. Typically, I work with Vibrance instead of Saturation. It does seem to be a smarter approach to correcting saturation, as it leaves as much of the image alone as possible, but it's also okay to use Saturation for ovar-all correction and Vibrance for creative effects.  How to Selectively Correct Saturation for Specific HuesSo far, the examples you've seen adjust the saturation for an entire image. Pull the saturation slider, and all hues become more or less saturated based on the direction you're moving the slider. When you correct an image, some hues might need more help than others. Maybe the blue hues of an image of the ocean just didn't appear the way you remembered them. With the help of the HSL/Color panel, you can make targeted adjustments to specific hues. The HSL/Color panel lives in the Develop module. Scroll down to find it. You'll notice that there's a color swatch for each hue. Click on one to start to make a targeted adjustment. In the example below, I used the orange saturation slider to make an adjustment. By pulling it to the left, orange parts of the image now have lower saturation. This targeted correction gives precise control over specific hues. Repeat this process with any other hues you wish to adjust.  Adjustments walk a careful line between correction and creative adjustments. The tutorial below has more information on the HSL panel, and how you can use it for both corrections and creative edits. The Best Source for Creative Color Settings for Adobe LightroomCorrecting your saturation is just the first step for adjusting the hues in your image. A correction moves an image back to a neutral point, but maybe you want to get more creative. The challenge is knowing how. Adobe Lightroom has a seemingly countless number of sliders, each of which controls a different part of the image. For beginners, a great way to learn and develop your style is to use Adobe Lightroom presets. On Envato Elements, you'll unlock unlimited presets for a single low fee. That means that you can tap into visuals styles created by other photographers and editors. Download a preset, add it to Lightroom, and click one button. Your images will transform.  The Elements library is so large that it helps to have a guide to the best preset options. Let's look at just a few of the top options that you'll have with a single subscription to Elements. 1. Flavor Enhancer Lightroom PresetsThink about it: many of the most powerful flavors in the food world are also the most colorful. It makes sense that this highly saturated set of presets is inspired by the food world. Try them out on your favorite food photographers or other colorful scenes.  2. UltraPOP Lightroom PresetsWhen someone says that an image "pops," there's this instantly identifiable style that defies words. UltraPOP is a preset package that's full of some of the most brightly colored and saturated looks. With one click you can borrow the styles in this image and apply them to your library.  3. Traveler mobile Lightroom Presets
 Learn More About Adobe Lightroom
|
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |

































































.jpg)








.jpg)



















































0 Comments: