Envato Tuts+ Tutorials |
- A Comprehensive Guide: Illustrator's Paintbrush Tool and Brush Panel
- How to Make Cute Anime Twitch Panels
- How to Create a Dripping Paint Photoshop Effect Action
- 20+ Best Simple Microsoft Word Invoice Design Templates for 2021
- 45 Best Twitch Offline Banners (Using a Twitch Banner Maker)
- Creating a Figma Design System: Buttons, Links, Icons, and Images
| A Comprehensive Guide: Illustrator's Paintbrush Tool and Brush Panel Posted: 22 Dec 2020 11:00 PM PST In the following steps, you will learn how to create, manage, and work with Illustrator brushes and how to get different brushes in Illustrator. What You'll Learn in This Illustrator Brush Tutorial
Adobe Illustrator's Paintbrush Tool (B) and the Brushes panel are some of its most powerful tools. With the Paintbrush Tool (B) and the Brush panel, you can dress up your vector paths into compelling flourishes, patterns, tapered edges, and more. In this tutorial, I will break down the basics of the Paintbrush Tool (B) and the Brushes panel and show you how to create your own brushes. Follow along with us over on our Envato Tuts+ YouTube channel: 1. The Paintbrush Tool in IllustratorBasically, the paint brush in Illustrator functions like the Pencil Tool, allowing you to click and drag to create a path. The difference is that Illustrator's Paintbrush Tool (B) applies predefined vector art to the paths you create. This might seem like a simple distinction, but using brushes will greatly improve your Illustrator productivity and helps you create artwork you never thought possible. There are five Illustrator brush options: Calligraphic BrushThe Calligraphic Brush creates a paintbrush stroke that looks as if it was written with an ink pen or paintbrush. With a Calligraphic Brush, you can define a nib or pen point.  Scatter BrushThe Scatter Brush will define vector art as a brush. The Scatter Brush will then scatter copies of the art across a path when applied to a path.  Art BrushThe Art Brush will define vector art as a brush. The Art Brush will stretch the art across a path when applied to a path.  Bristle BrushThe Bristle Brush will create brush strokes with the appearance of natural paint brushes, from acrylic to watercolor and oil paint brushes.  Pattern BrushThe Pattern Brush allows you to specify five defined patterns for a brush and then distribute them along a path.  2. How to Draw and Apply Illustrator BrushesThere are two ways you can use Illustrator brushes. You can draw them with the Paintbrush Tool (B) or you can apply them to an existing path. How to Draw a BrushTo draw a paintbrush stroke, select the Paintbrush Tool (B) from your toolbar, choose a brush from the Brushes panel (Window > Brushes), and start drawing.  How to Apply a BrushSelect the path and then select a brush from the Brush panel (Window > Brushes).  3. How to Adjust the Paintbrush Tool PreferencesDouble-click on the Paintbrush Tool (B) in the toolbar to bring up the Paintbrush Tool Options window. Below is a breakdown of the brush options in Illustrator. FidelitySet the brush stroke fidelity. Drag the slider all the way to the right to add extra smoothness to your paths or move it all the way to the left to be more accurate in your input.  Options
 Paintbrush Tool Keyboard Shortcuts and Keyboard Controls
4. The Brushes PanelThe Brushes panel is where you find brushes in Illustrator. To open it, go to Window > Brushes (F5). The Calligraphic and Scatter brushes will be displayed in a small thumbnail box, while the Art, Bristle, and Pattern brushes are displayed in a horizontal rectangle (as long as the thumbnail view is selected from the drop-down menu of the Brush panel). Brushes Panel Breakdown
 5. How to Create a Calligraphic BrushDefining a Calligraphic BrushIllustrator already has several preset Calligraphic Brushes, but you can use the following steps to create a new Calligraphic Brush. Unless you are working with a tablet, don't change the settings for the variations from the dropdown menus. Step 1Click New Brush from the Brushes panel and select Calligraphic Brush from the New Brush window. This will open up the Calligraphic Brush Options window.  Step 2Name: Type in a different name for the brush if you wish.  Step 3Angle: This value will determine the angle of the brush.  Step 4Roundness: Entering a lower number than 100% will produce a flatter brush. Setting the Variation to Random with a high value will create more variation in the roundness of the brush.  Step 5Size: Entering a high value will create a larger diameter brush.  Step 6Variations: Choose from a variety of variables. This feature is particularly useful if you own a graphics tablet.
 Step 7Editing a Calligraphic BrushTo edit an existing Calligraphic Brush, double-click on the particular brush in the Brushes panel to bring up the Calligraphic Brush window.  6. How to Create a Scatter BrushDefining a Scatter BrushIllustrator already has several preset Scatter Brushes, but you can use the following steps to create a new Scatter Brush. Step 1Create some artwork for the Scatter Brush. Gradients and Effects cannot be used when creating a Scatter Brush.  Step 2Select all the created artwork and drag it into the Brush panel. When the New Brush opens, select Scatter Brush and click OK to bring up the Scatter Brush Options window.  Step 3Name: Change the name of the brush if you wish.  Step 4Size: Use the slider to define a Fixed or Random size for the scatter brush elements in relation to the original shape. If you want to define a random size, select Random from the drop-down menu. Use the two variation sliders to specify the range within which the brush size will vary. As with the Art Brush settings, you will need a pen tablet to utilize the other options from the drop-down menu.  Step 5Spacing: Use the slider to define a Fixed or Random amount of spacing between instances. If you want to define a random amount of space, select Random from the drop-down menu. Use the two variation sliders to specify the range within which the spacing between instances will vary.  Step 6Scatter: Use the slider to define how far the instances will scatter from the path the brush is applied to. Use the same option for Random scatter settings.  Step 7Rotating: Use the sliders to define how much the instances will rotate as the brush is applied to a path. Use the same option for Random rotation settings.  Step 8Rotation Relative To: Change this option so the angle of rotation for scattered objects is relative to the page or relative to the path.  Step 9Colorization: The color of a scatter, art, or pattern brush depends on the stroke color that you choose to select and the colorization method of the brush. To set the colorization method, select one of the following options in the Brush Options window:
For information on the four available options, you can always click the Tips button (lightbulb icon).  Step 10Editing a Scatter BrushTo edit an existing Scatter Brush, double-click on the particular brush in the Brushes panel to bring up the Scatter Brush Options window. 7. How to Create an Art BrushDefining an Art BrushIllustrator already has several preset Art Brushes, but you can use the following steps to create a new Art Brush. Step 1Create some artwork for the Art Brush. Gradients and Effects cannot be used when creating an Art Brush.  Step 2Select all the created artwork and drag it into the Brush panel or click the New Brush button. When the New Brush window opens, select Art Brush and click OK to bring up the Art Brush Options window.  Step 3Name: Change the name of the brush if you wish.  Step 4Width: Adjusts the width of the brush relative to the original shape. Use the dropdown menu for pen tablet options, such as Pressure, Stylus Wheel, Tilt, Bearing, and Rotation.  Step 5Brush Scale Options: Set the scale settings for an art brush. With the Stretch Between Guides setting, you can use the two guides in the brush preview window to set the portion of the brush that should stretch when you apply the brush on a path. This splatter brush is the perfect example. Check out the brush tool Illustrator tutorial How to Make a Splatter Brush in Illustrator if you want to learn more about art and scatter brushes.  Step 6Direction: This setting sets the orientation of the brush in relation to the path to which the brush is applied. Select one of the four arrows to change this option. The blue arrow that appears in the preview window allows you to see how the art will be drawn on a path.  Step 7Colorization: These settings are the same as the Scatter Brush colorization options.  Step 8Flip Along and Flip Across: Flip the art brush over the horizontal and vertical axis.  Overlap: Use this adjustment button to avoid unwanted overlapping.  Step 9Editing an Art BrushTo edit an existing Art Brush, double-click on the particular brush in the Brushes panel to bring up the Art Brush Options window. 8. How to Create a Bristle BrushDefining a Bristle BrushIllustrator already has several preset Bristle Brushes, but you can use the following steps to create a new Bristle Brush. Step 1Click New Brush from the Brushes panel and select Bristle Brush from the New Brush window. This will open up the Bristle Brush Options window.  Step 2Name: Change the name of the brush if you wish.  Step 3Shape: Select one of the ten brush options. Each bristle brush shape comes with a different appearance.  Step 4Size: Set the diameter of the bristle brush between 1 mm and 10 mm.  Step 5Bristle Length: Set the length of the bristles between 25% and 300%.  Step 6Bristle Density: This setting is calculated based on the Brush Size and Bristle Length and can be set between 1% and 100%.  Step 7Bristle Thickness: Set the thickness of the bristles between 1% and 100%.  Step 8Paint Opacity: Set the opacity of the used paint between 1% and 100%.  Step 9Stiffness: Set the rigidness of the bristles between 1% and 100%.  Step 10Editing a Bristle BrushTo edit an existing Bristle Brush, double-click on the particular brush in the Brushes panel to bring up the Bristle Brush Options window. 9. How to Create a Pattern BrushPattern brushes are arguably the most difficult to master. A Pattern Brush can consist of up to five different pattern swatches. You can use different artwork for the start, finish, side (center), inside corner, and outside corner. Creating a Pattern Brush with five pattern swatches requires you to create some pattern tiles. First, you will learn how to create a simple Pattern Brush, and then you'll learn how to create a Pattern Brush with multiple pattern swatches. Step 1Create some artwork for the Pattern Brush. Gradients and Effects cannot be used when creating a Pattern Brush.  Step 2Select all the created artwork and drag it into the Brush panel or click the New Brush button. When the New Brush window opens, select Pattern Brush and click OK to bring up the Pattern Brush Options window.  Step 3Name: Change the name of the brush if you wish.  Step 4Scale: Adjusts the scale of the brush relative to the original shape. Use the dropdown menu for pen tablet options, such as Pressure, Stylus Wheel, Tilt, Bearing, and Rotation.  Step 5Spacing: Adjusts the space between tiles of the pattern brush.  Step 6Flip Along and Flip Across: Flip the pattern brush over the horizontal and vertical axis.  Step 7Fit: Establish how the pattern tiles fit on the path:
 Step 8Colorization: These settings are the same as the Scatter Brush and Art Brush colorization options.  Step 9Tile Buttons: Apply an auto-generated tile or a pattern that you created to a specific section of the pattern brush.  Click the tile button that you want to edit, and select the pattern that you want to apply from that list.  Step 10Illustrator doesn't auto-generate tiles for the Start Tile and the End Tile, so let's create them. Gradients and Effects cannot be used when creating a Pattern Brush. Define each separate element as an individual pattern swatch by dragging each element into the Swatch panel one at a time.  Step 11It helps to name the pattern swatch after you've created it. To do this, select the pattern in the Swatches panel, open the fly-out panel, and go to Swatch Options.  Step 12Click the Start Tile and the End Tile buttons and select the corresponding patterns from the list.  Step 13In some cases, the auto-generated corner tiles might not look as you wish. In this case, you will have to create all five tiles from the ground up. Check out this brush tool Illustrator tutorial if you want to learn more about creating your own corner tiles for a pattern brush: How to Make a Vintage Pattern Brush in Illustrator.  9. How to Save and Open Illustrator BrushesNow that you have created a bunch of new brushes, you might want to save them so that you can access them from any new document you create. To save the brushes, click the Brush Libraries Menu or open the dropdown menu from the Brushes panel and select Save Bushes. Where to Find Brushes in IllustratorTo open your saved brushes, click the Brush Libraries Menu and go to User Defined. In this same menu, you can access all the built-in brushes that come with Illustrator. Alternatively, you can open the dropdown menu and go to Open Brush Library > User Defined.  Best PracticesUse Scatter Brushes to quickly fill a page with random-looking art. If you need to edit an instance of a brush, use the Option of Selected Object button from the Brushes panel. You can make changes to a certain brush stroke without affecting the other strokes.  You cannot use gradients in brushes, but you can use blends. You can create a blend that looks like a gradient and create a brush out of it. Check out this tutorial if you want to learn more about how you can use blends to create complex pattern brushes: How to Create a Light Bulb Text Effect in Adobe Illustrator. Congratulations! You're Done!Now that you know how to get different brushes in Illustrator, feel free to create your own collection of brushes. You can find some great sources of inspiration at GraphicRiver, with plenty of Illustrator brush options.  Popular Illustrator Brushes From Envato ElementsEnvato Elements is an excellent resource for any kind of brush that you may need. Here's a short list with some of the most popular brush packs that you can find. Marker Illustrator BrushesNo need to waste time looking for marker fonts or creating your own marker brushes. This collection of 25 high-quality digital marker Illustrator brushes is all that you need.  Charcoals Illustrator BrushesThis collection of 15 high-quality charcoal Illustrator brushes is perfect for giving your projects a rugged effect.  Finest Vintage Illustrator BrushesSave the time that you would spend creating your own brushes, and use these Illustrator brushes to create authentic-loooking vintage designs.  Arrow-Shaped Illustrator BrushesChoose from one of these 39 art brushes to create stylized arrowed paths. All you have to do is draw a path and select one of these art brushes.  Collection of Hand-Made Illustrator BrushesThis massive collection of handmade Illustrator brushes comes with 53 watercolor brushes, 59 charcoal and pencil brushes, and 46 ink brushes.  Want to Learn More?We have loads of tutorials on EnvatonTuts+, from beginner to intermediate level. Take a look!
|
| How to Make Cute Anime Twitch Panels Posted: 22 Dec 2020 08:00 AM PST  Cute Twitch panels can help bring some extra personality to your live stream. In this walkthrough, we'll create cute panels for Twitch, exploring some options for Twitch panel art. We'll work with some of the awesome works of Studio Ghibli to create great custom Twitch panels for those looking for something cute, fun, or anime styled. You can also adapt this process for any other artwork you like.  We'll use Adobe Photoshop to create our cute Twitch panels, but we'll also take a look at a Twitch panel maker later in the tutorial. This is a great option if you don't have Photoshop. A Twitch panel maker is also a great choice if you'd like to create your panels from the comfort of your browser. What You'll Need:
When making Twitch panels, anime screenshots and game screenshots can be a fun addition to your channel. You could use your own artwork too. Choose the Twitch panel art appropriate for your channel's focus. 1. How to Create Custom Twitch Panels in Adobe PhotoshopStep 1First, let's talk about the dimensions of custom Twitch panels. Your Twitch panels are a fixed 320 pixels wide, so you'll need to keep that number in mind. The height, however, can vary. You will see some sources recommend larger and smaller widths, such as 320x160 (a 2:1 ratio) or even a larger 320x320 (a square, which could be good for larger, eye-catching links or info). You have the freedom and flexibility to choose which is best for your channel. The maximum allowed by Twitch is 320px wide by 600px high. File sizes should stay under 1 MB. For this demonstration, we'll start with a canvas size of 320 pixels wide by 160 pixels high. Create a New Document in Adobe Photoshop of this size, to begin.  Step 2Let's begin by inserting a screenshot into our document. Open your chosen screenshot in Adobe Photoshop. I'm going to use this one from Studio Ghibli's Ponyo. Then, go to Select > All at the top of the screen, to select the entire screenshot. You'll know your work is selected if you see this dashed line around your selection, as shown below.  Step 3Go to Edit > Copy to copy the entire screenshot. Then, return to your original document and go to Edit > Paste. This will paste the screenshot into our 320x160 document. Notice, looking at our Layers panel, that the screenshot has been pasted onto a new layer called "Layer 1". It looks blue, right now, because the screenshot is very large—we'll fix that in our next step.  Step 4Right now, the screenshot is way too large for our work area, so we'll need to resize it. Go to Edit > Free Transform to begin. You'll see that doing so puts resize handles around the image. Click and drag on them to resize the image until it fits better within this space. Tip: You can rename your layers by clicking on the layer name in the Layers panel. This is for organizational purposes.  Step 5Next, let's add some text. Select the Type Tool in your Tools panel. With the Type Tool selected, we can select our Font, up in the Options panel, at the top of the software.  Step 6Then, with the Type Tool active, click on your workspace to begin typing, as you would in most word processing software. I'm going to start with the word "Hello". We'll use this Twitch panel as an introduction and greeting for our viewers. Tip: If you want to change the text, we can also turn to the Character panel. You can find it under Window > Character, at the top of the software. Here, we can change things like the font, font size, and font color.  Step 7Let's add a slight Stroke to our Twitch panel, just to give it a finished edge. In your Layers panel, create a New Layer by clicking on the plus sign at the bottom of the panel. Use the Paint Bucket Tool to Fill this layer with the color white. Then, set the layer's Blending Mode to Multiply. This will make it appear invisible for now.  Step 8Go to your Layer Effects, at the bottom of the Layers panel, and select Stroke. For this example, we'll use these values:
You're welcome to use any other values you prefer. Preview your work by keeping Preview toggled on. Once you're happy with your results, click OK. This leaves us with an outline around the perimeter of our Twitch panel.  2. How to Customize Cute Panels for Twitch in Adobe PhotoshopStep 1We've created the start of some simple anime Twitch panels. You could stick with what we've made and change the text for each panel, if you're happy with the outcome. If so, jump to Section 3 for more info on saving your work. However, there's more we could do with this, too. Let's take what we've made and push it further. When I'm designing custom Twitch panels, whether they're Twitch anime panels, gaming Twitch panels, or any other genre, I like to see them all together in one document. This helps me create something cohesive, and also helps me get a feel for how it might look on the channel page together. Start by creating a New Document. I like to work at 1920 pixels wide by 1080 pixels high. You could work at any size you prefer, as this document is just for seeing and working with more than one panel at once.  Step 2Then, turn to the custom Twitch panel we created earlier. Go to your Layers panel, and select all of your layers. You can do this by holding down Shift, clicking on the first layer, and then clicking on the last layer on the list.  Step 3Drag these layers to your new document, and they will appear in the Layers panel over here.  Step 4You might notice that things look a little different. Our screenshot isn't fitting the right size anymore. No worries! We can simply right-click on PC or Control-click on Mac and select Clipping Mask on our screenshot layer. Now, it will fit the size we originally intended.  Step 5Let's make another adjustment here. Click on the layer effect Stroke that we created, and drag it to the base layer of our custom Twitch panel. This will move this effect to that layer. Then, we can erase our original overlay. To delete a layer, click on the Trash Can at the bottom of the Layers panel.  Step 6I recommend placing this content in its own Layer Group or folder. We can do this by selecting the layers that make up our custom Twitch panels, and then clicking on the Folder icon, at the bottom of the Layers panel. Tip: You may also want to name your layers and your folders/groups. This way, you can easily keep track of what everything is. You can also color code your layers/groups by right-clicking on PC or Control-clicking on Mac and choosing a color. These are optional steps for organizational purposes.  Step 7With our work in a group, we can then easily duplicate it. Just right-click on PC or Control-click on Mac and select Duplicate Group. Duplicate your content as many times as you like, for as many Twitch anime panels as you'd like to create. Then, select the Move Tool in your Tools panel. Select one of your duplicated group folders. Click and drag, with the Move Tool active, to move the custom Twitch panels to a new position.  Step 8We can easily change the text on different panels with the Type Tool. Select the Type Tool in your Tools panel, and then click on the type you'd like to change. Edit as you would in most word processing software.  Step 9We could leave all of our Twitch anime panels here identical with different text, if we'd like. However, it's easy to switch up the screenshots, with the way we've set this up. Open up a new screenshot in Adobe Photoshop, and follow the directions from Section 1, Step 2, if you need a reminder of how to copy and paste this into your document. We'll use another screenshot from Ponyo. The screenshot should be above the base of the Twitch panel. Then, right-click on PC or Control-click on Mac and select Clipping Mask, just like we did before. This is an easy way to try out as many screenshots as you'd like. Tip: In the example below, I changed the text color to white to accommodate this new screenshot. Remember, you can do this from your Character panel.  Step 10Since we know that every panel here is already 320x160 pixels, we can experiment with the height and transparency too. Let's do something a little different for our About Me Twitch panel. Select the layer below your screenshot, the base panel layer. Then, go to Edit > Free Transform. Hold down Shift and then click and drag on the top resize handle to give our Twitch panel less height. It's essential that we're only changing the height here, not the width.  Step 11Since we can use transparent PNGs for our Twitch panels, let's experiment with transparency too. First, let's change the Font for this panel to Calrose regular. Make the text say "About Me". Choose a contrasting Color; I chose a dark blue, like the panel's border. Then, use the Move Tool to position it at the top of the panel, with some of it sticking out of the boundary.  Step 12Twitch can have either a light or a dark background, so it's important to design for both possibilities. Let's add a Stroke to the text here, to accommodate that. Go to our background panel layer, right-click on PC or Command-click on Mac, and select Copy Layer Style. Then, we can right-click on PC or Control-click on Mac, on our text layer, and select Paste Layer Style. Now, our text has a matching Stroke.  Step 13You can use these techniques to create as many different custom Twitch panels as you like. Try out different screenshots! It's a good idea to test your work on a dark background as well (use the Paint Bucket Tool on the very bottom Background layer to do so). Make sure to save your work, especially as a Layered PSD File. This way, you can go back and make more cute Twitch panels from the template you've made here, any time you like. Here's a sample of these same template designs with different screenshots.  3. How to Save and Export Your Custom Twitch PanelsStep 1Now, let's walk through saving your panels, so we can upload them to Twitch. Note that we will need to export and save each panel separately, one at a time. When you're ready to export, right-click on PC or Control-click on Mac on the group containing your Twitch panel. Select Merge Group. This will flatten your group into one layer, as seen below. Go to Select > All, at the top of the software. Then Edit > Copy.  Step 2Create a New Document. The dimensions of your copied content should already be pasted into the New Document window. It should be 320 pixels wide. Click Create to create this document.  Step 3Then, go to Edit > Paste. Your flattened Twitch panel should be pasted into this space, on a new layer, as shown below.  Step 4We used our About Me Twitch panel, in this example, and it should have transparency at the top. So let's delete the background layer here. Select the background layer and then click on the Trash Can icon, at the bottom of the Layers panel. Now, we should see a checker pattern at the top of our About Me Twitch panel. This indicates that it's transparent, just like we want.  Step 5Next, go to File > Save As to save our work. Choose PNG from the available file types, and name your file. PNG is a great choice for transparency, as we have here. You can also upload JPG files as Twitch panels, but keep in mind that they do not support transparency. Repeat this step to save as many panels as you like.  And There You Have It!We've created some cute panels for Twitch that you can adapt in any way you like. What screenshots or artwork might you try? Have fun and experiment with all kinds of different ideas.  But if you don't have Adobe Photoshop, or you're looking for a faster solution, you might want to try a Twitch panel maker. Let's take a look at an online Twitch panel maker too. How to Make Cute Twitch Panels With an Online Twitch Panel MakerStep 1We're going to take a look at an online Twitch panel maker called Placeit. It's a browser-based tool, meaning you can design and create your Twitch panels without any software required. The template we'll use in this walkthrough is free—meaning you can create, design, and download at no cost. To check out Placeit, head over to the website. There are plenty of Twitch panel templates to choose from. Feel free to pick one out. We'll use this one, in this demonstration.  Step 2Once we've selected our design, we can dig right into customization. For example, you can click on existing design elements to select them, and then click and drag to rearrange them in the layout.  Step 3On the left side, we can alter our text. Change what the text says by typing in new content. Beneath the text, we can change the font and the font color. Give it a try.  Step 4We can also easily change the colors and imagery. Take a look at the options on the right. Change the background color, design element colors, and more. We can also change and add imagery here, including imagery already provided within Placeit. It's looking like an entirely new design now, right?  Step 5We can also upload custom imagery. Let's try this out with some of the Studio Ghibli imagery that we used earlier in this tutorial. All we have to do is click on Upload Image and select the image from our computer, and then Placeit lets us crop and adjust the imagery in our layout, any way we like.  Step 6Once you've created a cute Twitch panel that you like, it's as simple as clicking Download to download your work. In this case, this custom Twitch panel template is free, as long as you don't use any of the paid imagery. With premium content, you only have to pay if you decide you want to proceed and download. It's a bargain price too. Pay as you go, or grab a subscription to download unlimited designs.  Check Out These Free Custom Twitch PanelsLooking for more inspiration or free custom Twitch panels you can customize right now? Check out these other designs from Placeit that you can try out today. 1. Gaming Twitch Panel Maker Template This cute Twitch panel template uses a gradient background, but you can switch it up with any colors or background that you prefer. It's free to use, so why not give it a try today? 2. Online Twitch Panel Maker Template Here's another free Twitch panel template that you can try out right now. Change the font, swap the imagery, and completely change up the layout, if you'd like to. 3. Doodle Artwork Cute Twitch Panels Template Isn't this doodle cute? If you're looking for cute panels for Twitch, this one could be a fun template to try out. Mix up the colors, or place your info and use it as it is. 4. Pride Cute Twitch Panels Maker Template There are a number of pride-themed Twitch panels over on Placeit that you can try out. This one features a cute rainbow balloon, and it's free for you to use. 5. Gaming Themed Twitch Panel Maker Template This Twitch panel uses some familiar gaming imagery, but you can choose from the gallery on Placeit or upload some imagery of your own. Jump in and start experimenting with this design in your browser. What Custom Twitch Panels Will You Create?Thank you for walking through how to create cute panels for Twitch today. I hope you create wonderful panels for your live stream, and that you content sees plenty of engagement and success. Good luck! Want to learn more about creating content for Twitch? Check out these free tutorials and articles from Envato Tuts+.
|
| How to Create a Dripping Paint Photoshop Effect Action Posted: 22 Dec 2020 07:14 AM PST  In this tutorial you will learn how to create an amazing, artistic paint drip effect Photoshop action. I will try to explain everything in so much detail that everyone can create it, even those who have just opened Photoshop for the first time. The effect shown above is the one I will show you how to create in this tutorial. If you would like to create the even more advanced effect shown below, a sketch with a dripping paint and 3D pop-out effect, using just a single click, then check out my Wet Paint Photoshop Action, a drip effect Photoshop action, over on Envato Elements.  Follow along with us over on our Envato Tuts+ YouTube channel: What You'll NeedTo recreate the design above, you will need the following photo: 1. Let's Get StartedStep 1First, open the photo that you want to work with. To open your photo, go to File > Open, choose your photo, and click Open. Now, before we get started, just check a couple of things:
 Step 2If you are using a different stock photo from mine, you should firstly follow the Unfinished Coloured Pencil Sketch Effect tutorial to get a sketch effect that is the base for this effect. Then I suggest that you merge all sketch layers into one layer named Sketch Effect so that it's easier for you to follow this tutorial. If you are using the same stock photo as I do, go to File > Place Embedded, select the Sketch Effect file attached, click Place, and place it so it fits the canvas as shown below:  2. How to Create BrushesStep 1In this section, we are going to create brushes that we will need for this effect. Go to File > New to create a new file, name it Dripping Brushes, and use the settings below:  Step 2Go to Layer > New > Layer to create a new layer and name it Brush_1. Then, while this layer is selected, choose the Pen Tool (P), select the Shape tool mode, set the Fill color to  Step 3Now go to Edit > Define Brush Preset to define this shape as a brush and name it Dripping_Brush_1.  Step 4Go to Layer > New > Layer to create a new layer and name it Brush_2. Then, while this layer is selected, draw another dripping shape in the same way and hide the Brush 1 layer.  Step 5Now go to Edit > Define Brush Preset to define this shape as a brush and name it Dripping_Brush_2.  Step 6Go to Layer > New > Layer to create a new layer and name it Brush_3. Then, while this layer is selected, draw another dripping shape in the same way and hide the Brush 2 layer.  Step 7Now go to Edit > Define Brush Preset to define this shape as a brush and name it Dripping_Brush_3.  Step 8Go to Layer > New > Layer to create a new layer and name it Brush_4. Then, while this layer is selected, draw a drop shape in the same way and hide the Brush 3 layer.  Step 9Now go to Edit > Define Brush Preset to define this shape as a brush and name it Dripping_Brush_4.  Step 10Go to Layer > New > Layer to create a new layer and name it Brush_5. Then, while this layer is selected, draw a drop shape in the same way and hide the Brush 4 layer.  Step 11Now go to Edit > Define Brush Preset to define this shape as a brush and name it Dripping_Brush_5. After that, you can close the Dripping Brushes file window.  3. How to Create a Painting EffectStep 1In this section, we are going to create a painting effect from a specific area of the photo. Go to Layer > New > Layer to create a new layer and name it Painting.  Step 2Now hide the Sketch Effect layer, and while the Painting layer is selected, choose the Brush Tool (B), pick a soft brush, and brush over the areas that you want to turn into a painting.  Step 3Control-click on this layer thumbnail to make a selection of this layer. Then hide this layer, select the Background layer, and press Control-J on your keyboard to create a new layer using a selection. Show the Sketch Effect layer and drag this new layer just above it in the Layers panel.  Step 4Now name this layer Subject, go to Image > Adjustments > Shadows/Highlights, and set the Shadows to 20% and the Highlights to 5% as shown below:  Step 5Press Control-J on your keyboard to duplicate this layer, go to Filter > Sharpen > Sharpen, and then go to Filter > Other > High Pass and set the Radius to 2 px as shown below:  Step 6Go to Filter > Sharpen > Sharpen again and then press Control-Shift-U on your keyboard to desaturate this layer. After that, change this layer blending mode to Soft Light, Control-click on the Subject layer to select both layers at the same time, and press Control-E on your keyboard to merge these two layers into one layer.  Step 7Now go to Filter > Sharpen > Unsharp Mask and set the Amount to 100%, Radius to 2.5 px and Threshold to 1 level as shown below:  Step 8Go to Filter > Stylize > Diffuse and choose Anisotropic Mode as shown below. Then go to Edit > Transform > Rotate 90° clockwise to rotate this layer 90° clockwise.  Step 9Now repeat the previous filter again, so go to Filter > Stylize > Diffuse and choose Anisotropic Mode. Then go to Edit > Transform > Rotate 90° clockwise to rotate this layer 90° clockwise once more. After that, go to Filter > Stylize > Diffuse and choose Anisotropic Mode for a last time, and go to Edit > Transform > Rotate 180° to rotate this layer 180° and return it to the original position.  Step 10Name this layer Subject, and then go to Filter > Noise > Reduce Noise and use the settings below:  Step 11Now we are going to add a contrast to the Subject layer. Press D on your keyboard to reset the swatches, and then go to Layer > New Adjustment Layer > Gradient Map to create a new gradient map adjustment layer and name it Subject_Contrast.  Step 12Press Control-Alt-G on your keyboard to create a clipping mask, and then change this layer blending mode to Soft Light and set the Opacity to 35%.  Step 13Go to Layer > New Adjustment Layer > Hue/Saturation to create a new hue/saturation adjustment layer and name it Subject_Saturation.  Step 14Press Control-Alt-G on your keyboard to create a clipping mask, and then Double-click on this layer thumbnail, and in the Properties panel enter the settings below:  Step 15Now go to Layer > New Adjustment Layer > Levels to create a new levels adjustment layer and name it Overall Brightness.  Step 16Press Control-Alt-G on your keyboard to create a clipping mask, and then Double-click on this layer thumbnail, and in the Properties panel enter the settings below:  Step 17Now select the Subject layer, and then hold the Alt button on your keyboard and drag this layer just above the Subject_Brightness layer to duplicate this layer and place it on top of the visible layers in the Layers panel. Then go to Filter > Other > High Pass and set the Radius to 5 px as shown below:  Step 18Press Control-Alt-G on your keyboard to create a clipping mask and then press Control-Shift-U to desaturate this layer. After that, change this layer blending mode to Hard Light and name it Subject_Sharpening.  4. How to Create the Paint DropsStep 1In this section, we are going to create the paint drops using the brushes that we made in the beginning of the tutorial. Go to Layer > New > Layer to create a new layer and name it Paint Drops.  Step 2Now you need to decide where you are going to place the first dripping brush. After that, using the Eyedropper Tool (I), click on the area of your subject where the drop will start to drip from to set that color as your foreground color, choose the Brush Tool (B), pick some of the dripping brushes, and position them where you want.  Step 3Repeat the same process to create more paint drops. Keep changing the brushes and brush size to get a diverse effect. Here is my result:  Step 4Now go to Layer > Layer Mask > Reveal All to create a blank layer mask. Then press D on your keyboard to reset the swatches and then X to invert them. After that, choose the Brush Tool (B), pick a soft brush, and brush over the top area of paint drops where needed to make them better blend with the subject.  5. How to Create a VignetteStep 1In this section, we are going to create a vignette effect. Go to Layer > New > Layer to create a new layer and name it Vignette.  Step 2Press D on your keyboard to reset the swatches, go to Edit > Fill, and set Contents to Foreground Color, Mode to Normal and Opacity to 100% as shown below:  Step 3Now press Control-A on your keyboard to make a selection of the canvas and go to Layer > Layer Mask > Hide Selection to create a layer mask that hides the selected area of the layer. Then click on the link icon between the layer mask and layer thumbnail to unlink them.  Step 4While the layer mask is selected, press Control-T on your keyboard to transform it, and set Width and Height to 85% as shown below:  Step 5Now go to Filter > Blur > Gaussian Blur and set Radius to 100 px as shown below:  Step 6Set the Opacity of this layer to 20%.  6. How to Create a Color LookStep 1In this section, we are going create a color look. Go to Layer > New Adjustment Layer > Curves to create a new curves adjustment layer and name it Color Look.  Step 2Now Double-click on this layer thumbnail, and in the Properties panel make the settings below:  You Made It!Congratulations, you have succeeded in creating your drip effect Photoshop effect! Here is our final result:  If you would like to create the even more advanced effect as shown below, a sketch with a dripping paint and 3D pop-out effect, using just a single click, then check out my Wet Paint Photoshop Action.  Want to Learn More About Photoshop Actions?If you're keen to learn more about Photoshop actions and the many different photo effects you can create, why not check out some of these awesome tutorials:
|
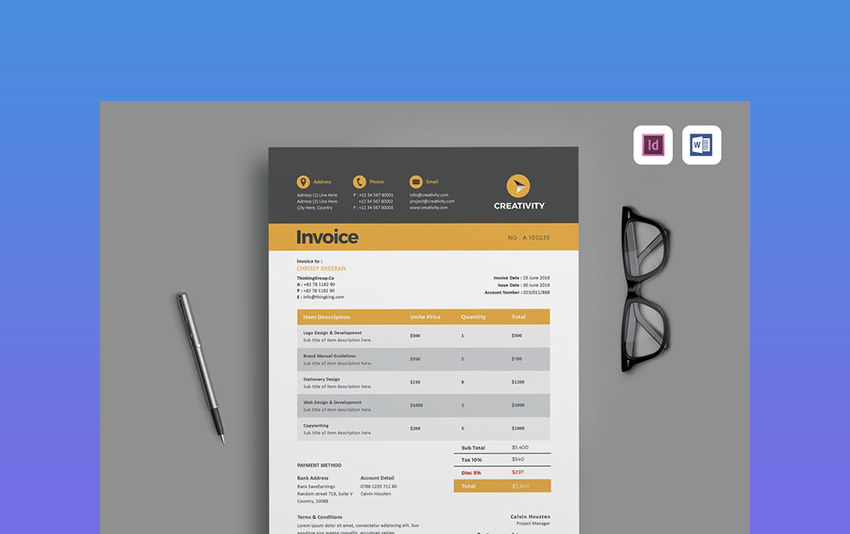
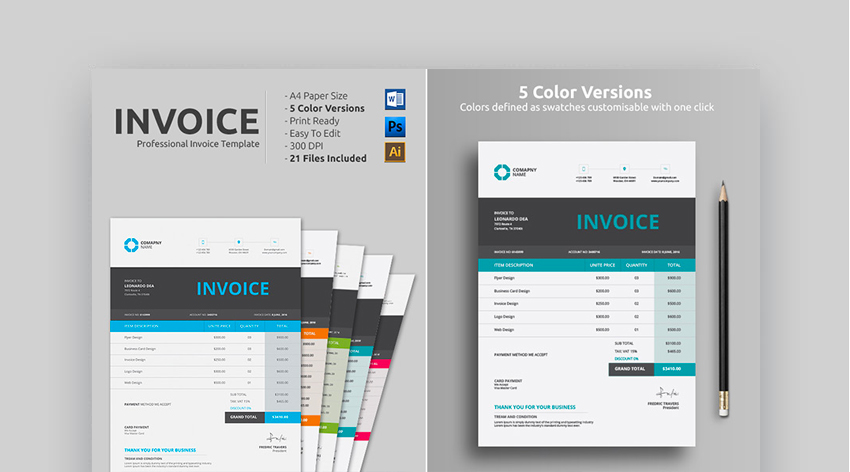
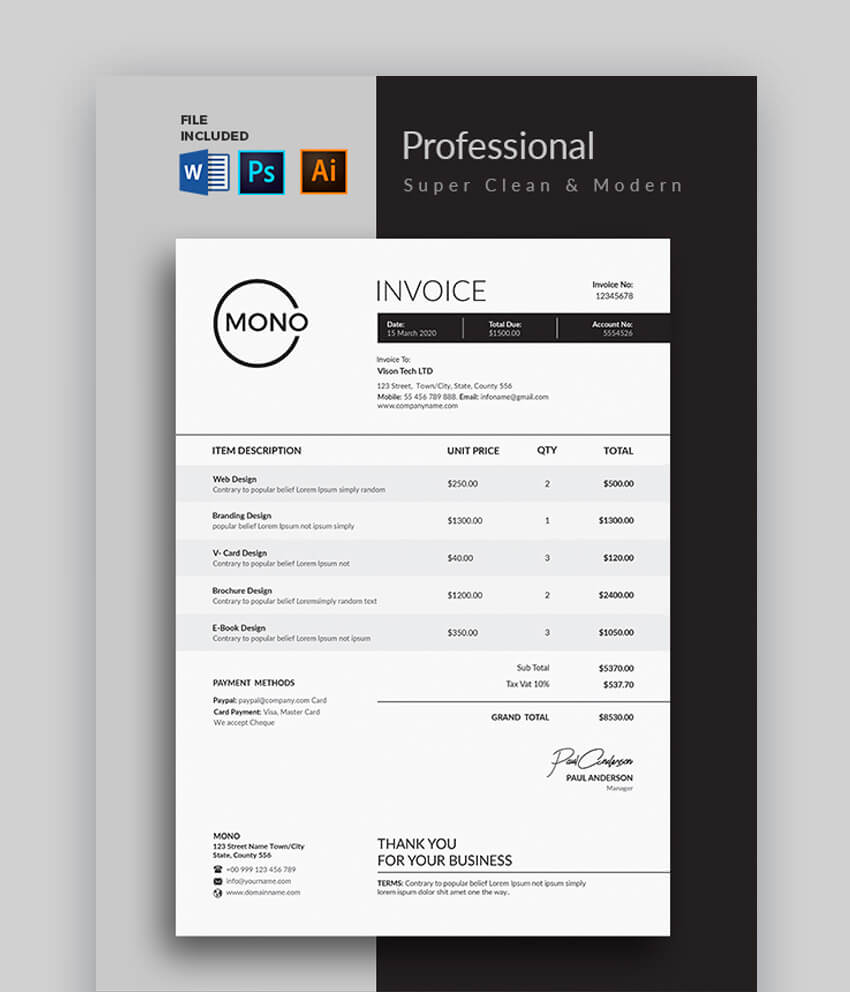
| 20+ Best Simple Microsoft Word Invoice Design Templates for 2021 Posted: 22 Dec 2020 04:55 AM PST Getting paid is essential to any business. Microsoft Word has been a valuable tool for the success of many businesses. Having a collection of Microsoft Word invoice templates can save you tons of time.  As a small business owner, you understand that being well-organized is absolutely key to your success. You're the boss, after all. That doesn't just apply to the actual work you perform on various projects, but also to the cash side of the business. To get paid on time, you've got to stay on top of your finances. It's important to track how much your clients owe you and then invoice them in a timely manner. Also, keep in mind that the invoice you send to them matters. An invoice with a great design helps clearly call attention to the amount owed to you. It helps push your clients to make prompt payments. an invoice will also communicate the professionalism of your business brand. The Best Microsoft Word Invoice Template on Envato Elements (With Unlimited Use)Discover tons of creative simple invoice template Word DOC on Envato Elements. This service comes with a great offer: download Word invoice templates—as many as you want for one low price. These top creative Microsoft Word invoice templates have tons of professional design options. While stacked with pro design features, they're also quick and easy to work with.  As an entrepreneur (or small business owner), you're working hard to level-up your business to gain more clients and greater earnings. Each component you add to your business system helps it work that much more effectively. Use a Professional Design to Streamline Your InvoicingA quality invoice template shows your professionalism and helps your clients take your business seriously. You're that much closer to snagging more clients because of the credibility you present. In turn, this leads to more word-of-mouth recommendations and money owed getting paid out quicker. An invoice template gives you greater efficiency. It allows you to use the same consistent structure and present your brand professionally to all your clients. Work with a simple invoice design on a regular basis, quickly customizing it to each client project. Find the Best MS Word Invoice Design For Your BusinessYou can use any one of these easy invoice template Word to bill your client in style. Just add your logo, company details, billing information, client's details to these ready to use Microsoft Word invoice templates. Save as PDF and you're ready to print or email it out to your customers or clients! 5 Creative MS Word Invoice Template (New From Envato Elements - For 2021)Here are a handful of easy invoice templates for Word (and other software tools) for 2021 that are trending on Envato Elements. They come with creative and professional designs to represent your company: 1. Invoice Vol 01 If your business offers creative services, you might want to be consistent with your look. Whether it's your website, business card, or an invoice, your brand should tie together. This beautiful invoice template DOC is one element perfect for branding. It can serve freelancers, agencies, and anyone looking to add some personality to their invoices. It's hard to find a template invoice for free (gratis) that can say the same. 2. Simple Invoice Template Word DOC This simple invoice template is everything a small business needs to bill clients and track any outstanding payments. It features copious amounts of white space and readable font. It's also print-ready and completely editable. In short, it's an invoice format in Word that'll help make your business brand look professional and impress clients both new and old. 3. Easy Invoice Template Word This simple invoice template features a clean and minimalistic design. Its layered presentation makes it easy for your clients to spot exactly how much they owe and what exactly they're being charged for. Use this invoice to save yourself time and organize product data as well as your customer's information. It comes in both A4 and US Letter sizes. Try it instead of an invoice template for Word that's free. 4. Simple Word Business Invoice To be paid on time, you've got to ensure that your clients receive invoices that are easy to read, have all the relevant info, and keep them accountable. This simple business invoice template accomplishes all of these requirements. Its well-organized features help small business owners free up time. They can now get back to the more important aspects of running a business instead of writing a new invoice outline for each new client. Its Microsoft Word files are fully editable, and it comes in A4 and US Letter sizes. 5. Word Invoice Template Business invoices don't have to be boring. While it's a formal document, you can add some colors and shapes to better reflect your business and it's easier than you think. This professional invoice template has illustrations, copy, and colors. It's also available in PSD and AI formats. Achieve the look you need for your business with this business invoice format for Word. Envato Elements (Design Without Limits) Envato Elements has a single compelling (all inclusive) offer: Sign up for Envato Elements and you get access to thousands of creative graphics and templates (with unlimited use). Find everything from MS Word invoice templates to royalty free audio tracks, and more — all for one low price.  That's right! Download as many creative sales invoice template Word, graphics and royalty free audio as you want. Then customize them to fit any of your project needs. Envato Elements is a powerful option. But do you prefer to buy a new creative MS Word invoice template one at a time? Then check out the selection from our Envato Market below. 15+ Best Simple Business Invoice for 2021 on Envato Market (Buy It One At A Time)We also have you covered if you need to buy a simple invoice template Word DOC one at a time. Find options in our GraphicRiver invoice template category, which is part of our Envato Market. Here are a few creative sales invoice template Word from our best-selling MS Word Invoice Template this year (2021):  Browse through this curated selection of the best Microsoft Word invoice templates for your small business. These templates come in Microsoft Word compatible formats. Most come in other popular file types as well, like PSD, AI, EPS, DOCX, DOC, XLXS, and PDF files. These are simple, minimal style designs, that allow your brand to shine and invoice details to stand out clearly. Clients can quickly see just how much they owe, when it's due, and where to send your payment to. 1. Clean Blogger Invoice Template This clean and modern invoice template make your typical business operations look interesting. Perfect for bloggers, designers, illustrators, artists and can be customized to fit any business. The invoice format for Word 100% editable, features only free fonts and also includes files for Adobe Photoshop. It's versatile and has design qualities that an invoice template for Word that's free will lack. 2. Fully Editable Invoice Template This clean download of a template invoice for Word is a perfect fit for people looking to get to the point with their invoices–get paid. It features all the essential information, is fully editable and looks professional. Featuring only free fonts, it comes in print ready A4 size including files for InDesign, Word, Photoshop, and Illustrator. 3. Professional Invoice Template (Unlimited Colors) This professional multipurpose invoice serves a wide range of businesses. It's bold, professional and has a strong focus on colors. It comes in A4 & US Letter sizes with files for InDesign, Illustrator, Photoshop, and Word. It's hard to find a template invoice that's gratis (free) that can say that. Use this if you need a Word invoice template for freelancers, small businesses or corporations. 4. Professional Invoice Template (Print-Ready) This simple invoice template will save you time for repeated billing cycles. It also puts forth a professional presentation for your brand. All pertinent invoicing details are shown to your clients in legible columns and rows for easy tracking and organization. This Microsoft invoice template is also available in Adobe Illustrator and Photoshop formats. Beginners can edit this document like a pro, thanks to its effortless configurability. 5. Microsoft Invoice Template (Word + Multi-Format) Invoice your clients more professionally than ever with this great template that can be edited and used with Microsoft Word. It also works with other popular programs such as Adobe PDF, Illustrator and InDesign, and Microsoft Excel. Say goodbye to those days of having a hard time keeping track of any outstanding payments that your clients still owe you. With this simple invoice design, your brand can present a professional style. 6. The Invoice Template - Simple, Quick to Edit This simple invoice template works with Microsoft Word and other popular programs. Its smart use of color contrast makes it a cinch for you to draw your client's eyes to the relevant billing details of any project. This invoice format for Word is extremely customizable and print-ready. Configure it the way you want to ensure that its presentation does justice to your business and brand. 7. Clean MS Word Doc Invoice Template + PSD/AI When you're looking to stay organized as you bill your clients, this Microsoft invoice template will come in handy. It features a lot of smart color contrast to ensure the invoicing information pops out at your clients. This simple invoice can help save you a lot of time while making sure that you're always on top of your billing schedule. It comes with AI Illustrator and Photoshop PSD graphics files as well, making it the perfect template for any project. It provides layer groups and well-organized layers to work with quickly. 8. Simple Invoice Template for Small Business Clients respond positively to invoices that are clear, easy-to-read and legible. This clean style template also includes Microsoft Word files for further flexibility and options. If you want to save time every time that you've got to send an invoice to a new or long-time client, look no further than this simple invoice template. With 41 different files and eight, unique color choices, this is the invoice that lets you have complete control over your brand identity. 9. Elegant Invoice Business Template - With Word Files Invoices need to be functional and deliver the right billing information to clients to help them pay on time. Yet they can also be elegant and provide a highly professional presentation that elevates your brand in the eyes of your clients. This Microsoft Word invoice template accomplishes both easily. With great editing capacity and flexibility, it allows you to itemize outstanding payments for any project. Then present them to clients with structure and purpose. It features four, distinct colors, and also comes with Adobe Photoshop, and Illustrator files, as well as free fonts. 10. Multipurpose Simple Invoice Template Design Compatible with a plethora of file types, this simple invoice is just the document small business owners need to help them save time and effort. It's versatile and easy-to-use. This template comes with Microsoft Word DOC, Excel XLS, InDesign INDD, Vector EPS, JPG Image, and Photoshop PSD graphics files. Freelancers will appreciate its itemization layout structure, which allows for easy. Complete customization is also offered, making it perfect for your unique brand identity. Try it over an invoice template for Word that's free. 11. Clear Professional Invoice Word Template Files Your clients will always be thankful for an invoice that's legible, readable and helps them efficiently figure out how much they owe you. So much of that's based on a clean layout, organization and a minimalistic presentation. This simple invoice doesn't disappoint. Its clear-cut columns and rows guide the eyes of your clients to help them focus on the most important figures in your invoice. Featuring Word files and full editing capabilities, this invoice is a must for any serious entrepreneur. 12. Functional Invoice Template - Word Files Included This Word invoice template is a clear and well-organized document that helps to automate your billing cycles for you. Simply use the same template for any client after the successful completion of every project. It has readable fonts, great use of color contrast, and a layout that's well-suited for quick visual scanning. This simple invoice takes the hassle out of billing for small business owners. You'll feel comfortable editing them to exactly fit your brand's voice and logo. 13. Creative Invoice Template (Word Docs and More) This ready-to-print invoice format for Word is a joy to use, thanks to its many features. Its HTML-responsive characteristics mean that you can view this template correctly across your platforms. This gives you so much more flexibility over how you use it for billing clients. This simple invoice template is sure to help you impress your clients with its professional presentation. It comes with fully resizable vector icons, clean typography, and complete customizability. Small business owners will appreciate how much time and effort it'll save you throughout the years. 14. Elegant Word Invoice Template For Professionals Formatting is highly important when it comes to invoicing your clients. This simple invoice template offers very structured and logical formatting. Now small business owners can send out the most professional-looking invoices around. With a sharp and clean design, this Word invoice template arranges all the important details into neat columns. Clients can't miss the most pertinent information. Colors, text, and images are all under your control, allowing you to customize this template in any way that you choose. 15. Modern Invoice Template This simple invoice template is available in Photoshop, Illustrator, Word, and Excel. It's professionally organized and labeled so every beginner can edit it in no time and start preparing modern invoices. It's hard to find a template invoice that's free (gratis) with the same level of care. It comes in print ready A4 size with free fonts and organized files to increase your efficiency. Download this template invoice for Word if you want a minimal and modern choice. 16. Super Clean & Modern Invoice Template This clean invoice template saves time, organizes your product data, and customers information and easily generate the invoice. It's designed for personal and corporate use and comes in print ready A4 format. Fully editable files for Microsoft Word, Photoshop, and Illustrator are included. This makes a great premium alternative to an invoice template that's for Word free. 7 Quick Tips for Invoicing SuccessfullyEveryone can send an invoice to clients, but not everyone can do it and get great results. Here are some things to keep in mind: 1. Follow Up With Your ClientsSometimes, a client won't pay right away for whatever reason. In such a case, it's crucial that you follow up with your client by sending reminders, not just another copy of the same invoice. 2. Break Down the Costs To ensure that your client is on the same page, make sure you include a breakdown of the total amount that's due. Include a list of agreed on services, extra costs and anything else that'll make it easier for the client to understand what they're paying for. 3. Control the Payment TermsIn your customizable invoice, you can set down the due date when you expect payment. Add any provisions stipulating that clients only get their deliverables when they complete their payment to you. 4. Motivate Your Clients to PayAn incentive can at times go a long way to ensuring that your clients pay their invoices on time. You can motivate your clients by offering a small discount off of their invoice if they pay early. 5. Customize Your Invoice If you're just one of many waiting to get paid with another standard looking invoice, you're most likely be forgotten and lost. To avoid late payments and make it easier to refer back to your invoices, add some colors, shapes and fonts to stand out. Just don't overdo it. 6. Get Payment Terms in WritingThis can work with both old and new clients. When you begin work with a new client or renew a contract with an existing client, it can help to put in writing your exact payment terms. This tends to cut down on any invoicing misunderstandings. 7. Ask for Upfront PaymentsTry to ask for an upfront payment (i.e. retainer) from your client before you even commence work on one of their projects. This way, you're not just assured of getting paid, but you can also jump into the project feeling secure. Here's some additional advice to learn more about invoicing best practices and payment terms to use:
Top Invoice Template Design Trends for 2021You may not think there's much to invoice design. After all, does it need to look that good? While the basics on an invoice don't change, styles do. Make sure your client has the best look at your brand with these trends: 1. More ColorsYou've already added your logo to your invoice. Why not add some color? That's the thought process many invoice designers have in 2021. Adding a couple of different tones can make your invoice template DOC look more inviting.  2. Eye-Catching FontsSpeaking of looking inviting, attractive fonts are popping up in many Word invoice templates. A typeface can set the tone of any document. That includes invoices. Keep it professional and stylish, or go with a fun, modern font. Whatever tone you'd like to create, you can find a great custom typeface to match it. 3. Shapes in DesignThis design trend is seen elsewhere in the graphic design world, and for good reason. Shapes do a good job of making the overall design look more interesting. While they may not be functional, these decorations are a great addition to your invoice template for Word.  4. Fun IllustrationsShapes aren't the only decoration trending in the invoice design world. While browsing Envato Elements and GraphicRiver, you might notice a few illustrations. These Microsoft Word invoice templates use illustrations like shapes. They're non-functional elements that create interest in your design. If you're a creative freelancer, try this trend out.  5. Minimal DesignThe last four trends can end in maximal designs. But that doesn't mean that simple invoice templates are out of style. In fact, minimal design is still a hot trend for invoice templates. If the reserved approach fits your brand better, look to the clean lines and organized tables of pared-back designs. More Microsoft Word Templates for BusinessRunning a small business is time-consuming. That's why we've rounded up some of the best Microsoft Word business templates you can download or buy today. Not only will these documents look good, but they'll save you precious time. You can check them out below:
Learn More About Invoices With Envato Tuts+Invoices are important for your records and getting paid for your product or services. If you're new to invoicing or struggle with getting paid on time, Envato Tuts+ has your back! Have a look at these resources to keep your business in great shape:
Choose Your Invoice Design With One of These Top 2021 TemplatesSave yourself a lot of time with a professional sales invoice template for Word. Browse our wide-selection of Word document invoice template for 2021 from Envato Elements, or Envato Market. You'll not only stay on top of your billing cycles, but you'll also present a quality design to your clients. This will have a positive impact on the reputation of your business brand. Starting with a quality Word document invoice template will lead to professional results. When it comes to your business, premium is usually better than an invoice template for Word that's free. All these invoices are completely customizable and easy to work with quickly, so get yours today! Editorial Note: Our staff updates this post regularly—adding the best new Microsoft Word document invoice templates with dynamic business designs. |
| 45 Best Twitch Offline Banners (Using a Twitch Banner Maker) Posted: 22 Dec 2020 04:00 AM PST As a Twitch streamer, you can't be online 24/7. So when viewers come across your channel when you're offline, it's important to let them know when you'll be back online and to promote your other social channels.  If you're looking for eye-catching Twitch offline banner templates that you can customise quickly and easily, check out our list of 45 best Twitch offline banners. Before we begin, though, let me quickly show you how to make Twitch offline screens with the Twitch offline banner maker from Placeit. How to Make a Twitch Offline Banner in Minutes1. Select a Twitch Offline Banner Template From Placeit

2. Customise Your Twitch Offline Banner Template


 3. Customise Your Text With the Twitch Offline Banner MakerMove to the left controls and update the text for your Twitch banner. You can change the fonts and font colours using these controls and add additional text if needed.  4. Resize and Move Elements/Text as Needed 5. Download Your Twitch Offline BannerWhen you are happy with your design, just click the Download button.  This will take you to the download page, where you have two options for purchasing your Twitch offline screen. You can either pay a single fee for your design or sign up for a monthly or yearly subscription that offers you unlimited downloads of all Placeit's designs, mockups, logos, videos, and gaming templates.  Now that you know how to make a Twitch offline banner, let's take a look at the wonderful collection of Twitch offline banners available at Placeit. 45 Best Twitch Offline BannersTwitch Offline Image With Retro Font If you're into retro, you'll love this Twitch offline banner template with its digital font. It's a great choice of template for those who like to keep things simple but stylish. Change the colours and add your own text, and your banner is ready to download. Twitch Offline Banner With Geometric Shapes Looking for a great 'stream is offline' Twitch banner? How about this simple banner with geometric shapes? It doesn't have all the bells and whistles of other templates here, but it certainly gets the job done. Twitch Offline Banner Maker With Streaming Schedule If you want to take things a step further, don't just tell your potential audience you're offline—let them know exactly when you'll be back online by displaying your schedule. You can add your own choice of graphics from the template and change the font and colours to suit your taste. Twitch Offline Banner With a Technological Vibe Gamers will love this Twitch offline image, which makes great use of abstract shapes and patterns to create a cool, high-tech vibe. Give it a try! Haunting Stream Offline Template Spooky and foreboding, this is a great image for gaming channels that deal with horror or disaster themes. You can change the colours to up the creepy quota or change the background and go for something milder and less disturbing. Eerie Stream Offline Image Keeping with the creepy theme, here's a haunting scene straight out of a horror film. If you like the layout but want to see more background options, this template has a wide range of apocalyptic-themed images to keep you experimenting for hours. Techno-Dance Stream Offline Overlay This theme takes its inspiration from the techno-music world. You can almost feel the beat by looking at the image. Stream Offline Overlay With Retro Graphic Retro graphics are all the rage. Join the craze with this terrific stream offline overlay. Use the Twitch offline banner maker to select your own graphic, add your personal colour palette, and modify the text. Simple Twitch Offline Screen Sometimes, the simplest solution is the best one. When you've logged off, this simple patterned background and plain text will get the message across loud and clear. Twitch Offline Banner Size With Futuristic Layout The purple and black colour scheme works perfectly here, but if you prefer something different, no problem! It's easy to change the text and colours with the Twitch offline banner maker at Placeit. Twitch Offline Banner Looking for a red hot Twitch offline screen? This template is a terrific choice. It offers a number of cool backgrounds and makes it easy for you to add your own text and customise the fonts and colours. Twitch Offline Image With Pink Hues If you love texture, you won't be able to resist this crumpled paper background. You can add whatever colour tint you like to the texture and use the overlay maker to customise the template to add your own text in a matter of minutes. Twitch Offline Image With Moon Looking for a moon theme? We've got a couple for you. This one offers an inky sky with a reddish brown moon in the foreground. As you can see, your text will stand out well against this background. Planetary Stream Offline Overlay Okay, so this one isn't exactly a moon, but it is beautiful and will do the trick if you're looking for a Twitch offline screen template related to space and planets. Currently Offline Twitch It's so easy to create a great stream offline overlay like this one. Simply choose an awesome stream offline image, add your text and colour scheme, and your job is done. Twitch Offline Banner Template Check out this gorgeous light point background, which acts as a terrific foil for your stream offline message. A beautiful way to communicate with your fans and potential viewers and direct them to your other social media channels. Twitch Offline Screen Japanese game developers and console makers have contributed so much to gaming culture over the years, so why not pay tribute with this Japanese-style banner featuring cherry blossom over Mount Fuji? Twitch Offline Banner Maker for Gaming Channel There's something very menacing about this offline picture for Twitch, with its eerie red glow and darkened, barely visible face. It wouldn't work for everyone, but if you're all about the horror vibe, this one would be perfect for you. Twitch Offline Banner If you love all things vintage, this Twitch banner is for you. With this distressed surface and sixties colour palette and shapes, you can't go wrong. Use the Twitch offline banner maker to let your followers and potential visitors know that you're offline and when they can expect you back on. Abstract Twitch Offline Screen Size This is the perfect way to say you're offline. It gives a simple "Now Offline" message and tells people where else they might find you online. And, importantly, it looks cool. Twitch Banner How fabulous is this abstract stream offline overlay? The template offers tons of other abstract images, so if this one isn't quite for you, try the others. Then add whatever colour you'd like for more customisation. Current Offline Twitch for Streaming Channel An indistinct or ambiguous image is great for a banner background. You don't really want people looking at the background, after all: you want them paying attention to your message and maybe finding you on other social media platforms. That makes this banner an excellent choice. Offline Picture Twitch for Gaming Channel There are plenty of popular post-apocalyptic games out there now, and this banner pays tribute to them with a desolate-looking cityscape against a blood-red sky. If this is the type of game you're into, it's the perfect way to say you're offline. Surrealistic Twitch Offline Banner Template This banner has quite a different vibe from many of the others we've featured, with its more positive pink and purple colour scheme. Of course, you can always use the Twitch banner maker to customise it and make it bleak and post-apocalyptic if you so desire. Stream Is Offline Twitch With Techno Vibe This Twitch currently offline template combines the wonder of the Northern Lights with symbols of technology to create a banner with an otherworldly feeling. You can use the template as is or use the banner maker to experiment with different backgrounds and graphics. Stream Offline Image You don't have to dazzle with loads of bells and whistles to make a bold statement and keep all eyes on you. Simplicity has its own allure, and if you tend to lean towards the minimal, then this is the Twitch offline screen template for you. Twitch Currently Offline Template Simplicity is king... some of the time, at least. If you're in the market for simple yet striking, check out this currently offline Twitch template. You can customise it as little or as much as you want to. Twitch Offline Banner Maker Here's a nice combination of retro and contemporary for you. The font used for the "Now Offline" text recalls the limited graphics of the early days of gaming, but the rest of the template is quite cool and contemporary. Get the best of both worlds with this template. Currently Offline Twitch There's a sense of depth to this template, thanks to the way the text is layered on top of a pattern, which is layered on top of a space-themed image. Feel free to make modifications using the Twitch offline banner maker, but keep in mind that the image will have to be quite plain to avoid having a very busy, cluttered screen. Offline Picture Twitch Let's lighten things up now. Many of the templates here have dark and rich colour schemes, so this one feels quite refreshing with its clean white background and simple lines. Enter your details to see how it would work on your stream! Twitch Offline Banner Template This is a super-flexible Twitch offline banner template. It keeps things so simple that this banner could work for almost any kind of Twitch stream, so consider it a useful all-purpose solution. Twitch Banner With SteamPunk Theme Give your stream offline overlay a steampunk makeover with this fun template. There are plenty more patterns and graphics to choose from with the Twitch offline banner maker at Placeit. Stream Is Offline Twitch Nobody knows where you are when you're offline. With this cool space-themed template, people will think you're off in the farther reaches of the galaxy. Try it out and see what your viewers think of it. Twitch Offline Banner This currently offline Twitch template combines both futuristic elements and retro elements to create a visually interesting blend. Use the Twitch offline banner maker to customise your template in minutes. Twitch Offline Screen Simple doesn't have to be boring. In fact, done well, it can be eye-catching and impressive, like this Twitch offline image. All you need to do to customise it is to choose your stream background colour, select the frame accent that appeals to you, add your text, and your custom banner is ready to download. Starburst Stream Offline Template If your taste runs along minimalist lines, this may be just the stream offline template for you. It combines a background of angled lines with a starburst image and keeps the text streamlined and simple. Twitch Offline Banner With Fiery Background The stream offline overlay template with its fiery background image is another take on the template above. Use the banner maker to add your own text, and the template is ready for use. Retro Stream Offline Template We all love those retro effects from old TVs and VHS tapes, don't we? So why not incorporate one in your Twitch stream offline image? A glitch is a great way to say there's nothing happening right now. Stream Is Offline Twitch With Blue Tech Background Here's one for the minimalists out there. If you just want a simple Twitch offline screen with a cool pattern and space for your socials, this is the one for you. Stream Offline Image for Retro Streaming The retro vibe of this template, with its subtle grainy texture and old-school font and colour scheme, could work really well for you if you want to evoke the days of classic arcade gaming. Vintage Twitch Currently Offline Or here's something even more vintage: is that graph paper in the background? It's perfect for a Twitch offline image, so why not try it out for your stream. Twitch Offline Screen Remember when games came in boxes that ended up creased and crumpled? You can almost feel the texture on this image, so use it to evoke a different era of gaming. Twitch Offline Banner Size One of the great things about gaming is that it can take you to other worlds very different from this one. Tap into that feeling with this template, with its mind-opening view of distant galaxies. Twitch Offline Image Here's another one for the retro fans. This looks like something from the seventies, so it would make a great Twitch offline screen if you want to take a step away from the up-to-the-minute world of online gaming. Twitch Offline Screen Size This one feels like the moment you shut down your computer for the night. For a moment, there's just the last flash of light, and then total darkness. What better way to say you're offline? Create Your Custom Twitch Offline Screen TodayNow that you know how to make Twitch offline screens and where to find the best Twitch offline screen templates on the market today, head on over to Placeit.net and create your own stunning custom Twitch offline screen today. And if you're interested in other terrific resources available from Placeit, check out this list of articles below:
|
| Creating a Figma Design System: Buttons, Links, Icons, and Images Posted: 21 Dec 2020 11:31 PM PST This is the last in our series of Figma design system tutorials! In it, we'll be working on this minimalist portfolio WordPress theme:  This WordPress theme will eventually be coded, and you'll be able to download it for free as well. As this design will eventually end up in the hands of a developer I wanted to create a design system for it; something which will help both of us. It will help me design new pages in the future, making sure everything is consistent, and it will also help the developer by creating an efficient coding process. The system contains all the colors, the typographic information, sizing and spacing, and more.  In this tutorial I'm going to show you how to develop several aspects of the design system, giving you an idea of how to implement your own: buttons, links, icons, and images. Let's dig in! Creating a Figma Design SystemThis Figma design system is part of a series of video tutorials–here they are, all in one place!
The Power of Design SystemsTake a look at this collection of learning resources in this Tuts+ series Unlock the Power of Design Systems, including the beginner's course: And if you're interested in getting started with Figma design systems, try these on for size!
 Thanks for watching! |
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |














































































0 Comments: