Envato Tuts+ Tutorials |
- How to Create Smooth Page Transitions with JavaScript
- 10 Top TikTok Ad Video Templates on PlaceIt Online Editor
- 20 Free Adobe InDesign Flyer Template Design Ideas for 2021
- 25 Best Free Cyber Security PowerPoint Templates to Download 2021
- How to Design a Great Quotes Presentation Slide in PowerPoint for 2021
- PHP Integers, Floats, and Number Strings
- How to Create Your Own T-Shirt Label Template
- Create a Shopping Cart Design with Figma Auto Layout
| How to Create Smooth Page Transitions with JavaScript Posted: 28 Dec 2020 04:50 PM PST In this JavaScript tutorial you'll learn how to create a smooth page transition with a JavaScript library called Highway. Before we get started it's worth noting that this tutorial is not for beginners; we'll be using some of the newer ES6 JavaScript syntax, and we'll use the command line to compile ES6 to ES5, so if you're not already a little bit comfortable with JavaScript this might not be the tutorial for you. Creating JavaScript Smooth TransitionsWhat is a Smooth Page Transition?When navigating from one web page to another a browser will use hyperlinks to determine which file to open. The process involves one page closing and another loading, and it's usually a slightly jarring experience (albeit one we're all very used to). It can be done more smoothly! There are a number of techniques which allow us to load the new page, transition over to it, and update the URL in the browser at the same time. In this tutorial we use Highway.js, a JavaScript page transition library, to fade our web page out then fade the new page in. What We Cover in This Tutorial
More JS Page Transition Tutorials
Resources |
| 10 Top TikTok Ad Video Templates on PlaceIt Online Editor Posted: 28 Dec 2020 04:42 PM PST With TikTok's popularity, it make sense that it there is a large space on the platform for video advertising. In this article-up we share our top picks for quick-to-make TikTok videos with templates from PlaceIt. 10 Top Templates for TikTok Advertising VideosPlaceit is an online video maker. There is no needed experience with Final Cut Pro or the Adobe Creative Suite, everything is done within Placeit. Simply browse the well-organized templates until you find one that speaks to you, and you'll be able to add music, photos and video. Like Tuts+, PlaceIt is owned by Envato. TikTok is a popular video sharing and social media app that is used to create short videos, from 3 to 15 seconds, that are usually centred around lip-synching, dance, comedy and other talents creators want to share, as well as short looping videos that are 3 to 60 seconds. Currently, users can use music that Placeit provides—which is a large, high-quality selection—or use the Tiktok app to add licensed music that is available on the service. 1. Instagram Story Video Maker with Fun and Modern AnimationsThis is a super clean and simple template that features sleek animations! Jump right into the editing by adding your own photos and videos.  2. Instagram Story Video Maker for a Psychedelic Rock Bands World TourThis quick digital poster has a great blur and nice vintage vibe to it! Don't worry, you don't need to be in a psychedelic band to use and enjoy the aesthetics that are featured in this template.  3. Instagram Story Video Template For a BrandThis template is so versatile! It could easily be used to showcase your new line of apparel or as way to promote your next livestream concert.  4. Instagram Story Video Creator to Announce a Gaming TournamentBuilding your following on Twitch? Try promoting your latest live-stream on TikTok. This template can help build your numbers! This template is styled around a vintage camcorder look, with a nice playback timecode and trendy glitches. Let your fans know when you go live next.  5. Instagram Story Video Maker with Animated Text and a Moody BackgroundTry using this template to promote your newest travel vlog or latest apparel with this dark and stormy template that features bold animated text!  6. Fun Instagram Story Video Creator for a Travel BrandThis elegant template has a lot of action packed in such a short amount of time! It features stunning animated transitions, text placeholders, and beautiful media to choose from to round out your video.  7. Minimal Instagram Story for a Black Friday SpecialThis template is as direct as you can be and you aren't limited to Black Friday! Let your followers know that you're running a special and that you're exclusively sharing the promo code with them!  8. Trendy Instagram StoryThis highly specific template is made for sneaker heads, though nothing will stop you for using it to promote popular items in your store. It has a classic Old Navy ad feel to it, with clean lines and typed animated text that can display your website!  9. Fashion Instagram Story with Minimalistic AnimationsThe layout of this template is striking. It has bold animation that features beautiful block and line work that highlights your product.  10. Instagram Story Video Maker with an Animated Christmas CartoonThis animated cartoon template is fun and quirky! With the holidays around the corner, this is a perfect way to share thanks as well as share your best holiday deals!  More Video Resources From EnvatoRead the Envato Video Marketing GuideBoost your video marketing skills with our comprehensive guide: You'll learn video marketing from start to finish. Download Free Video, Free Music, and Free Motion Graphics Templates From MixkitCheck out Mixkit for free stock videos, free stock music, and free templates for Adobe Premiere Pro. Yes, free! Make a Motion Graphics Video Online With PlaceItYou don't need professional software to create visually-appealing videos, you can make them right in your browser: PlaceIt is an online service with a video maker uses professionally-designed motion graphics templates. Envato Elements: Unlimited DownloadsEnvato Elements offers millions of stock items: photos, music, video clips, fonts, video project templates for After Effects, Premiere Pro, Final Cut Pro and Motion, and creative courses from Envato Tuts+, all with a single subscription.
|
| 20 Free Adobe InDesign Flyer Template Design Ideas for 2021 Posted: 28 Dec 2020 07:00 AM PST Working on a flyer in Adobe InDesign? How about turning to a professionally designed InDesign flyer template to jump-start your design process?  In this article, we'll check out some awesome freebies, design inspiration, tips, and more—all for you Adobe InDesign users out there. Let's dig into some fun InDesign flyer design ideas to get your creativity buzzing. Whether you're an experienced designer, a total beginner, or somewhere in between, having a bank of quality resources to work with is a real time-saver. The same goes for template content. If you're looking for a finalized design, they can be there in a pinch. If you're just looking for a foundation to customize and mix up, they can fit the bill too. Before we jump into some awesome free finds, let's take a moment to check out some premium flyer design inspiration. There's plenty of quality content out there to see! Consider it a taste of the possibilities, or consider picking up a premium flyer design template to add to your toolkit. Don't worry, though. We'll check out some Adobe InDesign flyer templates for free, too. Why Use a Premium InDesign Flyer Template?It's not hard to understand why free InDesign flyer templates are awesome—they're free! The perfect price tag, right? We're all working within a budget. We're all looking to save some coin here and there. I get it. I'm in the same boat. But free doesn't always equate to easy or quick, unfortunately.  Finding free resources, especially a free resource that's perfect for your project, is tricky. Free resources often lack support or documentation. They might have limited options and even limited usage rights. This is a big deal if your project is of a commercial nature. But don't worry—we're still going to look at some awesome freebies. It's often a good idea to consider the pros and cons of the content you choose to incorporate into your work. Premium content tends to come with more options—high resolution, help files, and more! Not to mention, it's much easier to find exactly what you're looking for.  If you're interested in something like this, check out Envato Elements. It's an awesome resource, packed with content—plenty of flyer design templates and so much more. Even better, you get unlimited downloads for one fee. Download all the InDesign flyer templates you'd like, experiment with them, mix and match them. With unlimited downloads, it's all included. It's easy. Choose a template and click Download. Envato Elements even keeps a history of your downloads so that you can sort your project. Mix, match, and remix to your heart's content. This is particularly welcome if you're not quite sure what you're looking for. There's no pressure to make a single decision, when every item is on the menu.  7 Best Premium Adobe InDesign Flyer Template Designs From Envato ElementsLet's look at some inspiring designs from Envato Elements. Consider picking one up, or sit back and enjoy some design inspiration for your next project: 1. Creative Flyer (INDD) Show your creative side with this InDesign flyer template. Add a nice photo and your services with this editable design. Its well-organized layers allow you to experiment with ease. This template is print-ready, meaning that in a few clicks your flyer will be ready for the world. 2. Fashion Flyer (INDD, AI, PSD) Check out this stylish flyer, designed with fashion in mind. This one is plenty versatile. Imagine this one, for example, with pictures of real estate, food products, or even photos from your event. 3. Hostel Flyer (INDD, AI, PSD, EPS, JPG) How fun are the geometric influences in this design? This one could be a great fit if you've got special imagery you'd like to use as your focal point, but you'd still like to mix it up a little. 4. Real Estate Flyer (INDD) From real estate to restaurants, this A4 flyer could prove super handy to many projects. There's plenty of room here for content too. Add your content and customizations. 5. Corporate Flyer (INDD) Enjoy large blocks of color? Check out this fun design template. Easily jump in and change the colors to match your branding or your project's focus. 6. Product Flyer (INDD) How about a different way to showcase your photographs? This design does just that. Prefer a different color scheme? It's easy to open this up in Adobe InDesign and get customizing. 7. Abstract Creative Flyer (INDD, AI, PSD, EPS) Get creative with this event flyer template. Its abstract design is sure to catch some eyes once you start customizing. Well-organized layers make editing this template a breeze. Try it for an art opening, online conference, or brand promotion. 5 Best Premium Adobe InDesign Flyer Template Designs From GraphicRiverBut let's say that a subscription and a collection of assets, with unlimited downloads, aren't quite your style. Maybe you prefer a single download of a single product—browse and pick up the InDesign flyer template you want. Keep it simple and check out GraphicRiver—download only what you need. Pay as you go, per template. Simple and easy!  Sometimes, a subscription doesn't quite fit the bill, or maybe you're not interested in a collection of assets. No fees, no fuss—just download what you need. Let's explore some of the awesome design work over on GraphicRiver.There are plenty of inspiring InDesign flyer templates to see over there too. Pull up a chair and let's take a look: 1. 4 Design (Web/App/Graphic) Services Flyer/Poster (INDD, AI) Love a big collection of content to experiment with? Check out this pack of InDesign flyer templates. You get four concepts with eight different variations. This makes it super versatile. Use and remix it for more than one project. 2. Modern Flyers Bundle Pack (INDD, AI, PSD, EPS) This preview is a taste of the content that comes in this bundle of flyer design templates. There are three different layouts to choose from, all easy to customize. 3. Brand Identity Poster (INDD) Check out this awesome collection of brand identity elements. This could be easily adapted into a flyer design in InDesign, especially if you'd like to stay away from photographic imagery. 4. Technical Data Sheets Bundle (INDD, PSD) Here's another awesome template bundle. Change the colors, mix and match design elements. Customize these designs with your content and concepts. 5. Five Flyer Design Templates (INDD, EPS) Yes, there are even bigger template bundles to check out, like this one. This preview is the beginning. There's so much content to see and work with here. 20 Best Adobe InDesign Flyer Template Designs for FreeNow, let's dig right into some awesome free InDesign flyer templates that you can pick up right now. Take a look: 1. Invitation Flyer Get the word out about your event or flyer with this classy flyer design in InDesign. Sometimes, less is more. The generous negative space here contributes to the elegant look and feel. 2. Save the Date FlyerHow about something simple, clean, and with a different aspect ratio? Check out this Adobe InDesign flyer template for free. So many times, less is more and can make for an elegant look. 3. Clean Brochure Flyer The blocky aesthetic here helps to organize the content. Keep this design flat or consider folding it when distributing it to your audience. 4. Real Estate Free FlyerCheck out this stylish Adobe InDesign flyer template for free. It's designed with real estate in mind, but it's plenty adaptable to such a wide variety of projects. 5. College Brochure How about something for academia? This template is perfect for projects with a lot of written content to share. Fold it or keep it flat. 6. Trifold Multi-Platform TemplateLooking for a design that relies on a key color? Check this one out. It's beautifully designed and free to use. Make sure to leave the artist a thank you comment. 7. Real Estate Flyer Simple and clean—that describes this free flyer template. Keep it simple or push this design further with your content and ideas. 8. Creative Resume FlyerThis creative design was created with resume's in mind, but it could work as well as an info sheet or other type of informational flyer. 9. Resume Flyer Design See? Imagine a design like this with the information you need to share with your guests, staff, or other audience. Sometimes, we've got a lot of text to share, and it needs to be well organized. 10. Stylish Magazine CoverEver see a design you love, but it's not necessarily the right kind of template? Take a page, and make it work as a flyer. That's one of the great things about picking up a template. They've got so many uses. 11. Corporate Brochure Like this one, for example. Take a two-page spread you love and easily turn it into a double-sided flyer. 12. Basic Layout TemplateThis layout is simple, clean, and to the point. This is another good fit if you've got a lot of text information to share and you'd like to pass on photos. 13. Simple Brochure Flyer Template Blocky and cute—that's this design in a nutshell! Think about what imagery you could incorporate here. What colors would you use in this design? 14. Modern Design TemplateHow about a block of color to isolate your text? Check out this lovely resume flyer template. Adapt it or consider using it for your own resume. 15. School Brochure Flyer Template This is such a fun, colorful design. Prefer less color variation? Simply jump into InDesign and make some changes. It's easy. Or if you're looking for something perfect for academia, this one might just fit the bill. 16. Free Brochure TemplateThis beautiful, brochure template is filled with elegantly designed spreads. Adapt them to suit your project's needs. It's free for both personal and commercial usage! 17. Newsletter Flyer Template Maybe your flyer needs to function more like a one-page newsletter. Well, look no further—this free design has you covered. 18. Free Multi Page InDesign TemplateThis is another multi-page design that's worth a look. There's plenty of design inspiration here—and this template is free! 19. Menu Flyer Template Flyer design can be a great fit for menus. Check out these two awesome design solutions. If you're looking for a text-based design, this one is super versatile. 20. Free Corporate Flyer TemplatesThese beautiful corporate flyer templates are free and print ready. Check them out. Make sure to leave the artist a thank you comment. 5 Quick Tips to Make Great InDesign Flyer Designs for 2021Let's say you found a design template you love. What's next? It's a great idea to have a little insight into design and what makes a design work well when customizing a template. We want to maintain the professional look and feel, right? It's never a bad idea to arm and empower yourself with knowledge. So let's check out some design tips that might help you get started with your flyer design in InDesign: 1. Don't Underestimate ColorCheck out these two designs. They're very similar in that the design elements themselves are nearly identical. The difference is in the photos—and the color. Notice how it changes the overall vibe and how it visually communicates with the viewer. When choosing colors, think about how they communicate. This can strengthen your message and its connection with your audience.  2. Sometimes Less Is MoreA good design isn't necessarily a design that's packed to the brim with content. Clutter is very distracting. Look at this design below. It's quite simple and clean—and this makes for an elegant look. In so many cases, less is more. Instead of cluttering your space, consider making visual associations. For example, on the left side, notice that a lot of the content aligns to the center—they share this in common.  3. Consistency Can Promote UnityWorking on a flyer design that's got a front and back? It's often a good idea to make these two pages look visually related. We do this by incorporating shared design elements. For example, in the designs below, notice how they both use a similar color scheme. This helps make them look related to one another. Or, if they varied greatly, they might not appear to be related anymore.  4. But You Don't Have to Be BoringThe design below is for a pharmacy—unexpected, right? I wouldn't normally associate such playful colors and shapes with a pharmacy. But sometimes, taking an unexpected approach can make for a more memorable experience. Think about the communicative qualities of your work. We don't want to risk the wrong association with our professional ventures.  5. Photos Can Speak Volumes TooYour choice of photos, imagery, or illustrative content can have a huge impact on your design—so make sure to choose wisely. In the example below, we've got so much emphasis on these two faces. They're working together on something—a message that could tie in strongly with the idea of "care and trust."  Discover More Great Flyer Templates for 2021Want to check out even more flyer design inspiration? Check out these awesome collections of flyer designs, sure to keep those creative juices flowing:
Want to Learn More About Flyer Design?Eager to learn more about the ins and outs of designing a great flyer? Want to create a flyer in InDesign yourself, from scratch? Or maybe you need some template help. Check out these free tutorials and resources. You'll be designing a flyer in InDesign in no time:
If you like video tutorials, you can follow along with this flyer design video guide from our Envato Tuts+ YouTube channel. We have many free video courses and tutorials to help you learn about InDesign and graphic design. Just have a look around at our Design & Illustration playlist. Jump-Start Your Project. Download a Pro Adobe InDesign Flyer Template in 2021I hope you enjoyed this exploration of flyer design in InDesign and that you picked up some InDesign flyer ideas. Maybe you picked up a couple of free InDesign flyer templates along the way too. We've even shared some tutorials so you can learn how to make a flyer on InDesign. Remember, there are also so many professionally designed Adobe InDesign flyer design templates on Envato Elements—and there are plenty more flyer design templates to see on GraphicRiver too. Excited about design? Why not get started on your next flyer design today? Download a flyer template today. And check out the links below if you want to dive even deeper into the world of flyers and InDesign. Good luck to you, and happy designing!
|
| 25 Best Free Cyber Security PowerPoint Templates to Download 2021 Posted: 28 Dec 2020 05:55 AM PST Do you need to create a cyber security PowerPoint presentation to market your company or educate your audience about security threats? And are you looking for a computer security PowerPoint template that fits this topic perfectly? You've come to the right place! The ultimate goal is to present all your content beautifully and impress your audience with minimal effort. A pre-built cyber security background template will help you work smart and achieve that goal. Leave the design aspect to the experts and create your presentation in minutes. When it comes to pre-built PPT templates, you've a choice between premium and free templates. This article explores both these options. Check out premium computer security PowerPoint templates from Envato Elements and premium cyber security PowerPoint background templates from GraphicRiver. And then explore 25 free cyber security PowerPoint templates from the web. Let's get started and have a look at some options. It's time to find the best cyber security PowerPoint presentation template that fits your needs! The Best Cyber Security PowerPoint Templates on Elements for 2021 (Unlimited Use)Envato Elements is packed with millions of digital assets to help you complete creative projects. Regardless of your skills, this extra hand can help you save loads of time. Get millions of creative assets (not just premium cyber security PowerPoint background templates) and finish your projects in record time.  Enjoy unlimited access to millions of creative assets with an Envato Elements subscription—all for an affordable monthly fee. Digital assets on Envato Elements are:
Be aware, free templates from the web do come with some risks. It's best to be aware of these drawbacks before you take your pick. Here are some general issues you may encounter:
Envato Elements is the best for anyone looking to invest in their presentation projects. Are you new to premium PPT templates and want to try some out before signing up for Envato Elements? Discover the selection of premium computer security PowerPoint templates to download one at a time on GraphicRiver. Check out some inspiration from GraphicRiver in the next section. 5 Best Premium Cyber Security PowerPoint Templates for 2021 (Envato Elements & GraphicRiver)Discover premium cyber security PPT templates from Envato Elements and premium technology templates from GraphicRiver. Here are five examples of the best premium templates: 1. Cyber Security PowerPoint Background TemplateThis premium template comes with 20 master slides and two slide sizes for you to pick from. It contains matching charts, diagrams, tables, and many more elements. You can easily recolor, reshape, edit, move, and remove any elements to customize your presentation. 2. Intsec - Cyber Security PowerPoint Background TemplateIntsec is a modern template with security themed illustrations. Edit all elements directly on PowerPoint. Slide animation and help documentation are also included. 3. iTech - Computer Security PowerPoint ThemeiTech is a multipurpose template that can be used for any security or tech company. It comes with three premade colors, picture placeholders, background color options, and many more premium features. Use this modern and creative template to impress your audience. 4. Securology - Cyber Security PowerPoint Theme Securology is a creative and modern template that comes packed with excellent features. Here are a few features you'd find useful:
5. Computer Security PowerPoint Presentation This template comes with 30 unique slides. There are many suitable illustrations and infographics to help you get your message across to your audience. Quickly edit slides and customize them according to your needs. 25 Top Free Cyber Security PowerPoint Templates and PPT Backgrounds to Download for 2020/2021Would you like to try out premium creative assets at no cost to you? Check out Envato's monthly free offerings. These free files vary monthly, so you may be in luck. A premium computer security PowerPoint template could be among this month's offerings. Here's Envato's premium freebie deal:
A cyber security PPT template may not be on offer this month. Your next best option is free security PowerPoint templates from the web. Let's explore 25 free cyber PowerPoint templates found online: 1. Digital Security - Free Security PowerPoint Templates. This template comes with a red background and an image of a thumb impression on a keyboard. 2. Free Cyber Security PowerPoint Background comes with a map background image and a lock icon on a laptop. 3. Security Agency - Free Cyber PowerPoint Template is a technical computer background design with numbers and icons in blue. 4. Data - Cyber Security PPT Template Free Download. This template comes with a city skyline and three computer monitors. 5. Free Business Cyber Security PowerPoint Theme. An image of a big key is the main focus of this background. 6. Cybercrime Prevention - Free Computer Security PowerPoint Presentation. An image of a shield or security logo is part of this background. The primary colors are black and orange. 7. Technology - Cyber Security PowerPoint Templates Free Download. This template comes with an image of a person working on a laptop. It also has technical computer background designs. 8. Cybercrime - Free Security PowerPoint Templates. This is a simple background design in blue, yellow, and black. 9. Technology Security - Free Cyber PowerPoint Template has a blue background with a hand illustration and squares. 10. Iron Lock - Cyber Security PPT Template Free Download. This template comes with a main and two internal slides. It's an image of a lock logo on a green background. 11. Security Business - Free Cyber Security PowerPoint Theme. This template uses an image of a cursor pointing to the word security. 12. Data Security - Free Computer Security PowerPoint Presentation. An image of not one but two locks is the main focus of this template. 13. Computer - Free Security PowerPoint Templates. This template comes with an image of a laptop with a massive lock on its screen.  14. Laptop - Free Cyber PowerPoint Templates. This template has an image of a person using a laptop and is suitable for any computer-related presentation. 15. Business Plan - Cyber Security PPT Template Free Download. This template comes in a light blue gradient or white background. Fonts and graphics are in dark blue. 16. Infographics - Free Computer Security PowerPoint Presentation comes in shades of purple. It's got useful infographics and illustrations. 17. Norris - Cyber Security PowerPoint Templates Free Download. This free template uses a red gradient background with computer-related outlined icons. 18. Tech Company - Cyber Security PPT Template Free Download. A rich shade of blue is used as the background for this template. All other elements and fonts are in a light shade of blue and white. This created good contrast. 19. Technology Consulting - Free Online Security PPT Template. This is a minimalistic template with illustrations of people working. 20. Technology Infographics - Free PowerPoint Template. This template has technological design motifs. It uses black and orange against a white background. 21. Tech Design - Cyber Security PowerPoint Templates Free Download. Here's a free tech template by Microsoft. It's a little basic design, but it'll get the job done. 22. Free Computer Hardware Technology PowerPoint Templates. All images come with this template. But pictures in the placeholders aren't included. 23. Tech Illustrated - Cyber Security PowerPoint Templates Free Download. This template comes with a vibrant blue gradient background and white fonts. 24. Free Technology Pixels PPT Template. This template uses a techy pixel pattern and uses contrasting shades of green. 25. Free Hexagonal Tech PowerPoint Template uses a dark background with bright blue fonts and elements. The main elements are hexagons and icons. 5 Quick PowerPoint Cyber Security Presentation Slide Design Tips for 2020/2021Once you've found the right cyber security PowerPoint templates (for free download or premium), you'll want to make the most of them. Here are five tips to help you create the best possible computer security PowerPoint presentation: 1. Use Custom Image MasksSquare or rectangle-shaped photos are a traditional look. Try out custom image masks to spice things up and create modern presentations. Many modern and creative premium cyber security PowerPoint themed templates come with custom image masks and image place holders. All you've got to do is drag and drop your image. 2. Use Device MockupsDo you have an app or software to show your audience? Why not make the experience as real as possible? Add your screen recording or screenshot to a device mockup to create a very impressive explainer slide. Below are some free and premium screen recorders to pick from: 3. Stay Consistent With Your Brand IdentityOnce you get a premium modern and creative template, the next step is to customize it according to your brand identity. This is an essential process, as the presentation needs to look like it's part of your business. Here's a quick checklist of elements to customize:
4. Use Infographics With Simple Animation EffectsInfographics help turn facts and figures into visual graphics that are easier to understand and follow. Add some simple animation effects to your infographics and watch them come to life. Here are tutorials that explain infographics and animations in detail:
5. Keep It Short and SweetKeep your content focused and presentation short. Avoid creating cluttered slides that are full of texts. Turn texts to graphics or summarize as much as you can. The key here is to stick to the goal at hand and keep your audience's focus. Discover More Top Microsoft PowerPoint Template DesignsDo you need more inspiration? Here are more modern and creative PowerPoint templates for you to check out:
Learn More About Making Great PowerPoint Presentations in 2021Pin our How to Use PowerPoint (Ultimate Tutorial Guide) to your browser as a quick reference for when you get stuck creating presentations. It's a compilation of bite-sized how-to tutorials to help you without getting distracted with online research. New to creating PowerPoint presentations? Not a problem with this quick guide! Here are three tutorial examples from this guide:
Get a Premium Cyber Security PowerPoint Template Today!Head on to Envato Elements and start looking for a premium computer security PowerPoint template. Sign up for a monthly subscription and get unlimited access to millions of creative assets (not just PPT templates). Take your professional or personal projects to new heights. Are you new to premium files? Do you want to test them out before signing up for Envato Elements? Have a look at premium computer security PowerPoint templates on GraphicRiver. Buy and download a template one-at-a-time to get a feel for premium assets. Envato Elements and GraphicRiver are great options for anyone looking for premium PPT templates. But if you're on a tight budget, going premium may not be possible now. Avoid starting from scratch and check out the 25 free cyber security PowerPoint templates from the web. Work smart and create a presentation with a premium template from Envato Elements or GraphicRiver. Download one today! |
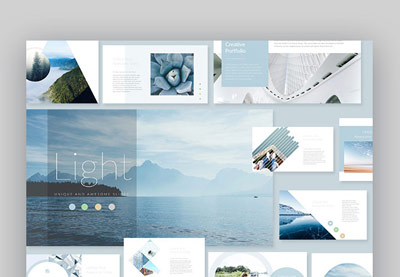
| How to Design a Great Quotes Presentation Slide in PowerPoint for 2021 Posted: 28 Dec 2020 05:35 AM PST Using quotes in your PowerPoint presentation is a good way to motivate your audience and get them to see the topic in a completely new light. A quote is also an interesting way to introduce your topic and start your presentation in an engaging way.  But how do you design a great quote presentation slide? We'll answer that question in this article and share the benefits of using quote slides and tips for customizing a quote for a PowerPoint template. Benefits of Using Quote SlidesAs mentioned earlier, quote slides can be used to motivate your audience and introduce the topic you're going to cover. But there are a few other benefits to using quote slides in your PowerPoint presentation:
Creative Ideas for Displaying Quotes in PowerPoint SlidesWith a little bit of creativity, you can display quotes in PowerPoint slides in many different ways: 1. Use a Full Color Background One of the easiest ways to display a quote in your presentation is to use a full color background. All you've got to do is change the background color of the slide and then add text that uses a contrasting color. For example, the Newt PowerPoint template has a solid white text slide. You can easily use this slide, change the color of the background and the text to create a visually appealing PowerPoint quote slide. 2. Play With the Watercolor Effect Another way to make your quote slide look visually appealing is to add a watercolor background behind the text. Take cues from the Watercolor template on Envato Elements. Easily replace one of the statistic boxes with a quote of your own and adjust the size of the watercolor background behind it. 3. Use a Photo With a Color Overlay A solid color background will do the trick and make your PowerPoint quote stand out. But why not take it a step further and make it even more appealing? Simply add a photo as the background for the slide. Then add a shape on top of the photo and play with the opacity to get the image to show through. The last step is to add your quote and ensure it's easy to read. The Elegant Girl PowerPoint template already has a slide with all the elements in place. So, all you'd need to do is add your own quote. 5. Add a Shape to Create a Quote Box This trick makes use of a couple of ideas shared earlier and combines them into one. Add a photo as the background for the slide and then add a shape like before along with your quote. But this time leave the edges of the photo visible to create an interesting border around your quote box. The WindWard PowerPoint template is a good example of how to achieve this effect. 6. Combine the Quote With the Author PhotoIf you've got many quotes to include, you can include the photo of the quote author. You can use this idea in several ways:
For example, you can create a slide like the one featured in the Hilo template:  7. Add Colored BordersYou can also play around with shapes and add a rectangle at the top and bottom of the slide. Change the colors of the rectangles and then add the quote in between. Take inspiration from the Melt PowerPoint template from Envato Elements.  8. Use a Ribbon BannerIf you don't want to use a photo or a full colored background, a simple shape can be effective as well. For example, you could use the built-in ribbon banner to display your quote. 9. Use a Speech BubbleIf your presentation is geared towards a younger audience or if you're not dealing with a serious topic, use a speech bubble to display your quote. Luckily, PowerPoint comes with several callout shapes that you can use to create a speech bubble next to the photo of the person who said the quote. How to Customize a Quote Slide Design in PowerPointNow that you've seen several creative ideas for presenting PowerPoint quote slides in PowerPoint, let's look at how you can customize a quote slide design with a premium PowerPoint template. For the purposes of this tutorial, I'll be using the Monstera template from Envato Elements.  The Monstera template features a creative design and comes with more than 90 slides, all are based on master slides. Let's take a look at how you can quickly customize a quote slide in PowerPoint: 1. Choose Your Slide The first step is to choose which slide you're going to use for your quote slide. First, switch to the Slide Sorter view by clicking on the View tab so you can see all the different slide designs side by side. Then, select the slide design you want to use as a starting point. For example, I'll use the slide #24 for this tutorial. 2. Add Your Quote Double-click your chosen slide and PowerPoint will take you directly to it. As you can see, this slide has a photo on the left and plenty of space on the right to add the quote. To add your quote, double-click the text, press CTRL+A to select all the dummy text and then delete it. Then type in your quote as well as the author's name. 3. Add the Author's Photo The next step is to add the author's photo. All you've got to do is click the photo icon and then locate the photo on your computer. Click Insert and the photo is added to the placeholder. 4. Customize the Text Once you've added the photo, you can further style and tweak your quote slide. Start by customizing the text of the quote. You can change the font as well as the size. In this example, I've increased the size of the text and set it to italic. If you want to change the font, simply highlight the text. Then choose a different font from the drop-down menu on the Home tab. 5. Adjust Colors Finally, you can also change the color of the background where your quote is. To do this, right-click on the background and select Format shape. Then under the Fill option, click on Solid Fill. Then choose a different color from the premade color scheme or enter your own hex color code. Where to Find Quotes Presentation Templates?When it comes to finding beautiful PowerPoint templates with versatile slides, Envato Elements should be your first stop. Envato Elements has a compelling offer: for a single monthly price, you get access to thousands of unlimited use PowerPoint templates, graphic files, web templates, and more. Take a look at some of the best PowerPoint quote templates from Envato Elements: 1. Vogue Monal PowerPoint Template The first PowerPoint quote template on this list, Vogue Monal, features a minimal and clean design. This template style is perfect for drawing attention to your PowerPoint quote slides. The template comes with more than 150 unique slides based on master slides. It also includes:
2. Wixa PowerPoint Template The Wixa PowerPoint template has an elegant design. It features several creative slide layouts that you can use to create a great quotes presentation slide. It also has five premade color schemes so customizing this template is a breeze. You'll find resizable vector graphics, image placeholders, and more than 150 unique slides based on master slides. 3. Simple PowerPoint The Simple PowerPoint has a bold and colorful design. With the help of this template, you'll have no trouble designing an eye-catching quotes presentation slide. The template includes image placeholders and a light and a dark version as well as fully animated 36 slides. 4. Luna PowerPoint Template Luna is another bold and colorful PowerPoint template. This presentation template can be used for any type of presentation and it features 150+ slides based on master slides. The template includes five premade color schemes, but you can just as easily use your own colors. Here's some of what you'll find:
5. Orwell Presentation PowerPoint If you prefer a minimal style, check out the Orwell PowerPoint template. With a classic black and white look, your quote presentation slides are sure to stand out. The template includes 50+ unique slides that are based on master slides. You'll also find image placeholders, easily editable charts, slide transitions, and more. Envato Elements is the perfect choice if you're a designer working with many clients or a serial entrepreneur launching multiple brands. Sign up for Envato Elements now.  Or, if you prefer buying PowerPoint quote templates individually, GraphicRiver is a great marketplace to explore. Here, you'll find thousands of gorgeous PowerPoint templates that you can buy and use immediately. GraphicRiver is a part of Envato Marketplace, a suite of marketplaces catering to various creative needs. It's the perfect choice when you need to buy a single quote PowerPoint template. More Amazing PowerPoint TemplatesThe templates above are just a small selection of what's available on our marketplaces. If you want to see even more amazing PowerPoint templates to use for quotes, check out the following articles:
Learn More About PowerPointPowerPoint is a powerful program for creating presentations. If you're working on a presentation right now, you might have some questions about the capabilities of the software. Or you might need a specific tutorial. Luckily, we've got plenty of tutorials to learn more about PowerPoint. Get started with these tutorials below to expand your PowerPoint knowledge:
Design a Great Quotes Slide for Your PowerPoint PresentationAs you can see, a great PowerPoint quote slide can add visual interest to your presentation and back up your topic. With the tips in this article, you'll be well on your way towards designing an attractive and impactful quotes slide. So, the only thing left to do is to get the perfect PowerPoint template. Hop on over to Envato Elements and browse our collection of stunning PowerPoint quote templates if you need design assets on the regular. Or, if you need a PowerPoint quote template to use right now, go to GraphicRiver and check out our best PowerPoint templates. Happy designing! |
| PHP Integers, Floats, and Number Strings Posted: 28 Dec 2020 05:01 AM PST Working with numbers in PHP seems to be a trivial concept, but it can be quite confusing. It looks easy at first because PHP provides automatic type conversion. For example, you can assign an integer value to a variable, and the type of that variable will be an integer. On the next line, you can assign a string to the same variable, and the type will change to a string. Unfortunately, this automatic conversion can sometimes break your code. There are a lot of types for numeric values as well. In this tutorial, you'll learn about integers and floats in PHP, as well as the functions which can be used to determine the type of numbers that we are dealing with and convert between them. You'll also learn how to convert integers and floats to and from numerical strings. Different Types of Numbers in PHPIntegersThe most basic type of number in PHP is the integer. As you might already know, integers are numbers without any decimal part. For example, 2 is an integer, and so is 235298 or -235298. On the other hand, 2.0 and 3.58 are floats. We will discuss them in more detail later. One important thing to remember is that it is not necessary that a number be of type Also, the maximum possible value an integer can have in PHP on your system can be obtained using the constant Generally, you would expect the result of the multiplication of two variables of type You can use the FloatsThe next most common type of number that you will deal with is a float. Unlike integers, which were simply numbers without decimal points in most cases, a number of type PHP will automatically convert a number to the The value There are two functions which can be used to determine if the value you are dealing with is a float. These functions are Infinity and NaNThere are two more kinds of numerical values that you might have to deal with when writing programs related to mathematics. These values are infinity and Infinity in PHP is different from infinity in real life. In PHP, any numerical value above approximately Similarly, Numerical Strings in PHPJust as PHP dynamically changes the type of different numbers based on how their values are used or assigned, it can also infer the value of different numerical strings for you to convert them to numbers. The function Starting from PHP 7.0.0, when you pass a string to PHP will implicitly cast any valid numerical string to a number when the need arises. The following examples should help you understand this process better. <?php $num = "3258712" + 12380; // Output: int(3271092) var_dump($num); $num = "3258712" + "12380"; // Output: int(3271092) var_dump($num); $num = 3258712 + "12380"; // Output: int(3271092) var_dump($num); $num = 3258712 * "12380"; // Output: float(40342854560) var_dump($num); $num = 3258712 / "12380"; // Output: float(263.2239095315) var_dump($num); $num = 3258712 / "8"; // Output: int(407339) var_dump($num); $num = "53.9e4" + 10; // Output: float(539010) var_dump($num); $num = "398.328" + 10; // Output: float(408.328) var_dump($num); $num = "398328" + 0xfedd24; // Output: int(17101084) var_dump($num); $num = 398328 + "0xfedd24"; // Output: int(398328) var_dump($num); ?> As you can see, all valid numerical strings were converted to their respective values before addition or other operations were performed. The type of In the last case, the hexadecimal string "0xfedd24" is not converted to its decimal value because PHP 7 does not consider it to be a valid numerical string. Casting Strings and Floats to IntegersEvery now and then, you will need to cast one type of numerical value into another. PHP has a variety of functions and techniques to do so. Most of the time, the conversion will be implicit, and you won't have to worry about it. However, if you have to do the conversion explicitly, the techniques mentioned here will definitely help. You can use <?php $float_a = 3598723.8258; $int_cast = (int)$float_a; // Output: 3598723 echo $int_cast; $string_a = "98723.828"; $int_cast = (int)$string_a; // Output: 98723 echo $int_cast; $string_b = "987233498349834828"; $int_cast = (int)$string_b; // Output: 2147483647 on a 32 Bit Machine echo $int_cast; // Output: 987233498349834828 on a 64 Bit Machine echo $int_cast; $float_b = 21474836473492789; $int_cast = (int)$float_b; // Output: -6507212 echo $int_cast; ?> You should note that casting overflowing strings to integers will set the final value to the maximum permissible integer value. However, casting a float whose value is more than the maximum permissible integer value will result in the value oscillating between In certain situations, you might need to deal with very large numbers without losing any precision. For example, it is impossible to get an accurate result of the multiplication of Certain libraries will want you to only pass numbers of type One example of when such a situation could come up would be when you are dealing with mathematical functions like <?php $int_a = 15*12; // Output: int(180) var_dump($int_a); $num = floor($int_a); // Output: float(180) var_dump($num); ?> One problem with casting floats to integers is that you will lose the decimal part of the numbers. This may or may not be desirable. In such cases, you can use functions like <?php $number = 16*2.5; if(floor($number) == $number) { $fraction->setNumerator((int)$number); } else { echo 'Did not set the numerator.'; doSomethingElse(); } ?> Let's say you have a library which allows you to do fractional arithmetic, and it throws exceptions when you pass a number to its Tips for Working with Numbers in PHPNumbers themselves can be infinitely large, but our computers have limited computer memory. This can lead to problems when working with numbers in a programming language. Problems With Fixed-Size IntegersThe largest number you can store as a standard integer on a 64-bit machine is 9223372036854775807. Any calculations with a result greater than that above that cannot be done with simple integers and require other solutions. This means that you should not use regular integers when there is a chance that the result might go above these limits. One option for larger numbers is to use floating point numbers. However, they have their own drawbacks! Problems With Floating-Point NumbersFloating-point numbers are very common for everyday calculations. However, anything that you do with numbers which relies on comparing them for equality can result in problems. This is because floating-point numbers have limited precision and so comparisons between them aren't always perfect. Not only that, but computers are binary systems and our number systems are decimal. The conversion between them is not always accurate. For example, 0.1 cannot be accurately represented in binary—similar to how 1/3 cannot be exactly represented in a fixed number of decimal digits. There is always some loss of precision. For applications like graphics rendering or games, this loss of precision is not a problem. However, for banking or eCommerce applications, it could create major issues. One way to avoid this error is to convert the numbers you are working with into integers! For example, anything that costs $12.01 can be stored with integers internally as 1201 cents. Always consider using regular integers instead of floating points when precision is necessary. Unlimited Precision NumbersThe best way to get around limitations mentioned in the above two points is to store numbers as strings. An arbitrary precision library like BCMath in PHP can help you with this. It comes with many useful functions to make it easier for you to add, subtract, divide and multiply very large numbers without losing precision. <?php // Output: 3072022.352153 echo pow(145.37, 3); // Output: 3072022.352153 echo bcpow('145.37', '3', 6); // Output: 3072022.35215300000000000000 echo bcpow('145.37', '3', 20); // Output: 7.485894688036E+64 echo pow(145.37, 30); // Output: 74858946880359568408424850947105278367228015491111279108371943756.809526 echo bcpow('145.37', '30', 6); // Output: 74858946880359568408424850947105278367228015491111279108371943756.809526310877954976795991720196399964284058833429514016256049 echo bcpow('145.37', '30', 60); ?> As you can see, the Of course, this functionality comes at a cost—using BCMath is significantly slower than the built-in number types in PHP. It's best to use the built-in numeric types unless you need the extra precision and range. Final ThoughtsThis tutorial has covered different ways in which PHP stores numbers and how you can determine if a number of a particular type. For example, you can use functions like As you saw in the tutorial, PHP supports automatic type conversion. This means that sometimes smaller integers like After reading this tutorial, you should be able to determine the type of a number or the final type of a result after using a variety of operations with predefined functions and also explicitly cast them to a specific type after doing some checks. As always, if you have any questions or additional tips, you are welcome to comment. Learn PHP With a Free Online CourseIf you want to learn PHP, check out our free online course on PHP fundamentals! In this course, you'll learn the fundamentals of PHP programming. You'll start with the basics, learning how PHP works and writing simple PHP loops and functions. Then you'll build up to coding classes for simple object-oriented programming (OOP). Along the way, you'll learn all the most important skills for writing apps for the web: you'll get a chance to practice responding to GET and POST requests, parsing JSON, authenticating users, and using a MySQL database.
|
| How to Create Your Own T-Shirt Label Template Posted: 28 Dec 2020 05:00 AM PST  In this tutorial, you will learn how to create your own T-shirt label template in Photoshop. I will explain everything in so much detail that everyone can create the effect, even those who have just opened Photoshop for the first time. What You Will Learn in This T-Shirt Label Design Tutorial
What You'll NeedTo recreate the design above, you will need the following resources: 1. How to Start Creating a T-Shirt Label TemplateFirst, create a new file. To create a new file, go to File > New and set the Width and Height to 1.18 in, and Resolution to 300 px/in.  2. How to Create Guidelines for a T-Shirt Tag TemplateIn this section, we are going to create guidelines for our Photoshop flyer template. Press Control-R on your keyboard to show the Rulers. Then, using the Move Tool (V), click and drag from the ruler to the canvas to create a new guide. Create four guides and position each one 0.08 in away from the canvas.  3. How to Create the BackgroundStep 1In this section, we're going to create the background. Go to File > Place Embedded, select the first background from the link, and click Place. Then, set the Width and Height of the background to 8.74%, position it as shown below, and name this layer Wavy Lines.  Step 2Now Double-click on this layer thumbnail to edit the contents of the smart object, and in the newly opened file window, press Control-Shift-U to desaturate the Background layer. Then, go to Image > Auto Tone and Image > Auto Contrast to make auto-corrections to the layer tone and contrast. After that, press Control-S to save the changes and Control-W to close this file window.  Step 3Choose the Rectangular Marquee Tool (M), make a selection with a Width of 89 px and Height of 354 px, and position it as shown below:  Step 4Now go to Layer > Layer Mask > Reveal Selection to add a layer mask that reveals the selected area of the layer.  4. How to Create the T-Shirt Design Label ContentStep 1In this section, we are going to create the shirt label content. Choose the Rectangle Tool (U), click anywhere inside the canvas to create a new rectangle shape layer, and set the Width to 89 px and Height to 111 px. Then, set the Fill Solid Color to  Step 2Now choose the Horizontal Type Tool (T), and set the font to Roboto Slab, font style to Black, size to 45 px, alignment to Center, and color to  Step 3Press Control-T to open up the transform options. Set the Angle of the layer to -90° and position the layer with the coordinates X: 47.79 px and Y: 295.92 px.  Step 4Now choose the Horizontal Type Tool (T), and set the font to Roboto Slab, font style to Black, size to 45 px, alignment to Center, and color to  Step 5Select the XL layer, choose the Horizontal Type Tool (T), and set the font to Open Sans, font style to Regular, size to 12 px, alignment to Center, and color to  Step 6Now select the XL layer, choose the Rectangle Tool (U), click anywhere inside the canvas to create a new rectangle shape layer, and set the Width to 217 px and Height to 1 px. Then, set the Fill Solid Color to No Color, Stroke Solid Color to  Step 7Press Control-J on your keyboard to duplicate this layer and drag it just below the Dashed_Line_1 layer in the Layers panel. Then, position this layer with the coordinates X: 221.5 px and Y: 214.5 px and name it Dashed_Line_2 .  Step 8Now choose the Horizontal Type Tool (T), and set the font to Open Sans, font style to SemiBold, size to 12 px, alignment to Center, and color to  Step 9Select the XL layer, choose the Horizontal Type Tool (T), and set the font to Roboto Slab, font style to ExtraBold, size to 15 px, alignment to Center, and color to  Step 10Now select the XL layer, choose the Horizontal Type Tool (T), and set the font to Open Sans, font style to Regular, size to 10 px, alignment to Center, and color to  Step 11Select the XL layer, choose the Horizontal Type Tool (T), and set the font to Open Sans, font style to SemiBold, size to 10 px, alignment to Center, and color to  You Made It!Congratulations, you have succeeded! You've learned how to create your own T-shirt label template. Here is our final result:  Best T-Shirt Label TemplatesWant to see more T-shirt label design templates? Check out this list of T-shirt tag design templates from Placeit. You can also create your own shirt label design online using its clothing brand label maker. Enjoy incredible templates, from garment label template designs to clothing tag template designs and more! Clothing Label Design Generator With this shirt label design online generator, you can create a clothing label design with ease. You'll need just a few minutes to create your own T-shirt label design. T-Shirt Label Design for Punk Clothing Brands If you are looking for a black and white label design, this clothing brand label maker might be the perfect choice—especially if you're looking for a punk clothing tag template. Kids' Clothing Label Design Template Create a kids' clothing label design with just a few clicks. Using this T-shirt label maker, you can make really cute label designs without any effort at all. Stylized T-Shirt Label Design If you're not sure where to start creating a professional T-shirt label design for your brand, then you can use one of the templates offered by Placeit.net. Why not try this stylized T-shirt tag template? Inside Tag Template for a Mountain Clothing Brand Do you need a mountain clothing brand shirt label? This T-shirt label maker seems like a great choice to create your own T-shirt label. You may also like:
|
| Create a Shopping Cart Design with Figma Auto Layout Posted: 28 Dec 2020 02:34 AM PST  The following steps will teach you about auto layout in Figma, taking a closer look at the new auto layout features while we design a shopping cart UI. What You Will Learn in this Figma Tutorial:
For more inspiration on how to adjust or improve your final eCommerce cart design you can find plenty of resources on Envato Elements. Elements is home to thousands of UI and UX kits, compatible with your favorite design tools (including Figma) for one single subscription price! 1. What is Figma Auto Layout?Auto Layout is a Figma features that allows you to apply dynamic frames that adjust to their contents. You can use this feature to create buttons that resize according to their text, create lists or columns of elements that can be easily rearranged, or you can even nest auto layout frames inside other auto layout frames.  Thanks to newly added features Auto Layout is an even more powerful Figma tool. Check out this quick video explanation to see what Auto Layout is all about: In this practical tutorial we will use the following eCommerce cart design to practice using these new features.  2. How to Create a Notification Icon Using Figma's Auto LayoutStep 1Let's start with a very basic example. Pick the Type tool (T) from your toolbar, and type in "5". Use the Montserrat font for this piece of text, set the style to Bold and the size to 12, check the Text Align Center button (Control-Alt-T), and change the color to white (#FFFFFF).  Step 2With this text selected, simply press the Shift-A keyboard shortcut to add Auto Layout. Let's focus on the Auto Layout section from the right sidebar to adjust the settings, and set the Padding Around Items to 8.  Step 3Make sure that your auto layout stays selected and keep focusing on the right sidebar. First, click the Fill section to add a fill color and set it to #FF4200, and then click the Stroke section to add a stroke. Set its color to white, increase the weight to 2 and set the alignment to Outside. Move to the top of the right sidebar and set the Corner Radius to 10.  Step 4This is your basic Auto Layout and whenever you change the text, the frame dynamically resizes to accommodate the new content.  3. How to Create Buttons Using Auto Layout in FigmaStep 1Select the Type tool (T) from your toolbar, and type in "Checkout with". Use the Montserrat font, set the style to Bold and the size to 16, change the color to #283D81 and don't forget to align the text to center.  Step 2Add Auto Layout (Shift-A) for your new piece of text and focus on the right sidebar. Set the Spacing Between Items to 10 and then click the Alignment and Padding button. Set the left & right padding to 110 and the top & bottom padding to 18. Make sure that you keep the Distribution set to Packed and then use the interactive grid (the three blue columns) to set the alignment to Center.  Step 3Add a Fill for your new auto layout and set its color to white, and then increase the Corner Radius to 10.  Step 4Download a Paypal logo inside your document. Feel free to use another one if you can't get this one. Select your logo and simply drag it on top of your white button to add it inside the Auto Layout.  Step 5Now, as you can see, thanks to that Spacing Between Items value, the space between the text and logo from your Auto Layout is set to 10.  Step 6Reselect the Type tool (T) from your toolbar, and this time type in "Checkout". Use the Montserrat font, set the style to Bold and the size to 16, change the color to white and don't forget to align the text to center.  Step 7Add Auto Layout (Shift-A) for your new piece of text and this time, let's adjust the size of the Auto Layout frame manually. Hold down the Alt key and drag the left/right edge of the frame to increase the Width to 345, and then drag the top/bottom edge of the frame to increase the Height to 58. Once you're done, move to the right sidebar and set the alignment to Center to move your text in the center of the auto layout frame.  Step 8Add a Fill for this auto layout and set its color to #00DE81, and then increase the Corner Radius to 10.  4. How to Nest Auto Layouts in a Horizontal Auto LayoutStep 1Select the Type tool (T) from your toolbar, and type in "VOUCHER CODE". Use the Montserrat font, set the style to SemiBold and the size to 12, change the color to white and don't forget to align the text to center. Add Auto Layout (Shift-A) for this new piece of text and focus on the right sidebar. Set the left & right padding to 10 and the top & bottom padding to 8. Keep the Distribution set to Packed and set the alignment to Center. Add a Stroke for this new auto layout, set its color to white, increase the weight to 2 and set the alignment to Inside.  Step 2Select the text inside your newest auto layout to lower its Opacity to 50%, and then move your Auto Layout to the left and align it with the other buttons.  Step 3Let's add a copy of this latest auto layout and place it as shown in the first image. Select this new auto layout and focus on the right sidebar. Remove the Stroke, add a Fill and change its color to #FF4200. Select the text from this new auto layout and get back to the right sidebar. Increase the Opacity back to 100%, change the font style to Bold and increase the font size to 14.  Step 4Select these two Auto Layouts and press Shift-A to nest them inside another Auto Layout. Figma automatically sets the direction to Horizontal. Having these two buttons inside an auto layout you can easily change their order. You can click and drag elements or you can press the left/right arrow keys to move a selected item in that direction.  5. How to Nest Shapes, Groups and Auto LayoutsStep 1Now, let's create a more complex Auto Layout. Select the Rectangle Tool (R), hold down the Shift key and create a 70 px square. Change the Fill color of this shape to #210F33 and set the Corner Radius to 5.  Step 2Select the Type tool (T) from your toolbar, and type in "Item". Use the Montserrat font, set the style to SemiBold and the size to 14, change the color to #210F33 and don't forget to check the Auto Height button. Having this button selected you are making sure that the Width of the text container will not change. When you add more text only the height of the text container will adjust automatically to fit the new content. Get back to this text container and, hover over the right edge and increase the width to 104. Duplicate this piece of text and select the copy. Replace the existing text with "Code #123456", change the color to #9C9C9F, lower the font size to 8 and set the font style to Bold.  Step 3Select the Type tool (T) from your toolbar, and type in "Item". Use the Montserrat font, set the style to Bold and the size to 14, change the color to #FF4200 and don't forget to align the text to center. Add Auto Layout (Shift-A) for this new piece of text and focus on the right sidebar. Set the left & right padding to 10 and the top & bottom padding to 5. Keep the Distribution set to Packed and set the alignment to Center. Add a Fill for this auto layout and set its color to white, and then add a Stroke. Set its color to #FF4200, increase the weight to 2 and set the alignment to Inside. Also, set the Corner Radius to 15.  Step 4Select the two pieces of text along with the auto layout highlighted in the following image and nest them inside a new Auto Layout (Shift-A). Figma will automatically set the orientation of this new Auto Layout to Vertical. Set the Spacing Between Items to 6.5 and the Padding Around Items to 0, and keep the Alignment set to Top Left.  Step 5Pick the Ellipse Tool (O) from your toolbar and create a 26 px circle. Remove the Fill color of this new shape and add a Stroke. Set its color to #210F33, increase the weight to 2 and change the alignment to Inside. Hold down the Alt key and the Shift key and drag a copy of this circle to the right, as shown in the second image.  Step 6Focus on your two circles and pick the Rectangle Tool (R). Create a 12 x 2 px shape and place it as shown in the first image. Set the Fill color to #210F33 and the Corner Radius to 1. Duplicate this shape (Control-C > Control-V) and place it as shown in the second image. Add a copy of this second shape in the same location, and then rotate it 90 degrees.  Step 7Select the Type tool (T) from your toolbar, and type in "1". Use the Roboto font, set the style to Bold and the size to 14, change the color to #210F33 and don't forget to align the text to center. Select this new piece of text along with the plus and minus buttos and press Control-G to Group them.  Step 8Select your rounded square along with the group and the auto layout highlighted in the following image and nest them inside a new Auto Layout (Shift-A). Add a Fill for this auto layout and set its color to #FAFAFA.  Step 9Keep focusing on this auto layout, increase the width of the frame to 345 and focus on the right sidebar. Set the Padding Around Items to 20 and then click the Alignment and Padding button. Set the Distribution to Space Between and then use the interactive grid to set the alignment to Center.  Step 10With this auto layout still selected, focus on the toolbar and click the Create Component button to save your auto layout as a component. Move this main component outside the frame.  5. How to Create a Vertical Auto LayoutStep 1Focus on the left sidebar and you can find your component inside the Assets panel. Drag an instance of this component inside your design.  Step 2You can easily adjust the text inside your component instance and thanks to Auto Layout the frames will adjust to their content. Add another two instances of your component and adjust the text as shown below.  Step 3Select your three component instances and add a new Auto Layout (Shift-A). Figma will automatically set the orientation of this new Auto Layout to Vertical. Set the Spacing Between Items to 10 and keep the Padding Around Items set to 0.  Step 4Using the Place Image command you can easily inser photos inside the rounded squares from your auto layout elements. Simly select the shape and go to Place Image (Control-Shift-K) in your toolbar.  Step 5Finally, you should know that you can easily duplicate an item from an Auto Layout frame. Select the item from your auto layout, press Control-C to copy it and then Control-V to paste the copy. It's that easy.  As with the horizontal auto layout you easily change the order of items. You can click and drag items or you can press the up/down arrow keys to move a selected item in that direction.  6. Resizing Figma Auto LayoutsHaving an auto layout selected, you also get access to the Resizing options in the right sidebar. These settings establish how your auto layout frame should adjust its size when you choose to edit the content inside it. Using the two drop down menus, you can vertical or the horizontal resizing behaviour. We'll use this auto layout and the nested auto layout as an example. First, select the main auto layout and select Fixed width for the horizontal resizing and Hug contents for the vertical resizing, and then select the nested auto layout and set the same resizing settings. Now, double click the title from the nested auto layout frame to add a second line of text. You will notice that the width of the nested auto layout frame does not change as the height of the nested auto layout and main auto layout adjusts to fit the new line of text.  Congratulations! You're Done!Here is how your shopping cart design should look. I hope you've enjoyed this tutorial and can apply these techniques in your future projects. Don't hesitate to share your final result in the comments section. Feel free to create your own shopping cart design using these techniques. You can find some great sources of inspiration at Envato Elements, with interesting solutions to improve your ecommerce cart design.  Want to learn more?We have loads of tutorials on Tuts+, beginner to intermediate level, take a look!
|
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |


























.jpg)
.jpg)




























































0 Comments: