Envato Tuts+ Tutorials |
- Real-Time News Data With the mediastack API
- How to Paginate Data With PHP
- 20 Creative Presentation Ideas That'll Inspire Audiences to Action in 2021 (+Video)
- 25+ Best Free Nursing PowerPoint PPT Templates to Download for 2021
- WordPress Troubleshooting: Where is php.ini?
- How to Create a Greeting Card Template in Affinity Designer
- 14 Best Amazon Affiliate & FBA WordPress Themes for 2021
- 42 Best Billboard Mockups (+Free Billboard Templates Online)
| Real-Time News Data With the mediastack API Posted: 30 Dec 2020 05:35 PM PST The demand for content on the web is stratospheric. You don't have to produce your own content, but you do need to supply content that's reliable. To offer relevant, up-to-date content, you need a reliable, up-to-the-minute source of news data gathered from a wide range of popular sources from around the world, including CNN, MSNBC, BBC, Al Jazeera, and more. That's where the mediastack API comes in! The mediastack API makes it easy to bring your website or app access to the latest news data. There is a reason why mediastack is the trusted news data API resource of more than 2,000 major companies worldwide.
That's not all—the API is also used by tens of thousands of individuals, universities, and non-profit organizations requiring a reliable source of live news data. Whether you run a non-profit organization, a small business resources website, a community news aggregator website, or simply want to run an RSS feed on your blog, the mediastack API gives you the same sources of news data that all the big players use on a daily basis. What Is the mediastack API? mediastack is a powerful, easy-to-use REST API interface that retrieves articles from news sources and blogs worldwide. It delivers results within milliseconds in lightweight, easy-to-use JSON format. It is powered by a rock-solid, scalable, and highly available technical infrastructure capable of dealing with millions of API requests per minute. Every minute, the mediastack API interface is automatically collecting news from 7,500+ global news sources and blogs worldwide, parsing it, and sending it out to API clients. How Can You Use the mediastack API?The mediastack API makes it easy to add news features to your website:
Features: Why Use the mediastack API?The mediastack API is incredibly rich in features, allowing users to get fast results once they have it set up. Let's have a quick look at some of the features: 1. Cloud-Based and FastThe mediastack API is cloud-based and lightweight and delivers lightning fast results to all your API requests in milliseconds. 2. JSON-Format ResultsIt returns structured and readable news data in easy-to-use JSON format. 3. Customized FeedsYou can customize your feed to offer visitors only the information they want to see. 4. SecureAll data is securely delivered through 256-bit SSL encryption. 5. ScalableIt is highly scalable and can handle millions of API requests per minute, thanks to the rock-solid apilayer cloud infrastructure it is built on. 6. Thousands of News SourcesIt boasts 7,500+ sources, including international news publishers and blogs from 50+ countries. 7. Real-Time UpdatesNews data is updated on a minute-by-minute basis. 8. Round-the-Clock MonitoringIn order to ensure a high level of accuracy and data consistency, all of the sources are monitored round the clock for technical or content anomalies. 9. Current and Historical NewsYou get access to real-time news data as it's happening, historical news data from past news articles, and the latest news headlines. 10. MultilingualAt the time of writing, the mediastack API supports 13 languages. 11. Easy IntegrationIntegrates smoothly with programming languages like PHP, Node.js, Go, Python, and others. The API is very beginner-friendly. You just need API access keys to get started. 12. Well DocumentedIt also comes with highly accessible documentation that shows you how to do API requests and more. How It WorksThe mediastack API is built upon a RESTful and easy-to-understand request and response structure.
Successful mediastack API requests return the following fields: author, title, description, URL, source, image, category, language, country, and publishing date. Quick TutorialHere is an example of the information returned from a successful mediastack API query.  It's very easy to get set up and start using mediastack. This short tutorial will show you how. To get started, first sign up for a free account at mediastack. Once you've registered, you'll be taken to the mediastack API quick start screen. From here, you can get your API key and try some example API queries.  Now you can perform a simple API request for live news data, historical news data, and news sources. Using your API key, let's perform a request. The quick start guide shows the following format for the query.  Click the example to try the request, or enter it into your address bar: http://api.mediastack.com/v1/news?access_key=YOUR ACCESS KEY Be sure to copy your access key into this URL to try it. If your API request was successful, the mediastack API will return  Note that requests you make on the free plan are not encrypted, so you must use the HTTP protocol for free requests. If you try to use HTTPS, you will get the message that "Your current subscription plan does not support HTTPS encryption". If HTTPS is important to you, then you'll need to go with a paid plan. The final step is integrating the mediastack API into your application. For a specific integration guide, you can learn more from the official mediastack documentation, including code examples for JavaScript, PHP, Python, and more. Should you require assistance of any kind, please contact the mediastack support team. Pricingmediastack has several news data subscription plans. Your subscription plan requirement will depend on how many monthly requests you would like to process through the mediastack API.  FreeIf you make fewer than 500 news requests per month, then this is the plan for you. It gives access to all sources of news in any of the 13 languages. However, you will receive delayed news data, and your data is not HTTPS encrypted. No credit card is required. The free plan is a great way to get started, but it is very limited compared to the full API. The free plan cannot be used to create a commercial product. Standard This tier gets you 10,000 requests per month. At the time of writing, this plan is $24.99 per month. If billed yearly, you save 20%. It also gives you access to great features like real-time news updates, access to historical data, HTTPS encryption, and technical support. Professional (Most Popular)With this plan, you enjoy the full set of features that come with Standard, in addition to supporting up to 50,000 news requests per month. This plan currently costs $99.99 per month and, if billed annually, costs an equivalent of $79.99 per month. BusinessThis plan gives you all the tools in Professional, including up to 250,000 news requests per month. It costs $249.00 per month, or $199.99 per month if billed annually. EnterpriseIf you need a higher volume of requests, then you can reach out directly to mediastack for a custom plan. You will get custom pricing that's tailored to your needs. ConclusionThe mediastack API is a trusted news data supplier for more than 2,000 major companies worldwide. The API is also used by tens of thousands of individuals, universities, and non-profit organizations requiring a reliable source of live news data. The interface is easy to use and comes with detailed documentation that explains how to use the request and response parameters and more. |
| Posted: 30 Dec 2020 10:33 AM PST I can remember years ago when I first began coding in PHP and MySQL, how excited I was the first time I got information from a database to show up in a web browser. For someone who had little database and programming knowledge, seeing those table rows show up onscreen based on the code I wrote (okay so I copied an example from a book) gave me a triumphant feeling. I may not have fully understood all the magic at work back then, but that first success spurred me on to bigger and better projects. While my level of exuberance over databases may not be the same as it once was, ever since my first 'hello world' encounter with PHP and MySQL I've been hooked on the power of making things simple and easy to use. As a developer, one problem I'm constantly faced with is taking a large set of information and making it easy to digest. Whether its a large company's client list or a personal MP3 catalog, having to sit and stare at rows upon rows upon rows of data can be discouraging and frustrating. What can a good developer do? Paginate! Looking for a Quick Solution?If you're looking for a quick solution, there's a great collection of pagination scripts and helpers over at Envato Market. This PHP pagination class is really useful. It can be implemented with any PHP supported database engine, it's very easy to customize and implement, supports two displays by default, has multicolor design schemes, and more.  1. PaginationPagination is essentially the process of taking a set of results and spreading them out over pages to make them easier to view.  I realized early on that if I had 5000 rows of information to display not only would it be a headache for someone to try and read, but most browsers would take an Internet eternity (i.e. more than about five seconds) to display it. To solve this I created a simple, flexible, and easy to use PHP class that I could use for pagination in all my projects. 2. The Database Gotta love MySQL. No offense to the other database systems out there, but for me, all I need is MySQL. And one great feature of MySQL is that they give you some free sample databases to play with at https://dev.mysql.com/doc/#sampledb. For my examples, I'll be using the world database (~90k zipped) which contains over 4000 records to play with, but the beauty of the PHP script we'll be creating is that it can be used with any database. Now I think we can all agree that if we decided not to paginate our results that we would end up with some very long and unwieldy results like the following:  So lets gets down to breaking up our data into easy to digest bites like this:  Beautiful isn't it? Once you drop the pagination class into your code you can quickly and easily transform a huge set of data into easy to navigate pages with just a few lines of code. Really. 3. The PaginatorThis example will be composes of two scripts, the reusable paginator class and the index file that will display the table items and controls. Paginator.class.phpThe paginator class will have only two methods and the constructor, we will build it gradually explaining each step as we move forward. <?php class Paginator { private $_conn; private $_limit; private $_page; private $_query; private $_total; } This definition only set's the paginator required member variables, since this is a helper class and it's destined for pagination only it will rely on a valid connection to the MySQL server and an already defined query that we will append the parameters necessary to paginate the results. We'll start with the constructor method. <?php public function __construct( $conn, $query ) { $this->_conn = $conn; $this->_query = $query; $rs= $this->_conn->query( $this->_query ); $this->_total = $rs->num_rows; } Quite simple right? This method only set's the object's database connection and the necessary query, after that it calculates the total number of rows retrieved by that query without any limit nor skip parameters, this total is necessary to create the links for the paginator. Note that for simplicity we are not doing error checking or any other validation of the given parameters, but in a real world application these checks will be necessary. Retrieving ResultsNow let's create the method that will actually paginate the data and return the results. <?php public function getData( $limit = 10, $page = 1 ) { $this->_limit = $limit; $this->_page = $page; if ( $this->_limit == 'all' ) { $query = $this->_query; } else { $query = $this->_query . " LIMIT " . ( ( $this->_page - 1 ) * $this->_limit ) . ", $this->_limit"; } $rs = $this->_conn->query( $query ); while ( $row = $rs->fetch_assoc() ) { $results[] = $row; } $result = new stdClass(); $result->page = $this->_page; $result->limit = $this->_limit; $result->total = $this->_total; $result->data = $results; return $result; } Let's analyze this one step at a time, first we set the limit and page parameters, which by default are set the 10 and 1 respectively. Then we check if the user is requiring a given number of rows or all of them. Based on this and the page parameter, we set the After this we simply evaluate the query and get the results. Finally we create a new results object which contains the limit, page and total parameters of the executed query as well as the data for each of the retrieved rows. Displaying Pagination LinksNow let's write the method used to get the pagination links. <?php public function createLinks( $links, $list_class ) { if ( $this->_limit == 'all' ) { return ''; } $last = ceil( $this->_total / $this->_limit ); $start = ( ( $this->_page - $links ) > 0 ) ? $this->_page - $links : 1; $end = ( ( $this->_page + $links ) < $last ) ? $this->_page + $links : $last; $html = '<ul class="' . $list_class . '">'; $class = ( $this->_page == 1 ) ? "disabled" : ""; $html .= '<li class="' . $class . '"><a href="?limit=' . $this->_limit . '&page=' . ( $this->_page - 1 ) . '">«</a></li>'; if ( $start > 1 ) { $html .= '<li><a href="?limit=' . $this->_limit . '&page=1">1</a></li>'; $html .= '<li class="disabled"><span>...</span></li>'; } for ( $i = $start ; $i <= $end; $i++ ) { $class = ( $this->_page == $i ) ? "active" : ""; $html .= '<li class="' . $class . '"><a href="?limit=' . $this->_limit . '&page=' . $i . '">' . $i . '</a></li>'; } if ( $end < $last ) { $html .= '<li class="disabled"><span>...</span></li>'; $html .= '<li><a href="?limit=' . $this->_limit . '&page=' . $last . '">' . $last . '</a></li>'; } $class = ( $this->_page == $last ) ? "disabled" : ""; $html .= '<li class="' . $class . '"><a href="?limit=' . $this->_limit . '&page=' . ( $this->_page + 1 ) . '">»</a></li>'; $html .= '</ul>'; return $html; } This is a rather long method, so look over it in more detail.. First we evaluate if the user is requiring a given number of links or all of them. If the user is requesting all links, then we simply return an empty string since no pagination is required. After this we calculate the last page based on the total number of rows available and the items required per page. Then we take the links parameter which represents the number of links to display below and above the current page, and calculate the start and end link to create. Next we create the opening tag for the list and set the class of it with the list class parameter and add the "previous page" link, note that for this link we check if the current page is the first, and if so, we set the disabled property of the link. We also display a link to the first page and an ellipsis symbol in case that the start link is not the first one. Next we add the links below and above the current page based on the previously calculated start and end parameters. In each step we evaluate the current page again the link page displayed and set the active class accordingly. After this we display another ellipsis symbol and the link to the last page in case that the end link is not the last one. Finally we display the "next page" link and set the disabled state when the user is viewing the last page, close the list and return the generated HTML string. That's all there is to the 4. The Index PageNow we'll create the index.php file, which is in charge of using the <!DOCTYPE html> <head> <title>PHP Pagination</title> <link rel="stylesheet" href="css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="col-md-10 col-md-offset-1"> <h1>PHP Pagination</h1> <table class="table table-striped table-condensed table-bordered table-rounded"> <thead> <tr> <th>City</th> <th width="20%">Country</th> <th width="20%">Continent</th> <th width="25%">Region</th> </tr> </thead> <tbody></tbody> </table> </div> </div> </body> </html> Quite simple, this file only displays a table that we will populate with the information retrieved from the database, note that for this example I'm using Bootstrap for basic page styling. Using The Paginator<?php for( $i = 0; $i < count( $results->data ); $i++ ) : ?> <tr> <td><?php echo $results->data[$i]['Name']; ?></td> <td><?php echo $results->data[$i]['Country']; ?></td> <td><?php echo $results->data[$i]['Continent']; ?></td> <td><?php echo $results->data[$i]['Region']; ?></td> </tr> <?php endfor; ?> Now for make use of our <?php require_once 'Paginator.class.php'; $conn = new mysqli( '127.0.0.1', 'root', 'root', 'world' ); $limit = ( isset( $_GET['limit'] ) ) ? $_GET['limit'] : 25; $page = ( isset( $_GET['page'] ) ) ? $_GET['page'] : 1; $links = ( isset( $_GET['links'] ) ) ? $_GET['links'] : 7; $query = "SELECT City.Name, City.CountryCode, Country.Code, Country.Name AS Country, Country.Continent, Country.Region FROM City, Country WHERE City.CountryCode = Country.Code"; $Paginator = new Paginator( $conn, $query ); $results = $Paginator->getData( $limit, $page ); ?> This script is quite simple, we just required our Then we create the connection to our database using the MySQLi library, retrieve the paginator parameters from the GET request and set the query, since this is not an article on MySQL or any of that I will not get into details about the connection or the query used here. Lastly we create the Displaying The ResultsNow to display the obtained results add the following code to the table body. <?php for( $i = 0; $i < count( $results->data ); $i++ ) : ?> <tr> <td><?php echo $results->data[$i]['Name']; ?></td> <td><?php echo $results->data[$i]['Country']; ?></td> <td><?php echo $results->data[$i]['Continent']; ?></td> <td><?php echo $results->data[$i]['Region']; ?></td> </tr> <?php endfor; ?> Here we simple are iterating through the results data attribute containing the cities records and creating a table row for each one of them. Pagination LinksNow to display the paginator links add the following code below the table. <?php echo $Paginator->createLinks( $links, 'pagination pagination-sm' ); ?> To the paginator  How to Implement AJAX Based PaginationIn this section, we'll quickly go through how you could convert the above example into the AJAX based pagination. We'll revise all the files and discuss the changes that we will need to do. Firstly, let's update the index.php file as shown in the following snippet. <!DOCTYPE html> <head> <title>PHP Pagination</title> <link rel="stylesheet" href="css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="col-md-10 col-md-offset-1"> <h1>PHP Pagination</h1> <div id="ajax_wrapper"> <?php require_once 'ajax_pagination.php'; ?> </div> </div> </div> <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <script src="pagination.js"></script> </body> </html> First of all, we've moved the HTML code which is required to build the pagination into the ajax_pagination.php file so that we can reuse it. Next, we've loaded the jQuery library and pagination.js file at the end of the file. The ajax_pagination.php file looks like this. <?php require_once 'paginator.php'; $conn = new mysqli( '127.0.0.1', 'root', 'root', 'world' ); $limit = ( isset( $_GET['limit'] ) ) ? $_GET['limit'] : 25; $page = ( isset( $_GET['page'] ) ) ? $_GET['page'] : 1; $links = ( isset( $_GET['links'] ) ) ? $_GET['links'] : 7; $query = "SELECT City.Name, City.CountryCode, Country.Code, Country.Name AS Country, Country.Continent, Country.Region FROM City, Country WHERE City.CountryCode = Country.Code"; $Paginator = new Paginator( $conn, $query ); $results = $Paginator->getData( $limit, $page ); ?> <table class="table table-striped table-condensed table-bordered table-rounded"> <thead> <tr> <th>City</th> <th width="20%">Country</th> <th width="20%">Continent</th> <th width="25%">Region</th> </tr> </thead> <tbody> <?php for( $i = 0; $i < count( $results->data ); $i++ ) : ?> <tr> <td><?php echo $results->data[$i]['first_name']; ?></td> <td><?php echo $results->data[$i]['last_name']; ?></td> <td><?php echo $results->data[$i]['email']; ?></td> <td><?php echo $results->data[$i]['phone']; ?></td> </tr> <?php endfor; ?> </tbody> </table> <?php echo $Paginator->createLinks( $links, 'pagination pagination-sm' ); ?> It's pretty much the same. Next, let's have a look at the pagination.js file. $(document).on( "click", ".pagination a", function(e) { var pageValue = $(this).attr("data-page"); $.ajax({ url: '/ajax_pagination.php?limit=25&page='+pageValue, type: "GET", success: function(data){ $("#ajax_wrapper").html(data); } }); e.preventDefault(); }); It does a couple of things here. Firstly, it binds the click event to the every pagination link. Next, when the link is clicked it makes the AJAX call to fetch the listing data of the corresponding page and updates the page. Finally, you need to update the public function createLinks( $links, $list_class ) { if ( $this->_limit == 'all' ) { return ''; } $last = ceil( $this->_total / $this->_limit ); $start = ( ( $this->_page - $links ) > 0 ) ? $this->_page - $links : 1; $end = ( ( $this->_page + $links ) < $last ) ? $this->_page + $links : $last; $html = '<ul class="' . $list_class . '">'; $class = ( $this->_page == 1 ) ? "disabled" : ""; $html .= '<li class="' . $class . '"><a data-page="' . ( $this->_page - 1 ) . '" href="?limit=' . $this->_limit . '&page=' . ( $this->_page - 1 ) . '">«</a></li>'; if ( $start > 1 ) { $html .= '<li><a data-page="1" href="?limit=' . $this->_limit . '&page=1">1</a></li>'; $html .= '<li class="disabled"><span>...</span></li>'; } for ( $i = $start ; $i <= $end; $i++ ) { $class = ( $this->_page == $i ) ? "active" : ""; $html .= '<li class="' . $class . '"><a data-page="' . $i . '" href="?limit=' . $this->_limit . '&page=' . $i . '">' . $i . '</a></li>'; } if ( $end < $last ) { $html .= '<li class="disabled"><span>...</span></li>'; $html .= '<li><a data-page="' . $last . '"href="?limit=' . $this->_limit . '&page=' . $last . '">' . $last . '</a></li>'; } $class = ( $this->_page == $last ) ? "disabled" : ""; $html .= '<li class="' . $class . '"><a data-page="' . ( $this->_page + 1 ) . '" href="?limit=' . $this->_limit . '&page=' . ( $this->_page + 1 ) . '">»</a></li>'; $html .= '</ul>'; return $html; } Basically, we've added the And with these changes in place, you've turned your pagination into AJAX-based pagination! ConclusionThis should provide you with everything that you need to know in order to get up and running with pagination in your application. Learn PHP With a Free Online CourseIf you want to learn PHP, check out our free online course on PHP fundamentals! In this course, you'll learn the fundamentals of PHP programming. You'll start with the basics, learning how PHP works and writing simple PHP loops and functions. Then you'll build up to coding classes for simple object-oriented programming (OOP). Along the way, you'll learn all the most important skills for writing apps for the web: you'll get a chance to practice responding to GET and POST requests, parsing JSON, authenticating users, and using a MySQL database.
This post has been updated with contributions from Sajal Soni. Sajal belongs to India and he loves to spend time creating websites based on open source frameworks. |
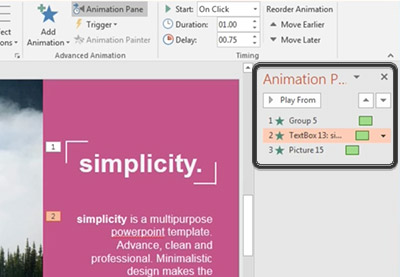
| 20 Creative Presentation Ideas That'll Inspire Audiences to Action in 2021 (+Video) Posted: 30 Dec 2020 06:01 AM PST The speaker walked into the room, tapped the microphone, ducked for cover at the high-pitched screech his tapping produced, laughed mechanically, swallowed audibly, mumbled something, and began stuttering. It all went downhill from there. The most interesting part of the presentation was over.  While he strung word upon flat word, I looked around the room. A sea of heads bobbing to the rhythms of heavy eyes. No one could stay awake, let alone evaluate any of the points the speaker was making. And that was a pity. It was a real pity because I knew from personal experience that the speaker was brilliant at this work. But his presentation that day was convincing no one of his brilliance. Even worse, it wasn't inspiring a single person in that room to take action towards hiring him as the expert in his field. He needed more interesting presentation ideas. Winning at business is as much about being good at what you do as it's about presenting the brilliance of your work in an intelligent, attractive, and well-packaged way. Because if no one can see your brilliance, how will anyone ever know they need your services? To put it differently: a well-kept secret cannot win popularity. And a brilliant business under wraps cannot earn you any money. Which means that as a small business owner you'll have to give presentations about your work. Awesome, brilliant, and intriguing presentations of your work. Whether you're presenting a proposal to prospective clients, presenting the results of your work at a professional conference, or presenting before a panel of potential investors, your goal remains the same. Inspire your audience. Inspire trust for your work that'll lead to action you can transform into income for your business. What makes for an inspirational presentation versus one that puts everyone to sleep? The following creative presentation ideas will help you put together a riveting presentation that keeps your audience glued to your speech. Quick Creative Presentation Ideas & How to PPT Tips (Video)Watch this quick video to learn some easy PowerPoint tips and creative presentation ideas. Discover even more tips and ideas in the written tutorial below: 20 Creative Presentation Ideas for 2020Here are 20 cool presentations ideas you can use for your next presentation: 1. Tell a StoryThe human brain has been designed to respond to stories as both a survival mechanism (Don't leave the cave! Big mammoth prowling the area!). And an entertainment mechanism (...and then, when the mammoth got near, I jumped out from my hiding place, branches attached to me and all, and started bellowing like a ferocious beast…). And that double role has helped develop it into one of the most powerful communication tools humans have known. Story is how we perceive and process the world of facts around us. Stories are much more interesting than facts because stories entertain us. Storytelling grabs and maintains attention. It helps the audience understand and remember what was said long after the story's over. Instead of presenting your work solely as a series of facts (budgets, figures, breakdowns) that'll bore even the most kind-hearted audiences out of their minds, organize your facts into a story. And use a professional design, with captivating photo layouts and graphics, to help connect your audience visually to your story, such as the stylish Polarity PowerPoint Template:  What interesting connections can you make between your facts? What story can you build around them that'll help your audience stay engaged from start to finish? Tell them that! Learn more about the presentation writing process: 2. Ask Questions at Crucial MomentsStatements sound trite and expected. Especially during a presentation. Since a presentation essentially consists of a series of statements strung together, one more statement isn't likely to intrigue the audience—not even an exceptional one. But what if you ask a question instead? A question breaks up your regular presentation rhythm and helps mark what you're saying as important. More than that, a question turns your presentation from a passive story into an active quest that the audience can explore on their own through their answers.  Answering a question (even if only in their heads) makes your audience feel involved in your presentation and keeps them glued to your words. 3. Prepare and PracticeEver wonder how the best presenters always seem relaxed, focused, and engaging? It's easy to think that to be a great presenter, you need to be completely self-assured and comfortable in front of a crowd. Hint: you don't. That's because the best presenters are at their best when they prepare and practice. This really starts at the very beginning. To succeed, you need to take your presentation topics and map them out. This happens before you ever open your favorite presentation app to edit slides. A big part of that is outlining your presentations. Just as novelists outline their books, great presenters map out big ideas in advance. Think of your outline "roadmap" as a way to get your audience exactly where you want them to go. Following that outline as you build your slides helps you stay focused.  Once you've outlined and built your slides, it's time to rehearse relentlessly. It's not much fun, but it serves to build your self-confidence. You learn your content and become comfortable with it. This translates directly into a confident stage presence. By feeling better about yourself (and your presentation topics), you'll give a better presentation. And in turn, this fuels audience engagement. Your self-assurance ensures their involvement.
4. Organize Your Presentation Into 3 Clear PointsThe number three has been considered somewhat of a magical number in many cultures since antiquity. Something about things in threes fascinates the human mind and helps it retain information better. Consider these phrases:
Magical or not, the number three works like a charm. At the end of the presentation, we can all remember three things that were said. So instead of leaving those precious three things to luck, why not take charge? Organize your presentation into three main points or takeaways? Then you can be sure that your audience is paying attention to the important things and not the insignificant details. Even if you're making more than three points, which you likely will be, you can find ways to organize all your minor points into three main categories. That way, you can easily address and summarize the gist of your presentation at the end. Cost, timeline, results. Problem, suggestions, solution. Beginning, middle, and end. Just remember to divide it into three! 5. Break It Up With HumorHumor makes the world go around. And the same holds true for the business world. At the end of the day, no one likes to work with a stiff. So even when you're presenting in front of a "serious" client or investor, remember to use humor in your presentation. This doesn't mean you've got to crack jokes the entire time. It simply means being cheerful, lighthearted, and personable. Humor not your strong point? No worries. You can find presentations on creating presentations with humor! While it can be challenging to nail the right tone with your use of humor it's one of the best presentation ideas to work on. Humor works to break the ice between you and your audience. It helps put everyone at ease, feel friendly, and well-disposed towards you (which can lead to improved results from your presentation). And it also helps open people up to the fun presentation ideas you're offering in your presentation. 6. Design Your PowerPoint for Persuasion, Not DistractionIf you're using a slide deck, you need to have a goal in mind. That goal will typically be to inform or to persuade (or both.) People see a ton of presentations - especially those key audiences like potential investors and customers! That means it is absolutely essential to stand out. Using the layouts built into PowerPoint is a sure way to… fail at standing out. These layouts are tired and overused. This is where Envato Elements comes in, loaded with designs that work perfectly for creative ways to present a project. Elements is the ultimate resource for presenters who need creative ways to present a project. Elements offers thousands of PowerPoint templates. Each one is available for a flat monthly rate. That's right: join today and you'll have unlimited downloads of all the amazing templates you can ever use.  These templates are built by creative experts with you in mind. Many feature advanced features impossible to find in any free template. With Elements, you gain peace of mind thanks to the ease of use. You'll save time and money and will impress even the most discerning audience. This is a powerful offer. And Elements has far more than presentation templates. Your membership also includes stock photos, music, fonts, and more. All these are useful to build unforgettable presentations in 2020. Join today! 7. Don't Read From Your SlidesReading from a slide that everyone in the room can see (and read for themselves) is boring and makes you look unprepared. Your PowerPoint isn't there to remind you what to say, but to help your audience better understand the point you're making. When you read off your PPT presentation, your audience will inevitably read along with you. And it's been shown that our minds wander 20-40% of the time while reading. That means that while you're reading your slides, your audience is traveling down distraction lane wondering if they've left the iron on or what they're having for dinner. And that's not what you want them to be thinking about!  Keep the text of your slides short. Only use it to highlight important points you're making or to mark the headlines of different sections of your presentation. Your slides should never be a crutch to your presentation when you can't remember what to say. And they should never contain more than a few lines of text on them. Slides aren't for reading, but for emphasizing your points quickly. 8. Use Visuals to Ground Abstract IdeasIf you can't use a million bullet points to summarize your presentation on your slides, then what should your slides contain? Visuals! Lots of visuals! Graphs, charts, and pies that illustrate your point and help emphasize it. Also, include images that make an impact on the audience and make the gist of your argument memorable. There's a difference between saying that your solution will cut costs by 20% and showing what that looks like on a graph with real numbers. It helps bring the idea from the abstract domain of theory into the concrete domain of facts. And don't just stick to traditional presentation visuals. This isn't 1998, after all. Remember that cool presentation ideas today aren't the same as a decade ago. Bring your presentation into the current era by including a variety of your visual elements. Using graphics, emojis, and even GIFs where appropriate will help give currency to your presentation and bring it to life. Here's one of our most popular PowerPoint templates, The X Note. It includes many innovative slide design options, from photo layouts, to timelines, and more:  Discover the best PowerPoint templates with great infographics in this curated article: 9. Highlight Important Points With Visual MetaphorsVisuals, whether emojis, graphics, or images, shouldn't be used gratuitously in your presentation. Instead, everything you put into your slideshow should have a specific purpose. A powerful way to use images is through visual metaphors. Don't just tell your client that with your plan new followers will come to them like bees to honey. Illustrate it with an image to help the point stick in their mind. Visual images of a situation we're already familiar with help retain points longer in our memory. They give us something easy to refer to. 10. Make Your Examples PersonalAnother creative presentation idea is to personalize your talk for the specific audience you're talking to on each occasion. Whether a prospective client, an audience at a conference, or a potential investor, you can always adjust and personalize your presentation experience to the specific audience. Give examples in your presentation that involve the audience and show how your solution will benefit them. People may not care (or may think they don't care) about your solution or talk if it just discusses the general. But the minute people realize that something can directly affect and benefit them personally, they start paying attention! Show your audience the direct effects of your presentation by including them in your examples. You'll have their full attention and work your way halfway to that yes! 11. Use an On-Topic Template to Guide Your PresentationPremium templates like those found on Envato Elements deliver unmatched style and content choices. Many focus on being flexible, offering the ability to quickly adapt to any topic. Some of the most useful templates, though, take the opposite approach. These focus on a specific theme to offer creative ways to present a project. Imagine for a moment you're launching a new mobile app. There are templates for that. Or perhaps you're opening a new restaurant and want to bring in customers. You're covered, thanks to custom templates.  The advantage here is two-fold. First, you'll find razor-focused slides built for your industry or specialty. These help you to brainstorm new presentation ideas and share them in creative ways. Second, these very same slides save you valuable time and effort. How? Well, you don't have to build custom layouts from scratch. The tedious art of slide design transforms into a quick drag-and-drop exercise. In other words, you can plan and build your next creative presentation more quickly, all thanks to on-topic templates. Even better: your audience will be "wowed" by focused layouts that look tailored for you. 12. Add Music!This may not be common practice in most presentations you've seen, but it's been proven to work by science. According to research done by Ronald A. Berk of The John Hopkins University: "Music embedded throughout a PowerPoint presentation can sustain attention, while slipping the content into long-term memory." And it isn't new science! We've all known this for many decades. Case in point: can you think of how many movies you've seen in your lifetime that had no music? I'll give you a hint: Zero! Ever since we discovered how to add sound to movies, we've not only been recording dialogue but also music from them. Because music helps set the mood, gives the right emotional effect, and adds excitement. What's another way you can use music? To lighten up the mood and give everyone a mini dance break! However you decide to use it, the addition of music can make for a really cool presentation that stands out in your audience's mind. So, try this innovative presentation idea and add the appropriate music to your next presentation to help bring it to life. 13. Don't Go it Alone: Embrace Teams and CollaborateDo you sometimes struggle to dream up unique topics for presentation use? You're not alone. Nor should you be. Successful presentations are often fueled by collaboration. In other words, teamwork. There's no reason to do everything by yourself. This can happen at any stage of the process, from brainstorming to the public delivery. By enlisting collaborators, your audience will enjoy the very best your team has to offer.  Suppose you have a colleague who's a wizard with building amazing charts. Or you're presenting about a project and want your audience to hear from its architect. The possibilities for teamwork are endless. Sometimes, it's great to add collaborators to break up the monotony. No matter how fabulous you are in front of a crowd, audiences may lose focus if you talk for too long. If you have a lot to share, bringing in other voices helps them stay engaged. Don't forget that you don't have to be in direct proximity to collaborate. With online team features, you can share files with others around the globe. And even as you present, you can bring in other speakers with online tools like Zoom. In today's world, this is more powerful (and useful) than ever before.
14. Build for Big RoomsAs you explore unique topics for a presentation, it's easy to get caught up in the big idea. But that should never distract you from key tactical details. Chances are, as you build your slides, you're working on a single screen. That means you might forget that major PowerPoint presentations are delivered in large spaces. What looks great on your screen may be impossible to read for a viewer standing in the back of a lecture hall. Or, your slide might be too crowded, just like we've already seen. The takeaway here is to always build presentations for big rooms. That means to keep slides neat and clean, use large and readable fonts, and linger on each slide to give every viewer the chance to absorb it. No matter what presentation topics you're discussing, taking your time really helps audiences engage with your creative mission. Also, be sure to explore contrast. Often, dark backgrounds and light text are more readable than the reverse. As you can see in this slide from The X Note PowerPoint Template, contrast is easier on the eyes. It also delivers bold and unconventional styling to your slide deck! Truly, a win-win for you and your team.  No matter what you choose, take care to allow viewers to see and understand your inspirational presentation topics—even from a distance. 15. Watch Your AnimationsMany presentation topics will include a lot of different slides. And each of those slides might hold several different types of content. Thanks to PowerPoint, it's easy to add custom animations and transitions with a few clicks. These motions really pull your audience in by unveiling new items with a cool flourish. Plus, they'll help you bring focus to key areas and ensure viewers engage with you. But you need to be careful. Animations and slide transitions can be very distracting. Too much wild motion and you'll make your audience dizzy. Instead, opt for clean and simple movements that don't detract from your narrative. Fades and pushes are top choices for stylish and simple animations. Things like spins, stars, and wheels are options to avoid. It's just as important to organize your animations. If they happen at the wrong time, or in the wrong order, it can absolutely derail your presentation in a flash. Luckily, this is amazingly easy to avoid. In fact, learn to do it in only 60 seconds with our quick tutorial! 16. Style With SmartArtPowerPoint is built to bring your fun presentation ideas to life. One great way is by using SmartArt. We've already looked at some infographics and charts you may find built into PowerPoint templates. SmartArt takes this to a higher level. In a few clicks, you can build your very own custom infographics on any slide. Let's add SmartArt to a slide. SmartArt lives on the Insert tab on PowerPoint's ribbon. You'll find it under the Illustrations group. To add SmartArt, simply click on the button and launch the menu seen here.  You'll see several creative categories for how to present ideas. These include pyramids, pictures, relationships, hierarchies, cycles, and more. You can simply click on one, then fill in your relevant information. PowerPoint includes a host of built-in design options to help you fully customize your fun presentation ideas. For example, you can add new steps to a process chart. Or you can change SmartArt colors to precisely match your branding. Of course, like any slide feature, overusing SmartArt can distract. But, when used carefully, it's a powerful tool to visualize relationships. Many infographics take a numerical focus, whereas SmartArt is more about ideas and how they connect with each other. For more on using SmartArt, check out our post and screencast showing you exactly how to get started! 17. Turn to Videos to Add InterestAs you can already see, plain text is no way to inspire audiences to take action in 2020. It's essential to use other mediums, like photos, charts, infographics, and more. One of these is video, and it's a category all its own. Have unique topics for presentation use? Bring them to life with video.  Imagine for a moment that you want viewers to hear from an expert on a given topic. Maybe they're unavailable to attend the presentation, or present live remotely. Here's your easy fix. Pre-record their narration and add it right to your slides. Or perhaps you want to show off a scene that photos alone can't capture. Add a video to your slides. It instantly boosts audience interest - and it might give you a little break while they watch! Your favorite presentation apps often include easy-to-use video features. In fact, you can add YouTube videos right to PowerPoint slides, for example. In-slide video is becoming increasingly popular, and it's a great way to add a bit of flair to your next slide deck for 2020.
18. Align ObjectsDesign for persuasion, not distraction. Organize. Use visuals. All those are big creative presentation ideas we've already explored. But they don't tell the full story. Let's build a slide in the Neo PowerPoint Template to show you what I mean. See the slide below? It features a cool infographic and bold text blocks. It's also a mess. Nothing is aligned, and content is thrown all around the slide. Any self-respecting viewer will take a single look and recognize sloppy work when they see it. All it takes is a few clicks to totally transform the layout.  Alignment means what it says: pieces of content on the slide are neatly arranged relative to 1) the borders of the slide and 2) other content. As you can see here, changing up this layout makes the very same slide instantly appear neat and clean. The audience will now focus on the content, not your messy style.  19. Close Strong!So, you've delivered an amazing presentation and shared stunning slides along the way. Now it's time to wrap up with a strong finish. No matter how good your slide deck, it's absolutely key to recap and summarize at the end. After all, that's one of the best ways to ensure retention and action. There are a few things to keep in mind. Remember how you should organize your presentation into three clear points? It's time to revisit those. Highlight key points, touching on each one and briefly recapping how it fits into the message. This locks your message into memory. As you can see in this slide from our MILD PowerPoint Template, a single slide will do the trick.  For maximum effect, introduce a simple animation that displays the bullets one at a time. That keeps your audience focused and prevents them from skipping forward. These interesting presentation topics for work truly drove the entire slide deck. Give them the attention they deserve. The other big element of a strong close is the call to action. Chances are, you're sharing slides to get an audience reaction. If it's simply to educate them, your three clear points will suffice. But if you're, say, fundraising or recruiting, the close is where you make your "ask:" the call for the audience to do something. The call to action follows all the normal rules you now know well. Make it clear, bold, and concise. Make your intentions known and make your pitch inspirational. Like any good cause, people need to believe in you and your message. 20. Share Your Slide Deck After PresentingWe began by talking about presentation topics and their goals. Whenever you present, you're trying to inform and/or persuade your audience. Either way, you want them to take your message home with them, to be remembered, considered, and acted upon. Think of your favorite speeches, or the best presentations you've ever seen. Chances are, you remember a few key details, be they quotes or memorable visuals. In other words, no audience can be expected to remember everything. And if you expect them to take detailed notes, you'll find them falling more and more behind you. Your solution is simple: share your slides after the presentation is over. This is now easier than ever.  You can upload slides to YouTube or share them in PDF format. It's digital, easy to access, and saves a few trees, too! Keep in mind: to keep your audience focused, tell them in advance that the deck will be available later. This leaves them free to focus on your big ideas. They won't spend time worrying about catching every little detail. How to Come Up With Interesting Presentation Topics (With Creative Examples)Presentations have a place in nearly every environment. In this section, I'll share my favorite template options that give you fun presentation ideas. You'll see that there are templates for practically every purpose that you can use to launch your next presentation. In the educational world, teachers and students alike put their presentation topics in PowerPoint presentations. When you're cramming for a presentation in the educational world, you need creative presentation topics to be successful. Check out these two articles with ideas for educational and scientific presentation ideas.
Next up, maybe you've heard of a pitch deck. This is a specific type of presentation that startups and founders use to launch a new company or business. Because your potential investors have already seen every idea under the sun, it helps to use creative presentation topics to frame your company differently. Try these templates show you how to present an idea for a new company.
Another popular arena for presenting creative presentation topics is in marketing PowerPoints. No matter what you're marketing, you can use these two resources to put together creative presentations with a solid approach:
No matter what type of presentation you're building, using a template is one of the best ways to get creative presentation ideas. You'll find pre-built slides that spark the writing process. How to Create Unique Topics For a PresentationStill not inspired? It's possible to use techniques to generate interesting presentation topics for work. Here are three tips that I use to generate presentation topics:
Dig deep and you might be surprised how many creative presentation topics you might be able to generate. Creative presentation topics are easier to generate when you use this three-step approach. How to Quickly Customize Creative Presentations That Inspire (In 2020)Premium templates are one of the best creative ways to present a project. They're quick and easy to use and deliver inspiring results. Let's learn how to customize a slide deck to bring presentation topics to life. Want to follow along? Start crafting creative ways to present a project with the help of Momentum from Envato Elements.  Let's get started: 1. Choose Slides to Work WithAs you think about unique topics for presentation designs, it pays to consider your goal. That means choosing only the slides that work best for your idea. In PowerPoint, find the View tab, then click on Slide Sorter.  Here, you can click on slides and drag them around to change up the sequence. Or you can hold down Shift on your keyboard and select those that you don't want to use. Then, press Delete. Once you're finished, click Normal on the View tab to start editing. 2. Add Your TextAdding your own text is the best place to start. Slide decks like this include an array of text placeholders. All you have to do is "fill in the blanks" - replacing the existing text with words of your own.  Begin by highlighting any text you see on a slide. Then, start typing. Repeat throughout the slide deck as needed. 3. Customize FontsYou might not think of text when you imagine creative, inspiring presentation topics. But it's really one of the best ways to stand out! Any font can be changed, resized, or customized with things like bolds and underlines, along with different colors.  To do that, select some text on the slide. Then, on the Home tab, find the Fonts group just left of center. You'll see an array of buttons for every text effect and font change imaginable. Click on each to explore and apply. 4. Show Off Your PhotosOf all the creative ways to present a project, adding images is at the top of the list. And custom PPT themes like this make it easy. Many slides include pre-built image placeholders.  To use one, simply browse to an image file on your computer. Then, drag it over the placeholder, and drop it into place. That's all it takes. PowerPoint imports the image and adds it to your slide. What's more: it's scaled to fit perfectly. 5. Change Shape ColorsMost templates are going to have a default color palette. They look great, but you don't have to stick to them on every slide. In fact, changing a shape color is a creative way to add contrast.  Click on a shape, then choose Shape Format on the menu. On the left side, click Shape Fill. You'll see a color chooser drop-down, from which you can apply any custom color that you want. 5 Top Creative PowerPoint Presentation Template Designs for 2020Want to bring your presentation topics to life? Turn to these five templates that are trending on Envato Elements. They're the best out there for creative presentations today: 1. Rotario Creative PowerPoint Need a winning way to explore unique topics for presentation decks? Rotario is ready for you. With a retro color theme and minimalist style, it's one of the best ways to share your favorite content. In total, there are 35 slides included. 2. Inspiring PowerPoint Presentation Template Inspire your audience with this powerful presentation deck for PPT. Over 70 unique slides feature every type of layout conceivable. Light and dark versions help you choose a color palette that's right every time. Plus, you'll benefit from included vector icons and many aspect ratios. It's versatile, flexible, and easy to use. 3. Lakewood Professional PowerPoint Template For business presentation topics, you can still be creative and inspire your audience. In fact, inspiration may lead to funding, support for your projects, and more. Let Lakewood do the talking for you, in elegant and readable style. It includes a full set of infographics and diagrams to help bring data to life. 4. Halogue - Creative PowerPoint Presentation With unmatched style and funky graphics, Halogue is a top creative choice for 2020. Over 40 slides center around master layouts, making bulk edits a breeze. A unique custom icon pack lets you bring new life to every slide. In fact, each design element is totally customizable. This gives you the ultimate creative control. 5. Reddo Modern PowerPoint Think all the creative ways to present a project involve bright, flashy slides? Think again. Reddo proves the opposite, delivering a sleek and beautiful slide deck for your next project. You'll find 120 layouts inside, some featuring modern infographics, Excel-based charts, and more. It's a fashionable way to make that great first impression. Download Our Free PDF eBook on Making Great PresentationsWant even more skills to make great presentations? Download our free eBook: The Complete Guide to Making Great Presentations, which comes with a subscription to the Tuts+ Business Newsletter.  This 30-page PDF guide with included checklist will help you with the complete presentation process. Learn how to write your presentation, design it like a pro, and quickly prepare it to present powerfully. Make Your Next Presentation Memorable!Simply presenting the facts makes for a baseline presentation. If your purpose is to impress, convince, and convert your audience with your presentation, then you'll need to build some structure and excitement into your talk both verbally and visually. Take advantage of these creative ideas for making your presentation better. For even more ideas on how to improve your presentation, check out this article featuring presentation tips or browse through our featured presentation material: How do you structure and design your presentations? And what will you do differently in your next presentation given these presentation ideas? Do you have any other creative presentation ideas to share with us? If so, let us know! Editorial Note: This tutorial was originally published in September of 2016. It's been updated to include new information—with special help from Andrew Childress. |
| 25+ Best Free Nursing PowerPoint PPT Templates to Download for 2021 Posted: 30 Dec 2020 05:35 AM PST Are you in need of a nursing-themed PowerPoint template for your upcoming presentation? You've come to the right place. We'll explore many premium and free nursing PPT templates in this article.  Few of us have a lot of time on our hands to start creating a presentation from scratch. There's a simple solution to this problem—pre-built PPT templates! First, identify the difference between premium and free pre-built templates. Discover premium nursing PowerPoint templates from Envato Elements and premium nursing PPT templates from GraphicRiver. These platforms have premium templates that are modern, unique, and creative. This article also has 25+ free nursing PowerPoint templates from around the web. All the templates in this article will help you weigh your options and pick the best template. Let's get started and find the best PowerPoint template that fits your requirements. The Best Nursing PowerPoint Templates on Envato Elements for 2021 (Unlimited Use)Use premium nursing PPT templates from Envato Elements to create professional-level impressive presentations. Leave the designing to the experts and focus more on your content.  Enjoy unlimited access to millions of creative assets like graphics, templates, music, videos, photos, and fonts—all for an affordable monthly fee.  Are you tempted to make do with a free nursing template found online? Most free PPT downloads from the web come with issues you'd have to work around. General drawbacks are:
Are you new to premium templates? Would you like to try them out before signing up for a monthly subscription? Explore the selection of premium nursing PPT templates from GraphicRiver. The pay-per-download model on GraphicRiver allows you to buy any PPT template that fits your requirements one-at-a-time. 5 Best Premium Nursing PowerPoint Templates for 2021 (Envato Elements & GraphicRiver)Let's dive right in and check out a few best premium nursing presentation templates from Envato Elements and GraphicRiver: 1. Medicare - Nursing and Hospital PowerPoint Template Medicare comes with 12 files, three pre-made color themes as well as infographics and animations. All elements are fully editable on PowerPoint. Create an impressive presentation today! 2. Healthy Infographics PowerPoint Template This is a fully animated template. It's got 61 unique slides and loads of infographics to pick from. There are also many flat illustrations of medical staff, patients, organs, and other medical-related elements that'll come in handy. 3. Hospin - Nursing PowerPoint Template Hospin is a minimalistic modern template. This template comes with 30 unique slides and five pre-made color options to pick from. All you've got to do is:
4. Seniorly - Senior Care Center PowerPoint Template This template comes with 30 well-designed slides. It's perfect to promote a senior care center, retirement village, or nursing home. Turn your information and data into an impressive presentation within minutes. 5. Apcura - Medical PowerPoint Template Apcura is suitable for a variety of purposes. All graphics are resizable and editable. It's so easy to customize this template according to your requirements. Get your hands on these 40 slides and start creating your presentation! 25 Top Nursing PowerPoint PPT Templates to Download for 2020/2021Check out Envato's monthly free offerings before you search for free nursing PPT templates from the web. If you're new to premium digital assets, these offerings are handy. Test out some premium assets (not just nursing PPT templates) at no cost to you. Here's the deal:
A nursing informatics PowerPoint presentation template may not be among this month's premium free assets. If you can't go premium yet, free nursing PowerPoint templates found online are your next best bet. Let's explore 25 free nursing PPT templates from around the web: 1. Medical Illustrated - Nursing Templates Free. This template uses a blue color palette. It's got illustrations of medical staff and patients. 2. Minimal Medical - Free Sample Nursing PowerPoint Presentations. This template comes with a simple design suitable for medical or health presentations. 3. Nursing Home - Free PPT Template. This template uses an elderly home or hospital background image. The photo is of a patient being lead back down a corridor.  4. Free PowerPoint Templates Nursing Education. This is a template with a single accent color. It comes with human body illustrations. 5. 2019 Medical Plan - Free Nursing Informatics PowerPoint Presentation. This template comes with all the background images. But images in the placeholders aren't included. 6. Online Doctor - Nursing Templates Free. This template is suitable for any online health services. 7. White Medical Symbol - Free PowerPoint Templates Nursing Education. This template uses red. This is different from the standard blue or green medical templates. 8. Physician with Clipboard - Free Medical PowerPoint Template. This template has one cover slide and two internal backgrounds.  9. Medical Health Care - Free Nursing Informatics PowerPoint Presentation. This template comes with many medical illustrations and infographics. 10. Bandaged Teddy Bear - Nursing Templates Free. This template is in orange and features a teddy bear with bandages. 11. Cheerful Doctor - Free Sample Nursing PowerPoint Presentations. This template has two slides, in two sizes—widescreen (16:9) and standard (4:3). 12. Nash - Free Nursing PPT Templates. This is a simple and clean template that comes in purple. 13. Nursing Capstone - Free PowerPoint Templates Nursing Education. Capstone is part of a nursing degree. This template has a gray background and green highlights.  14. Healthcare Center - Free Nursing Informatics PowerPoint Presentation. The colors in this template are tones of blue and green. 15. Clinical Case - Free Sample Nursing PowerPoint Presentations. This template has flat illustrations suitable for the healthcare sector. 16. Blue Medical Breakthrough - Nursing Templates Free. This template comes in dark blue, orange, green, red, and light blue. 17. Free Nurse CV PPT Template. This template helps you showcase your nursing skills, experience, and knowledge with a CV like format. 18. Nursing Appreciation - Free Sample Nursing PowerPoint Presentations. This template comes is soft shades of blue and pink.  19. Free Community Medical Center PPT Template. This template features a limited number of illustrations. It's a simple, clean design in green and gray. 20. Health Education Center - Free PowerPoint Templates Nursing Education. The template is in blue and white. It gives a sense of cleanliness and tranquility. 21. Linic - Free Nursing PowerPoint Template. This template uses soft colors like light blue and pink. It also uses organic and geometric shapes as part of its design. 22. Health Care - Free PowerPoint Template. This template uses an image of two skeletons and a heartbeat on a blue background. 23. Free Nursing PowerPoint Template. A cartoon illustration of a nurse with a syringe is the primary image of this template.  24. Medical Hospital - Free PPT Template. This template works well for any simple nurse or hospital presentations. It comes in shades of green. 25. Free Elderly Care PowerPoint Template. This template contains a photo of a patient using a walking frame to walk. 5 Quick PowerPoint Nursing Presentation Design Tips for 2020/2021There are always opportunities to improve any presentation. Here are five quick tips to help create presentations like a pro: 1. Use a Premium Pre-built Template Unique, creative, and modern templates with loads of features help you save time. With all design elements taken care of by experts, you'd be able to focus more on your content. The process of creating an impressive professional presentation becomes effortless and fun. 2. Use High-Quality Images and GraphicsCreate the appropriate look and feel of your presentation with the right visuals. Images and graphics help cut lengthy text and send a message. Pixelated or stretched images look very unprofessional. It's best to use high-quality graphics and high-resolution photos at all times.  An Envato Elements subscription gives you unlimited access to millions of high-quality photos and graphics. Pick and download as many nursing-themed visuals for your presentation. 3. Reduce DistractionReduce distraction in your presentation, so it's easy to follow. There are a few common distractions:
Keep these few points in mind while creating your slides. Do a test presentation with some colleagues and get their feedback. 4. Stay MinimalMost premium PPT templates come with a minimalistic design approach. Stick to the clean and minimal look your template comes with. Any slide once overloaded will end up looking unprofessional.  Here are a few tips to help maintain a minimalistic presentation:
5. Mix It UpA template that comes with many well-designed slides allows you to grab attention at the turn of a new slide. Mix things up further by using different infographics, visuals, and media elements.  Once you're done creating your presentation, view it on Slide Sorter view. At a glance, no more than two slides should look the same. If they do, try changing the visuals or design elements. Discover More Top PowerPoint Template DesignsDidn't find the nursing-themed PowerPoint presentation template you were looking for? Check out more medical-related templates for 2021 below:
Learn More About Making Great PowerPoint Presentations in 2021Are you new to PowerPoint? Creating a presentation isn't difficult, but it can be daunting if you're new to the software. Luckily, we've got you covered with our How to Use PowerPoint (Ultimate Tutorial Guide). This guide is a compilation of bite-sized tutorials that you can refer to whenever you need a hand. Here are a few bite-sized tutorial examples:
Get a Premium Nursing PowerPoint Template Today!Envato Elements is a great place to start your search for premium nursing PowerPoint templates. Get unlimited access to millions of premium creative assets with an affordable monthly subscription. These digital files help you improve projects and save time. Are you looking for a pay-per-download model? Check out the collection of premium nursing PPT templates on GraphicRiver. Buy and download the premium template of your choice one-at-a-time. If you're on a tight budget, premium templates may not be a solution for you at this moment. Check out our list of 25 top free nursing PowerPoint templates and backgrounds from the web. Avoid designing your presentation from scratch and use a pre-built template. Save time and use a premium template from Envato Elements or GraphicRiver. Get one today! |
| WordPress Troubleshooting: Where is php.ini? Posted: 30 Dec 2020 05:09 AM PST In this quick article, we'll discuss the different options that you can use to locate the php.ini file in WordPress. It's good to know where it is, since you'll sometimes need to modify some settings in that file. For example, you may have seen this error in your WordPress site:
This tells you that the file you are trying to upload in WordPress exceeds the configured file size in the php.ini configuration file. So, you might need to increase this maximum size in the php.ini file. Having said that, if you know the location of the php.ini configuration file, it allows you to configure a lot of other options as well related to PHP. What is the php.ini File?First of all, you should know that WordPress is built on the PHP programming language. Every time a WordPress page is loaded, PHP has to run on the server. And when PHP is run, it looks for a php.ini file in some specific locations and loads it. This file configures how PHP works and has a big impact on PHP software like WordPress. it's certainly possible that you've never needed to modify php.ini. PHP can run happily with the settings provided in the default php.ini file, since PHP ships with these default recommended settings. In fact, there are no critical configuration parameters that you must set in order to run PHP. However, the php.ini file provides a couple of important settings that you want to make yourself familiar with. In fact, for PHP developers, it's inevitable, and you'll encounter it sooner rather than later. How to Locate the php.ini File in WordPressIn this section, we'll see how to find the php.ini file which is loaded when you run WordPress. This can be tricky—the location of the php.ini file vastly varies by the environment you're running PHP with. The best way to know the location of the php.ini file is to use the You can run <?php phpinfo(); ?> Now upload this file to the root directory of your WordPress installation. Next, run the https://your-wordpress-site.com/phpinfo.php URL in your browser, and you should see the output of  As you can see, there are two sections. The first one, Configuration File (php.ini) Path, indicates the default path of the php.ini file in your system. And the second one, Loaded Configuration File, is the path from where the php.ini file is being loaded when PHP is run. So you can edit the php.ini file indicated in the If you don't have access to the location of the php.ini file, you could try the solution described in the next section. Locate the php.ini File With cPanelIn this section, we'll see how you could edit the php.ini file to your WordPress with the help of cPanel. Of course, you need to have cPanel access on your host to use this option! Go ahead and login to your cPanel. On your dashboard, you should be able to see the following different options.  Next, click on the File Manager link on your dashboard, and that should take you to the screen which lists files on your server. Navigate to the root WordPress installation directory. It should display files like what is shown in the following screenshot.  Now, try to find the php.ini file in the list, and if it doesn't exit, you could create a new file under the document root. How to Fix the |
| How to Create a Greeting Card Template in Affinity Designer Posted: 30 Dec 2020 04:00 AM PST  Looking for an Affinity Designer template tutorial? Then look no further! In this Affinity Designer tutorial, we'll be creating a greeting card template and then using that template to create a Lunar New Year card.  What You'll NeedTo create the template, all you need is Affinity Designer. If you want to follow along to create the Lunar New Year card template, you'll need the following resources: You can also follow along with the tutorial and create your own assets as you go! Affinity Designer is a powerful tool for creating vector graphics. 1. How Do I Create an Affinity Designer Template?Step 1First, let's open up Affinity Designer and create a new document. Go to File > New.  Step 2We're going to create a greeting card template at a 5 x 7 inch size. (127 x 178 mm) Tip: You can change the document units with the dropdown under the DPI unit if you wish. We need to create a canvas that will accommodate both sides of our greeting card. This means that we need to make the size of this document twice the width of the card, which would be 10 x 7 inches. (254 mm x 178 mm) Insert a page width of 10 inches and a page height of 7 inches.  Step 3Keep the DPI at 300 so that this is suitable for print. Anything lower than 300 and your prints may turn out to be of low quality.  Step 4The rest of the default settings should be fine, but just in case yours are different, make sure you have these settings:
After reviewing your settings, go ahead and click Create to start your new document.  Step 5Now you should have a document with landscape proportions. We need to add some guides so we can tell where each side of the card is. Go to View > Guides Manager.  Step 6This will bring up the guides manager dialog window. Go ahead and click the new guide button. You can find this under the right column. Click it to create a vertical guide.  Step 7Notice that by default the guide has been placed in the middle of the document. This is perfect for our needs as this splits the document in two. Now click close!  Step 8You will now be presented with a document like this: a canvas which is split down the middle. The right of the canvas will be the front of our card, and the left of the canvas will be the back of our card.  Step 9Now our document is ready to start designing. But first, let's turn this document into a greeting card template. This way, we can use this template every time we want to create a greeting card with these specifications. Go to File > Export as Template...  Step 10Now find a suitable folder on your desktop and save your Affinity Designer greeting card template. That's all there is to it! You just created an Affinity Designer greeting card template. We can now use this file any time we want to create a 5 x 7 greeting card. Want to learn how to create a Lunar New Year card with this template? Then keep on reading!  2. How Do I Design a Card From an Affinity Designer Template?Step 1Now let's begin our design by concentrating on the front cover first! We'll be creating a Lunar New Year card. The concept is a dark night sky along with some fireworks. Let's create a simple background color for the front of our card. Go ahead and select the Rectangle Tool from the toolbar.  Step 2Now click and drag to create the shape. Using the Move Tool and transform anchors on the rectangle, move the shape to the right side of your document and fill the area up to the guide.  Step 3This will be the base of our background! Now let's change the colors here so it is suitable for our night sky. In the top left of the screen, select the fill area.  Step 4Use the color selector to pick a dark blue. You can choose any color you want here—try and experiment with different shades. Perhaps a dark purple could also work!  Step 5Now we have the background base finished! Make sure there is no border around your shape. You can check this by looking at the stroke area and ensuring that it's set to none.  Step 6Next, let's add some fireworks to our night sky to set the mood. We could do this by creating the shapes ourselves. However, we're going to use some vector fireworks from Envato Elements: To add these fireworks to our project, first download them and unzip the files to your desktop. Then go to File > Place.  Step 7Navigate your way to the folder where you unzipped these. Then select one of the SVG firework files and then click Open.  Step 8You will now see your cursor change into a new icon. Click anywhere on the canvas to place the firework element.  Step 9This has now been placed in our canvas as an embedded document. The cool thing about this is that it's all grouped onto one layer for us. It's also a vector type image, so we can move and scale it any way we please. Go ahead and move and scale it!  Step 10Now repeat that process, selecting different fireworks and placing them randomly around the canvas. To add new fireworks, again go to File > Place.  Step 11Experiment and move around your fireworks until it feels balanced. Make sure to leave some space to add the greeting text! Don't stress too much, though—you can easily remove any fireworks that get in the way. Eventually, you should have something that looks similar to this!  Step 12Looking good so far! But it's not much of a greeting card without a greeting, is it? Now we're going to add some text to our document. Click the Text Tool in the toolbar.  Step 13Next, click somewhere on the canvas and type out your desired text. In our case, we are going with "happy new year"—simple enough, right?  Step 14Next, we'll format our text. With the text box selected, use the options in the top bar to change the font settings. We're using the Beauty Salon Script font at 64 pt with a white color. Tip: You can install fonts when Affinity Designer is running, but if they don't show up, save your work and restart the program.  Step 15Now select the Move Tool and rotate the text to align with the movement of the image. To rotate text, use the corners of the transform box.  Step 16Great! Now, let's add a little extra flair to the front of our design. It's the year of the ox, so let's put something here to emphasize that. We'll be using the Chinese Lunar New Year graphic object from Envato Elements. It comes in both EPS and SVG file format, which is perfect for this project. After you've downloaded and unzipped the file, you can insert it into Affinity Designer. Open the SVG by going to File > Place.  Step 17Locate the SVG in your files and open it up. Now, using the same process as for the fireworks, let's place it in the bottom right! You may need to scale it depending on your canvas size. We want this to add a little bit of extra flair to our design.  Step 18We don't want there to be too much emphasis on this element, so that it takes away from the greeting itself. We need a way to make its presence a little more subdued. Let's add an effect to it! With the object selected within the Layers panel, click the layer effect dropdown.  Step 19Now select Negation from the dropdown. This will give it a dark tone and make it blend into the background.  Step 20There, that's the main part of our greeting card finished. The front cover of our lunar greeting card is done! You may want to tweak and adjust this to suit your tastes.  Step 21I want to leave the back mostly blank, but it feels a little bare with nothing there. Let's add a little something to the back of the card to make it feel more complete. Right-click the ox object layer and Duplicate it.  Step 22Select your duplicated ox graphic. Now let's place this on the left area of canvas. This will be the back of the card when it's folded. Place it near the bottom and scale it as needed, as we have done with previous graphics.  Step 23We don't need the negation effect for this one, so let's set the layer type to normal.  Step 24Now it stands out just a little too much! Now let's set the Opacity to 50%. This adds a little bit of a flair to the back of our card, while still being nice and subtle.  Step 25I think we could do a little more to make it feel more official! To round it off, let's add a little text under our emblem. Select the Text Tool and place some text under the ox graphic. You may need to move and adjust both the ox and the text layer until it feels just right.  Step 26For the font, let's use the same one we used on the cover again. This will add a nice bit of consistency between the front and back of the greeting card. We're using the Beauty Salon Script font at 24 pt with a black color.  There you have it! This Lunar New Year card is ready for print. When you print it, you simply cut any excess from around the card and fold the middle. If you're sending your work into a print shop, they will likely ask for either an EPS or a PDF file. To export in these formats, you can go to File > Export and select the PDF or EPS tabs as needed. More Affinity Designer Template ResourcesWe hope you enjoyed this Affinity Designer tutorial! Looking for ideas or inspiration for Affinity Designer greeting cards? Then check out these greeting cards and vector art packages from Envato Elements! You can use any template with Affinity Designer if it's saved in the EPS format. 1. Christmas Colorful Greeting Cards (AI, EPS, JPG, PDF) Check out these Christmas templates for a greeting card! The sleek blues and dark background give this a really classy but chilly feeling. It comes in the EPS format, so you can open it up in Affinity Designer right away! 2. Valentine's Day Greeting Cards and Elements (AI, EPS, SVG, and More) This robust set comes with many different Valentine's Day greeting cards and tons of graphics. These are provided in a large variety of formats, which will surely meet your project needs! The EPS and SVG file formats work especially well with Affinity Designer! 3. Halloween Greeting Cards (JPG, EPS) Check out these spooky Halloween-inspired greeting cards. They come in several different color variants! All of the cards are included as EPS files, so you can open them up in Affinity Designer and start adding your own customizations to these spooky designs. 4. Mother's Day Greeting Quotes and Cards (AI, EPS, SVG, PNG) This collection of graphic elements and greeting cards gives you everything you need to create custom Mother's Day greeting cards. It comes with handwritten type, decorative elements, and of course greeting card templates. The EPS file format makes it perfect for opening up in Affinity Designer. 5. Space Birthday Card Greeting and Invitation (AI, EPS, JPG, PNG) Check out these cute birthday greeting cards! Pop them open by using the EPS file format in Affinity Designer. These cute graphics are perfect for creating personalized birthday wishes. Looking to learn more about Affinity Designer and vector art? Check out these amazing tutorials from Envato Tuts+!
|
| 14 Best Amazon Affiliate & FBA WordPress Themes for 2021 Posted: 30 Dec 2020 02:29 AM PST Whether you're looking to build an online business or generate aside income, creating your own Amazon affiliate website is a great option. Having a high-quality website can make all the difference to the income you'll generate. From the layout, to the typography and colors, every little detail can make or break your new business.  You might be thinking about how much money you'll need to spend on a high-end designer and developer to build your site, but luckily, these days, you don't need to spend too much money to bring your business online. All you need is a great Amazon affiliate WordPress theme from ThemeForest and you're all set! How to Earn Revenue Through Affiliate MarketingAffiliate Marketing is where someone promotes third-party products or services, often via their website, and earn a commission from any sales made. We have some affiliate platforms in place here at Envato, so you can earn revenue by referring customers to Envato Elements, Market and/or Placeit:  Amazon Affiliate & Amazon FBA PlatformsOne common way to start in the world of affiliate marketing is by becoming an Amazon Affiliate and marketing products from Amazon. The Amazon Affiliate Platform is easy to join and requires no commitment from you personally. On the other hand, Amazon FBA (which stands for "Fulfilment By Amazon") is where you use the Amazon platform to sell your own products. It's a relatively simple mechanism for selling, but it means holding your own inventory, handling your own returns, and likely investing reasonable sums of money to set up. Either way, running your own website to push sales will be made simpler thanks to the WordPress themes we've listed here. 14 Best Amazon Affiliate WordPress Themes To Use In 2021Here's a list of the best Amazon affiliate themes for WordPress you can download in 2021. They're all available on ThemeForest. 1. Urus - Multipurpose Responsive WooCommerce Theme Urus is the best Amazon affiliate theme for WordPress. This Amazon affiliate WordPress theme is beautiful, clean and elegant. The best feature? This Amazon WordPress template includes 30 homepage layouts! You'll find demos for clothing, furniture, food and drinks, jewelry and accessories, shoes, electronics and more. Other features include:
This Amazon affiliate site template has a 5-stars rating. User hagerini said:
2. Tokoo - WooCommerce Theme for Affiliates Tokoo is a top-rated Amazon affiliate WordPress theme. It's simple yet effective design makes it a favorite. This is one of the best Amazon affiliate theme for WordPress. Tokoo is especially built to create a top eCommerce website. Some of its features are:
User riconci said:
3. Antive - Minimal and Modern WooCommerce AJAX Theme Antive is another top-rated Amazon affiliate WordPress theme. This multipurpose Amazon WordPress template is packed with amazing features like:
User charlie44c said:
4. Nomos - Modern AJAX Shop This Amazon affiliate WordPress template combines a modern layout, coupled with an optimized mobile design is hard to come by, and Nomos does it all so well. If you're interested in a furniture store, with multiple design options that would suit any taste, and a theme that's updated regularly with new designs and features, Nomos is the one for you. Try this Amazon affiliate site template today. 5. Dike - Minimal Amazon Affiliate WordPress Template A modern and minimal design can never go wrong. Dike is an Amazon affiliate site template that offers both of those. So if you're in the fashion business, this Amazon affiliate WordPress template will surely be a great option to showcase your items. 6. Electro Electronics Store WooCommerce Theme If you're looking to build an electronics store, and searching for a simple design, this Amazon affiliate WordPress theme will certainly do the trick. The use of colors and the placement of products are a great addition to an amazing Amazon WordPress template. This one includes all the features any store would need. 7. Nexio - Fashion WooCommerce Theme Nexio is a fashion Amazon affiliate WordPress template that is not only great looking and fluid, but also includes 20 homepage variations. If you're on the fence on this one, thanks to the multitude of options you'll surely find something you'll fall in love with. It's also worth mentioning that this Amazon WordPress template offers RTL support, multi currency support, and an express installation. 8. Lira - Amazon Affiliate Blog WordPress Theme Lira is an Amazon affiliate site template, so if you're looking to launch a blogging site, this could be the one for you. This is a great Amazon affiliate WordPress theme. From its classic design to its friendly user experience, Lira will surely elevate your blogging site. 9. Lebe - Multipurpose WooCommerce Theme This multipurpose Amazon affiliate WordPress theme is a must-have. Its modern design and amazing array of features make it stand out. Whether you want to create a store for furniture, electronics, fashion or even toys, Lebe has it all. This Amazon affiliate WordPress template also includes a complete Ajax shop with intelligent filtering, which will keep your customers satisfied. 10. You - Multi-Purpose Responsive WordPress Theme If you're looking to build a store, blog, or a fashion shop, this Amazon affiliate WordPress template offers you a large number of the tools you need. You can also create your design from scratch, or customize one of the multiple default demos in this trendy Amazon WordPress template. 11. Coi - Fashion WooCommerce Theme Multipurpose themes offer a lot of value. Coi is a great Amazon affiliate site template when it comes to that. With a design optimized for all devices and a user experience that will please your customers, this Amazon WordPress template is a complete package. 12. VG Skybook - WooCommerce Theme For Book Store This the list wouldn't be complete without a book store, and what better theme to showcase for this category than VG Skybook. This Amazon affiliate WordPress theme offers a clean responsive design, and suited for book stores, libraries, book shops, digital products and ebooks. Your customers will have an optimized experience and a store that offers all the tools they need. 13. Yozi - Multipurpose WooCommerce WordPress Theme Yozi is a modern Amazon affiliate WordPress theme. One great thing is that Yozi is entirely responsive. All content can be viewed from desktop and mobile devices. This Amazon affiliate site template features:
14. Ecome - Electronics Store WooCommerce Theme Looking for the best Amazon affiliate theme for WordPress? This theme will work great for your online electronics store. Ecome is a fast-loading Amazon WordPress template. It's fully responsive and includes:
3 Tips for Selecting Your New WordPress Theme
Discover More WooCommerce Themes and ResourcesI Hope you've enjoyed the selection of the best Amazon affiliate themes for WordPress. Now, I'm sure you'd like to explore more WooCommerce and WordPress resources and inspiration. Take a look at these:
Start Your Amazon Business Today!Now that you have a large selection of great Amazon affiliate WordPress themes you can choose from, and a go-get attitude! Now it's up to you to build your online Amazon affiliate business and start carving a little corner of the internet for yourself. |
| 42 Best Billboard Mockups (+Free Billboard Templates Online) Posted: 30 Dec 2020 02:00 AM PST When you're creating larger-than-life art or advertising prints, it's always helpful to use a mockup to see how your design translates in real life.  If you are looking for top-quality billboard mockups, here are 42 of the best you'll find on the web from Placeit.net. Unlimited Access to the Best Billboard Mockups on the Internet Placeit is an affordable online design generator with the largest selection of premium Billboard Advertising Mockups available on the internet. What's more, it offers an enormous collection of other high-quality designs, logos, videos, and mockups that you can customise online and download in a matter of seconds, without the need for complicated software. Let's take a look at some of the awesome billboard mockups you can find at Placeit. 42 Best Billboard MockupsStreet Billboard Mockups This billboard mockup template is a great way to see what your latest large-scale ad design would look like when displayed in a real-life scenario like a city street. Billboard Street Mockup for Bus Stop Imagine how cool your message would look in this awesome billboard template. Use the double mockup to duplicate your message or extend your artwork across both mockups. Advertising Billboard Mockup for Mall What better way to see how your latest ad campaign would look in a real-life scenario than to use the Placeit mockup generator to upload your design to this terrific billboard mockup set in a mall. Billboard Mockup Template Over an Escalator Wow your clients when you use this billboard mockup template to show them just how amazing their ad would look displayed over an escalator where it's sure to catch everyone's eye. Billboard Advertising Mockup in a Cityscape How many times have you wished you could see your own ad on one of those larger-than-life billboards? Well, wish no more. Here's your opportunity to see exactly how your work would look when you use this template. Outdoor Billboard Mockup on a Building The billboard mockups at Placeit come in every dimension to suit your unique message. So whatever the aspect ratio of your ad, you'll find a mockup template that's right for you. Advertise Billboard Mockup for Bus Buses are a great vehicle to get your message seen because they're always on the move. If your design is destined for a bus, then see how it would look on this mockup. Billboard Mockup Template for a Bus Stop And, of course, the next logical step from a bus billboard mockup is a bus stop billboard mockup. This one gives a great angled view of your work. Bus Stop Ad Mockup This billboard advertising mockup is a great alternative to the option above. So if you're looking for a head-on view of your billboard rather than an angled view, this is the mockup for you. Night Billboard Mockup For those times when you need a night billboard mockup, there is this terrific mockup, which shows a brightly illuminated billboard against a city scene and the night sky. Vertical Night Billboard Mockup for City Street Of course, you may be looking for a vertical night billboard mockup rather than a horizontal one. In that case, how about his digital billboard mockup set on a city street? Wall Billboard Mockup for Indoors And, of course, if you're thinking of a billboard that allows you to deliver your message indoors at night, this digital billboard mockup is a great option for you. Billboard Advertising Mockup Inside a Mall Malls see a lot of traffic, so it makes them great locations for billboards. That's why we've included this billboard advertising mockup located inside a mall. You can see just how terrific your image would look. Outdoor Billboard Mockup Placed Over a Highway Highways and billboards go hand in hand, because when you're zipping along listening to your favourite podcast or stuck in traffic, you can't help noticing those giant signs hanging overhead or on the side of the road. Roadside Billboard Mockup at a Busy Highway If you like the highway billboard idea above but the dimensions of that mockup template don't work for you, then how about this template? It's less dramatically wide than the template above and adds great glimpses of a modern city to the sense of speed and dynamism of the highway. Advertising Billboard Mockup Placed on a Roof Rooftops are another great place for billboards. See how your message would look standing out on the gritty urban rooftop of this mockup. Billboard Advertising Mockup Placed on a Roof If you're looking for an outdoor billboard mockup with a bit more elegance than the one above offers, how about this one? It'll keep your design front and centre of the screen. Roadside Billboard Mockups If your message requires two or more billboards, Placeit's got you covered. This duo roadside billboard mockup allows you to see your work side by side and discover if it works as well in a real-life scenario as you hope. Outdoor Billboard Mockup in Business District Another great location for billboards is in the city centre. Can you imagine how many pass this billboard every day? This mockup will allow you to get a clear idea of how your work will look to their eyes. Two Square Billboard Mockups Placed on a Metal Structure Most of the billboards here are rectangular and horizontal, but there are times when you need a perfect square billboard mockup. For those times, you'll need this template. Use it to compare and contrast two versions of one idea or two completely different ideas. Roadside Billboard Mockup on a Highway Looking for a change of angles? This mockup takes you high so you're looking down on your design. It's an unexpected point of view for a billboard, which may be just what you need to see your work with fresh eyes. Subway Billboard Mockup With its plain background, this subway billboard mockup focuses all the attention on your message. Use the Placeit mockup generator to upload your design in a matter of seconds. Subway Billboard Mockup Featuring Underground Stairs If you like the image above but want an alternative angle, this template may interest you. It offers the same muted and non-distracting background as the mockup above, but it has the advantage of a wider angle of view and includes a stairway with natural light, which makes the image feel airier. Brick Wall Billboard Mockup Here's another mockup that focuses attention on the message. This time, the street mockup uses a brick wall as the background. Horizontal Outdoor Billboard Mockup With People Passing By With crowds of pedestrians caught in motion blur, this street billboard mockup provides a great slice-of-life context for showing off your message. Vertical Wall Billboard Mockup on a Gray Modern Building Though most of the billboard mockups here are horizontal, we've included a few vertical ones because we recognise that ads come in all shapes and sizes. So if you've been on the lookout for a vertical wall billboard mockup, this one's for you. Street Billboard Mockup Against Blue Skies This may be one of the simpler billboard mockups featured here, but it has the advantage of keeping all eyes focused on your message. Square Billboard Mockup Placed on a Tall Building Imagine your ad or artwork filling the entire side of a building. Better yet, you don't have to imagine it. You can see it for yourself when you upload your work to this impressive billboard mockup template. Billboard Street Mockup on a Glass Building With its backdrop of an ageing glass building in a cityscape, this billboard is probably best suited for works that focus on artistic, cultural, or socio-political messages. This doesn't mean you can't use it for some other purpose altogether. Square Billboard Mockup on a Concrete Building This billboard looks huge, and that's just what you want! You can make your advertisement really stand out by using this mockup, and the square dimensions give it a different look and feel from the usual rectangular billboard. Advertising Billboard Mockup Against Customizable Background This billboard mockup would work really well if you're looking for a simple, plain background that allows your message to stand out. A great advantage of this template is that you can change the background colour to any you prefer or make it transparent to blend the billboard into the background of your choice. Billboard Mockup Template Featuring a Sunset Sky What could be better than a flaming dramatic sky as a frame for your design? Use the Placeit mockup generator to upload your image in seconds, and just like that, you'll have a great mockup ready to use as you please. Three Wall Billboard Mockups Sometimes three is better than one... well, at least when you're looking for a billboard mockup template like this one that offers three spaces. Great for campaigns involving a series of images that need to be shown together for greatest impact. Billboard Template Featuring a Modern Structure Over a River Show your image off in a gorgeous expansive cityscape with a river running through it. This template keeps all the attention on your design while leaving the viewer with a warm and refreshed feeling created by the billboard's context. 34. Vertical Advertising Billboard Mockup on Front of Building The impact of vertical billboards can be jaw-dropping. Upload your vertical ad to this street billboard mockup and see what your work looks like in this real-life urban street scene. Video Featuring a Billboard in MallWith video's growing dominance, we would be remiss if we didn't include a few video billboard templates. First up is this fabulous mockup showing a man walking past a giant billboard. A great slice of life to bring even more realism to your billboard design. Video of Digital Billboard Mockup OutdoorsNext up, here's a template you can use either as a print or a digital billboard mockup. The short video clip shows your billboard next to decorative grasses blowing gently in the wind. Free Billboard TemplatesPlaceit offers a number of free billboard templates for those times when you just don't have the cash but need a quality template ASAP. The featured items in this section are free at the time of writing, but free offers change from time to time, so if the mockups below are no longer free when you visit Placeit, there will be other equally awesome free items to take their place. Video of a Digital Billboard Mockup (Free)Promoting a luxury brand? Why not use this free billboard template featuring an elegant building in the background? A great choice whether you need a video or still image as you can always extract a still from the video. Video of Horizontal Billboard Mockup (Free)Here's a terrific billboard mockup for those targeting travellers who want to display their image in an airport setting. What's great about this image is that it can be used either for traditional print billboards or as a digital billboard mockup. Video of a Square Billboard Mockup (Free)Square billboard mockups aren't as common as rectangular ones, but we've featured a few here and wanted to include one in the free section as well. If you've looking for a still rather than a video, no problem. Once you download your video, you can always extract a still photograph from it. Video of Poster and Digital Billboard Mockup (Free)Here's a great combo for those working in beauty and fashion. With this free template, you get both a poster mockup and a digital billboard mockup. Loads of creative possibilities await. Video of a Billboard Against Blue Sky (Free)See your work framed by the sky with this terrific billboard mockup. It's free to customise, download, and use. Choose Your Favourite Billboard Template TodayPlaceit is an excellent resource for premium billboard mockups. Why not head on over and create your very own great mockup today? And if you want more information on other terrific mockups and designs, check out these awesome resources:
|
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |




.jpg)








.jpg)

.jpg)

.jpg)


































































0 Comments: