Envato Tuts+ Tutorials |
- Working With Tables in React, Part One
- Best WordPress Support Plugins for 2021
- How to Create a Pastel Gradient Background
- 20+ Creative Resume CV Design Tips (With Template Examples for 2021)
- 21 Free Templates for DaVinci Resolve: Graphics, Titles, Projects, and Transitions
- 25 Best Event WordPress Themes: For Conferences and More
- How to Set (+Reach) Your Personal Goals in Life and Work in 2021
- How to Create a Clean, Glossy Plastic Text Effect in Adobe Photoshop
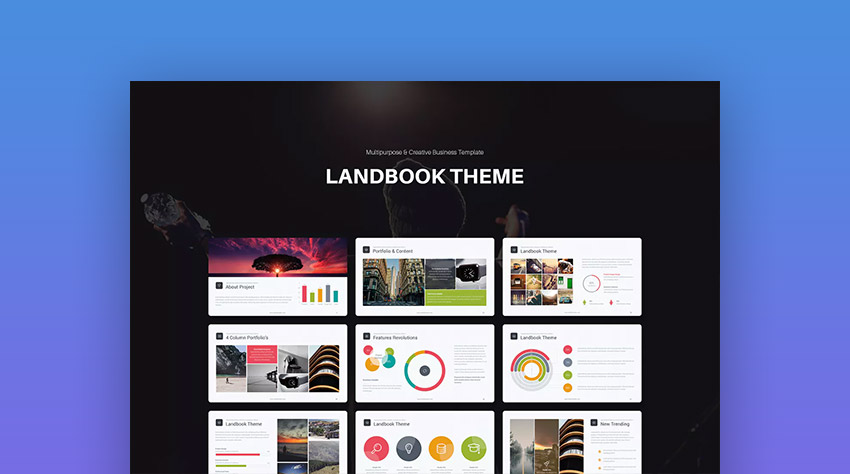
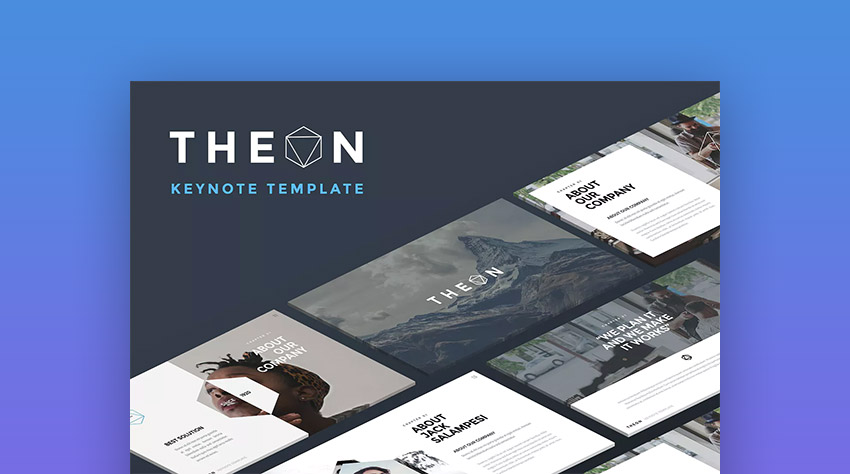
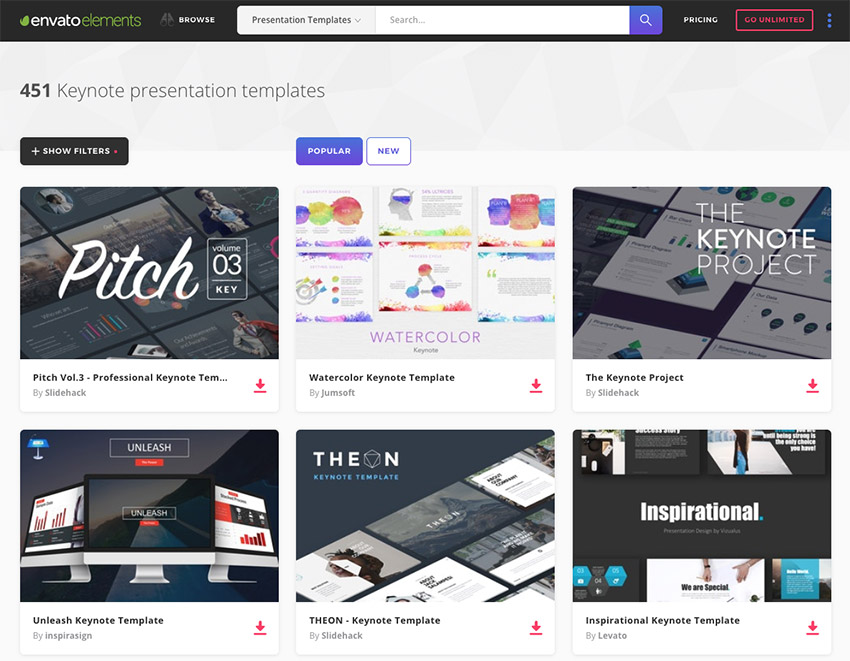
- 30+ Mac Keynote Themes: To Customize New Presentations Quickly (2021)
- How to Use Texture, Clarity, Dehaze, Vibrance and Saturation in Adobe Camera Raw
| Working With Tables in React, Part One Posted: 31 Dec 2020 09:57 AM PST One of the most common user interface elements for presenting your data is a table. It turns out that there are many aspects to control when working with tables, such as:
In this two-part series, you will learn about the ins and outs of working with tabular data in React using the React Bootstrap Table component. You'll be able to create sophisticated and professional-looking tables with little effort and yet be able to customize every aspect. Getting StartedTo start, you should be familiar with React itself. If you need a primer on React, Envato Tuts+ has a great series to help you get started with React. In this tutorial, we'll focus on working with React Bootstrap Table2. To start, create a react app with the create-react-app react-table-app now navigate to the project folder and install React Bootstrap Table 2 and Bootstrap. cd react-table-app npm install react-bootstrap-table-next --save npm install --save bootstrap@4.0.0 Create a Basic TableWe will start with a basic table. We first import the import logo from './logo.svg'; import './App.css'; import React, { Component } from 'react'; import '../node_modules/bootstrap/dist/css/bootstrap.min.css'; import BootstrapTable from 'react-bootstrap-table-next'; First, we initialize the data and column variables and then assign the data to the const data = [ {id: 1, name: 'Gob', value: '2'}, {id: 2, name: 'Buster', value: '5'}, {id: 3, name: 'George Michael', value: '4'} ]; const columns = [{ dataField: 'id', text: 'Product ID' }, { dataField: 'name', text: 'Product Name' }, { dataField: 'value', text: 'Product value' }]; The Bootstrap component takes in the following attributes.
The class App extends Component { render() { return ( <div className="App"> <p className="Table-header">Basic Table</p> <BootstrapTable keyField='id' data={ person } columns={ columns } /> </div> ); } } To view the table, issue the command, Compiled successfully! You can now view my-table-app in the browser. Local: https://localhost:3002 On Your Network: http://192.168.43.206:3002 Note that the development build is not optimized. To create a production build, use npm run build. Here is the result: .png) Note that each column has exactly the same width. Working With ColumnsYou can control many aspects of the columns. In particular, the column widths can be specified in absolute units,, as percentages, or left unspecified. The column width of unspecified columns is the remainder divided equally. For example, for our basic table, let's specify the columns as follows:
You can also manage the alignment of text and columns as well as the style of headers and columns. Here is an example of how to specify different column widths, text alignment, and custom styles: const columns = [{ dataField: 'id', text: 'Product ID', headerStyle: (colum, colIndex) => { return { width: '20%', textAlign: 'center' }; } }, { dataField: 'name', text: 'Product Name', sort: true, headerStyle: (colum, colIndex) => { return { width: '60%', textAlign: 'center' }; } }, { dataField: 'value', text: 'Product value', headerStyle: (colum, colIndex) => { return { width: '20%', textAlign: 'center' }; } }]; The table now looks like this: Styling Your TableYou saw how to style individual columns and headers, but styling can go much further. React Bootstrap Table 2 provides a lot of options for customization. First, you can simply add the Let's apply the class App extends Component { render() { return ( <div className="App"> <p className="Table-header">Basic Table</p> <BootstrapTable striped hover keyField='id' keyField='id' data={ person } columns={ columns } /> </div> ); } }  Check out how you would style different columns with different colors. const columns = [{ dataField: 'id', text: 'Product ID', style: { backgroundColor: #00afb9 } }, { dataField: 'name', text: 'Product Name', style: { backgroundColor: #fdfcdc } }, { dataField: 'value', text: 'Product value', style: { backgroundColor: #fed9b7 } }];  Table SortReact Bootstrap Table 2 allows sortable columns. This is done by giving an attribute of const columns = [{ dataField: 'id', text: 'Product ID', style: { backgroundColor: #00afb9 } }, { dataField: 'name', text: 'Product Name', style: { backgroundColor: #fdfcdc }, sort: true }, { dataField: 'value', text: 'Product value', style: { backgroundColor: #fed9b7 } }]; Selecting RowsOnce you have your data in a table, you may want to select some rows to perform some operations on them. React Bootstrap Table 2 provides a wide variety of selection options. All the options are organized in a single object you pass to the component as the
The following components demonstrate many of these options:  Other Libraries for Data Tables in ReactLets explore other open-source React table libraries. react-virtualizedreact-virtualized is perfect for displaying a large amount of data efficiently when rendering large lists and tabular data. react-virtualized uses a technique called virtual rendering to display extensive data efficiently. Virtual rendering only renders what is visible. For example, if you have a large list that contains a thousand items, react-virtualized will only show a fraction of the data (ones that fit on the screen) at any given moment the ones that fit on the screen) until the user scrolls to show more. Other features include:
react-tablereact-table is a lightweight open-source library that allows for fast and extendable datagrids for React. It also supports hooks. Some of its best features include:
React Data GridReact Data Grid is another open-source library that uses bootstrap and is perfect for editing tables. It also has a stunning UI. Features include:
ConclusionIn this tutorial, we created a simple React application using react-create-app, added react-bootstrap-table2, populated a table with data, worked with columns, styled the table, and selected rows. In the next part, we'll continue the journey by expanding rows, adding rows, deleting rows, and covering pagination, cell editing, and advanced customization. Stay tuned. |
| Best WordPress Support Plugins for 2021 Posted: 31 Dec 2020 09:18 AM PST Having a professional and competent customer support system helps your website stand out from your competition and grab the attention of your potential customers. But building the best customer support for your website requires the right tools. Thanks to WordPress support plugins you can effortlessly setup a dynamic support system that will offer comprehensive customer support, build trust in your visitors and help grow your business.  In this article we'll feature a handpicked selection of impressive WordPress support plugins on CodeCanyon. These plugins are designed to help you give your customers the best support by instantly answering their questions. Best-Selling WordPress Support Plugins on CodeCanyon in 2021CodeCanyon is the perfect place to find an amazing range of WordPress support plugins for your website for a low one-time payment. Grab one of these premium WordPress Support plugins and create a lasting impression that will help you turn your visitors into repeat customers.  The best WordPress support plugins offer fast and easy-to-use tools that customers can use to find solutions to their problems. They also offer logical systems for addressing queries. In addition to helping deliver professional support, they also allow for integration with numerous social platforms that customers use for fast communication. Best WordPress Support PluginsLet us go over some of the best WordPress support plugins on CodeCanyon. 1. FAST—WordPress Support Ticket Plugin FAST is a professional support ticket system that is easy for your customers to use. It will give you and your team up-to-the-minute updates using email and Slack notifications. WooCommerce mode allows you to add a support system to your shop. Customers can select the order and product that they need support with as they create a support ticket. 2. SupportEzzy—WordPress Ticket System WP SupportEzzy is an elegant support tickets system for WordPress built as a stand-alone VueJs app that runs on a single WordPress page of your website. This app does not interfere with your existing WordPress theme and plugins and will work with any WordPress site. You can use the app as a part of your existing website or create a new WordPress installation and run this app on a homepage for dedicated support portal. 3. Support Board—WordPress Chat Plugin Support Board is a WordPress plugin that helps you automate your customers' communication with artificial intelligence-driven bots and a chat system integrated with the most-used platforms. Sync your users and structured data automatically. In just a matter of minutes, without a single line of code, the WordPress chat will be ready to use. It supports multisite websites and multiple languages. You can integrate and communicate with your customers directly in Slack. You can even connect Dialogflow and use rich messages on the fly. 4. All-in-One Support Button and Callback Request All-in-One Support Button displays on every page of your site and provides as many contact methods as you want. You can choose what contact methods will be displayed on desktop and mobile versions of your site separately. You can set one link for desktop version and another for mobile. 5. WooCommerce Support Ticket System The WooCommerce Support Ticket System seamlessly integrates into your WooCommerce installation, adding a system to manage user and order support tickets. In this way, the shop admin can easily track and give support for orders and users' issues! Note: This plugin, like the latest versions of WordPress, requires PHP version 5.5 or higher. 6. WordPress Whatsapp Support More than 1 billion people in over 180 countries use WhatsApp. The WordPress WhatsApp Support plugin provides a better and easier way for visitors and customers to communicate directly with your support team. It runs on your own WordPress site, allowing you full control over your support via WhatsApp. Fully compatible with WhatsApp Business and regular WhatsApp accounts. Integrates with WooCommerce, WPBakery Page Builder, Dokan, and WPML. 7. WordPress Support All-In-One If you're looking for an advanced versatile plugin for instant messaging support, look no further. The All-in-One Messaging Button will be displayed neatly at the bottom right corner of your page
8. Pinky Chat Pinky Chat is a faster way to quickly handle your customer service, you can talk to your customer in real time over the web. Additionally, you can track analytics for your website, viewing the visitor's path and geolocation details. Finally, the live chat widget works with any website: static HTML websites, WordPress, OpenCart, Joomla, Drupal, or PHP scripts. 9. ChatBubble—All in One Social Support Floating Button Get in touch with your website visitors and customers directly from your favourite messaging app with the ChatBubble WordPress plugin. It is easy to set up. Just add your social media usernames or phone numbers and you're ready to go. ChatBubble supports more than ten Social Media platforms. Free Support Plugins for WordPressIf you are on tight budget there are free support plugins with great features that allow you to communicate with your website visitors. However, if you expand, these features may not be able to scale with your business and you might need to consider premium plugins. 1. WP Support Ticket Using this plugin you can create your own customer support system and customers on your website can generate support tickets whenever they require assistance. You solve their issues by posting replies to the tickets. The customers will get email notifications when you post a reply message to the ticket. 2. SupportCandy This plugin adds to WordPress the features of a complete helpdesk ticket system. Easy to configure and easy to use, it is simply a step ahead when it comes to simplicity, functionality and extensibility. It is translation ready. 3. Awesome Support—WordPress HelpDesk & Support Plugin The free version of this plugin is loaded with lots of features that allow you to provide competent support for your customers. 4. KB Support KB Support is the ultimate WordPress plugin for providing support and help-desk services to your customers. It's enriched with features, so you can be sure that right from activation, KB Support will provide the perfect help-desk solution for your agents to support your customers. The built-in knowledge base allows customers to find solutions to their issues during the ticket submission process, reducing the overall number of support queries received by your help desk. Get Your WordPress Support Plugin Today!Finding the right support plugin that helps you solve your customers problems in the best possible way is the first step to building a customer support system for your website. CodeCanyon has just what you need when it comes WordPress Support plugins.  And while you're here, check out some of our other posts on WordPress and WordPress plugins! |
| How to Create a Pastel Gradient Background Posted: 31 Dec 2020 09:00 AM PST  In the following steps, you will learn how to create a pastel gradient background in Adobe Illustrator and Adobe Photoshop. Cool and warm, this timeless trend will give a soothing effect to any design. All you have to do is look for the best gradient combinations. Looking to download some pastel gradient backgrounds? Head on over to Envato Elements, where you can find a large selection of premium backgrounds, including this trendy pastel gradient background with AI and JPG files.  What You'll Learn in This Pastel Gradient Tutorial
What You'll NeedYou will need the following image in order to create a pastel blue gradient background:
1. How to Create a Pastel Gradient Background in IllustratorStep 1Hit Control-N to create a new document. Select Pixels from the Units drop-down menu, enter 1920 in the width box and 1080 in the height box, and then click that More Settings button. Select RGB for the Color Mode, set the Raster Effects to Screen (72 ppi), and then click Create Document.  Step 2Pick the Rectangle Tool (M) and create a shape the size of your artboard (1920 x 1080 px). You can do this manually or you can click on the artboard to open the Rectangle window. Enter the size values and then click OK. Let's start with the most basic method that you can use to create a pastel aesthetic background. Make sure that your rectangle is selected, open the Gradient panel (Window > Gradient), and click the gradient thumbnail to apply the default black to white linear gradient. Double-click the left gradient color and change it to R=131 G=132 B=240, and then double-click the right gradient color and change it to R=251 G=231 B=185. Simply click on the gradient bar to add a third gradient color, set the Location to 50%, and change the color to R=244 G=145 B=220. You can set the angle of this pastel pink gradient from the Gradient panel, or you can select the Gradient Tool (G) from your toolbar and adjust the angle of the gradient directly on the shape.  Step 3The second type of gradient that you can use to create a pastel aesthetic wallpaper is a radial gradient. You can easily apply one using the button from the Gradient panel. Pick the Gradient Tool (G) to adjust the size of this gradient and use that black dot handle to squeeze or stretch the gradient as you wish.  Step 4The third type of gradient that you can use to create a pastel aesthetic background is a freeform gradient. You can easily apply one using the button from the Gradient panel. Illustrator will add four color stops to your rectangle. Select the color stops one by one and adjust the colors as shown below.  Step 5You can always add a new color stop with a simple click, or you can delete a selected color stop. Using the circular area around the color stop, you can increase or decrease the spread of that color. This value can also be adjusted from the Gradient panel. Select the bottom left color stop, and increase the Spread to 100%. Simply click and drag a color stop to change its location.  Step 6Another way of creating a pastel gradient wallpaper is by using a mesh. Create a rectangle that covers your entire artboard and make sure that it stays selected. Pick the Mesh Tool (U) from your toolbar and click in the center of your selection to turn your shape into a mesh. Now you can easily select these mesh points and change their colors as you wish. Switch to the Direct Selection Tool (A) to select the leftmost mesh points and change the color to R=107 G=245 B=202. Select the rightmost mesh points and set the color to R=253 G=225 B=186. Then select the middle mesh points and change the color to R=252 G=128 B=180.  Step 7With your mesh and the Mesh Tool (U) still selected, add a new point as shown in the first image. Switch to the Direct Selection Tool (A), select the mesh points highlighted in the second image, and change the color to R=235 G=240 B=168.  Step 8If you want to adjust the position of a mesh point or a mesh point handle, simply click and drag it using the Direct Selection Tool (A). Pick the Anchor Point Tool (Shift-C) when you want to drag a mesh point handle independently or when you want to click a mesh point and drag new handles.  Step 9Let's add a subtle texture to this mesh. Select it and press Control-G to Group it. Make sure that your group stays selected, open the Appearance panel (Window > Appearance), and add a new fill using the Add New Fill button. Select it and set the color to black (R=0 G=0 B=0), and then lower its Opacity to 70% and change the Blending Mode to Overlay.  Step 10With that black fill still selected, go to Effect > Sketch > Reticulation. Enter the settings shown in the following image and then click OK.  2. How to Create a Pastel Gradient in PhotoshopStep 1Let's start with the most basic method that you can use to create a pastel gradient in Photoshop. Create a 1920 x 1080 px document and select the Gradient Tool (G) from your toolbar, and then click the gradient thumbnail from the control panel to open the Gradient Editor. Double-click the left gradient slider and change the color to R=131 G=132 B=240, and then double-click the right gradient slider and change the color to R=251 G=231 B=185. Click somewhere close to the bottom edge of the gradient bar to add a third gradient slider. Select this new color stop, set the Location to 50%, and change the color to R=244 G=145 B=220. Once you're done, you can click the New button to save your pastel gradient in the Presets panel, which will make it a lot easier to use it later. Click OK to close the Gradient Editor panel. Focus on your canvas, and drag a path from the bottom left corner to the top right corner to easily apply your pastel pink gradient.  Step 2Alternatively, you can apply a pastel gradient on a layer using the Layer Style dialog box. Move to the Layers panel (Window > Layers) and add a second layer using the Create New Layer button. Double-click this new layer to open the Layer Style dialog box, and enable the Gradient Overlay. Click the gradient thumbnail and select your saved gradient from that list, and then feel free to adjust the angle or the other properties as you need.  Step 3The second type of gradient that you can use to create a pastel gradient background is a radial gradient. You can easily switch to a Radial gradient using the Style dropdown menu. Keep in mind that you can manually adjust the cente point of the gradient directly on the canvas. Simply click and drag to change this location.  Step 4Besides linear and radial gradients, in Photoshop you can also apply Angle gradients, Reflected gradients, or Diamond gradients.  Step 5The Gradient Overlay technique can also be used to apply a pastel gradient to a photo. Download this Heavy clouds from above photo and drag it inside your document. Double-click this new layer in the Layers panel to open the Layer Style dialog box and activate the Gradient Overlay. Apply your saved gradient and change the Blending Mode to Hard Light to make the gradient blend with the photo.  Step 6You can always try different gradients or blend modes. Feel free to use this pastel rainbow gradient or look for the best gradient combinations that suit your need.  Congratulations! You're Done!Here is how your cool gradient background should look. I hope you've enjoyed this tutorial and can apply these techniques in your future projects. Don't hesitate to share your final result in the comments section. Feel free to adjust that final pastel rainbow gradient as you wish. You can find some great sources of inspiration on GraphicRiver, with interesting solutions to improve your pastel gradient wallpaper.  Popular Pastel Aesthetic Backgrounds From Envato ElementsEnvato Elements is an excellent resource for pastel aesthetic wallpapers. Here's a short list of some of the most popular pastel aesthetic wallpapers that you can find. Pastel Gradient Backgrounds (JPG, EPS)Give your design a soft feel with this pastel pink gradient. You will get 24 other cool gradient backgrounds in this pack.  Pastel Backgrounds (JPG)These pastel backgrounds are perfect for presentations, templates, banners, flyers, web design, or as overlays for photos and artworks.  Vector Pastel Gradients: Best Gradient Colors (AI, JPG)Besides this pastel blue gradient background, you will find another 24 cool gradient backgrounds which can be easily resized to any proportions.  Pale Pastel Gradients (AI, PNG)Don't waste your time looking for the best gradient color. This collection comes with the best gradient combinations and can be easily used to give your presentation a touch of color.  50 Holographic Backgrounds (JPG)This massive collection of bright and vibrant pastel aesthetic backgrounds can be used for presentation backgrounds, foregrounds, websites, book covers, and more.  Want to Learn More?We have loads of tutorials on Envato Tuts+, from beginner to intermediate level. Take a look!
|
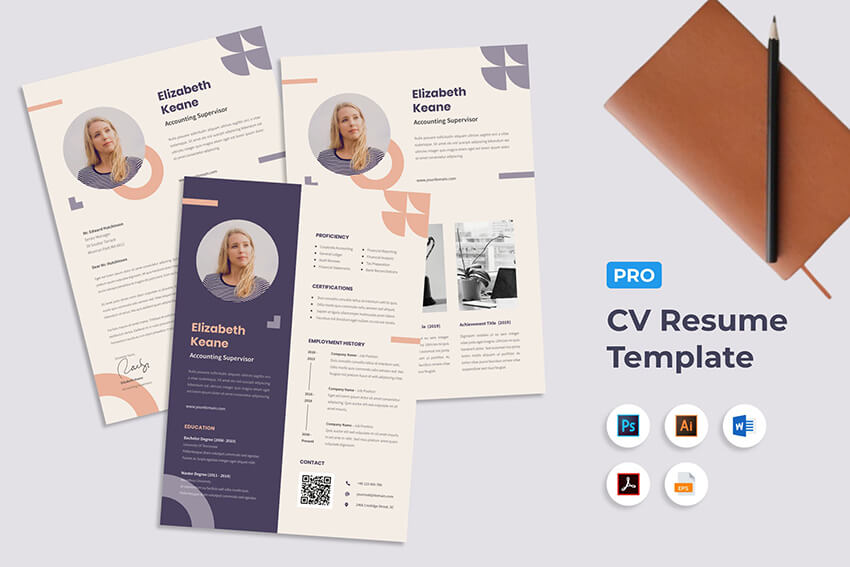
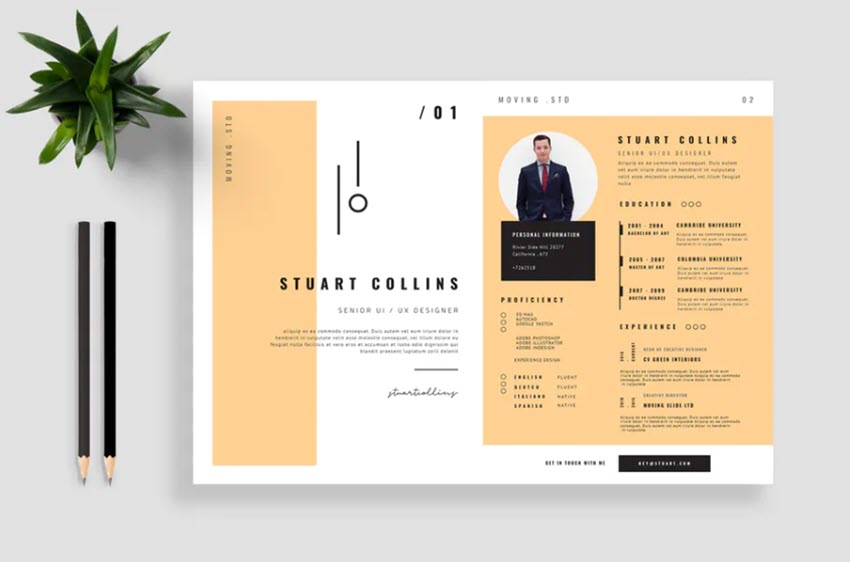
| 20+ Creative Resume CV Design Tips (With Template Examples for 2021) Posted: 31 Dec 2020 07:01 AM PST Are you hunting for that dream role at a creative company? You'll need to dust off your old creative resume or CV and give it a modern refresh. But how can you make sure that—out of all the applicants—it's your resume that catches your future employer's eye?  Today we look at eleven creative resume design tips for overhauling the format, layout, and structure of your resume. We also share creative resume examples and templates throughout the post, visually demonstrating these resume design tips in action so you can readily put them to work for you. When you're ready to create your own resume, check out this tutorial on designing a creative resume in Adobe InDesign. You can also browse the full selection of creative CV examples at Envato Elements and creative resume templates at GraphicRiver to get even more inspiration. Quick Creative Resume CV Design Tips & How Tos (Video)Are you ready to start learning some resume CV Design Tips? Watch this quick video to find out 10 tips for creating or updating your own creative resume. Or, study the complete written tutorial below for even more tips. Tip 1. Use Columns to Maximize on SpaceOne thing that's an absolute nightmare for employers tasked with trawling through resumes by the bucketload is encountering resumes that are more than one page long. Sure, you might want to go into detail about that part-time training course you took seven years ago. But, frankly, all your future employer wants to know is how that qualification is relevant to the job you're applying for. The best advice for how to design a resume/CV? Keep it short and sweet. Edit out qualifications and details that are irrelevant to the role. You'll find that editing your text down to fill just one page is tricky, but it's well worth it. You'll appear concise, organized and you'll also be highlighting only the most important, and best, information about yourself. This is going to make your resume easy-to-digest and a doddle to print (you're welcome, environment). But how can you even begin to fit all your wonderful achievements on just one sheet of paper? There are some creative CV/resume design techniques you can use to maximize the space on your one page, without forcing the layout to feel overcrowded. One tip is to try splitting your resume layout into two sections, with a narrow column running down the left- or right-side of the page, as shown below:  Place shorter sections of information, like a brief bio, skills, software competencies, languages and contact details in the column, along with a photo in the same column. Switch up the background color of the column to keep it visually distinctive. Placing more detailed chunks of information, such as your job experience, education and qualifications, in the other wider column will help maximize the limited space available in your creative resume layout. Tip 2. Resume Layout Structure Is All-ImportantThough it may be dull, organization is the key to a successfully designed resume. You want the design of your creative resume format to be well planned and organized. Once you've edited down your content to one-page's worth, visually separate that information into digestible chunks. Imagine you've been sitting at your desk looking at resumes all day. You sure aren't going to linger long over someone's essay-long summary of the internship they did last summer. Don't lump all your information together. Use a grid structure for your layout, with columns and rows, visual dividers and white space to section out all the data you're presenting to the reader. This will also make it much easier for them to refer to individual items of information in conversation with a colleague or during an interview. Make your creative resume a pleasure to read, not a chore. Keeping your information visually organized is going to help you achieve this. Take a look at this simple-yet-striking resume template, and particularly at how the information is sectioned up.  This creative resume layout is based on a simple grid structure with two columns, and plenty of white space. The different sections are clearly marked out and divided from each other with subheadings and lines.  It may seem a "well, duh!" sort of tip, but you'd be amazed at how many people crowd their resumes with waffle. Be brave and clinical. Create a resume that's as well-organized as the company's filing system. It'll say something about your personality to your potential employer—your organizational skills and efficiency being immediately clear. Tip 3. Put the Impressive Stuff Above the FoldThe term above the fold comes from the world of newspapers and refers to the top half of a folded newspaper, the area that people see first before. This top half is prime real estate and so the most important news items are placed there. The same principle applies when approaching how to design a CV/resume as well. The top half is the area your potential employer will see and focus on first. So, don't waste space with huge headers for your name and contact details across the top of the page.  This creative resume format uses a personalized header but consigned it to the left column, so that the summary and work experience fit above the fold. Tip 4. Include Direct Links To Your Social Media ProfilesConsider including direct links to your social media profiles or your website. More than likely, the recruiters will search your name online to get a sense of your past work or experiences. Don't leave it to chance and instead make it easy for them to find you online.  Tip 5. Combine Different FontsUsing only one font throughout your resume would result in a pretty boring resume design. There are thousands of beautiful and free or low cost fonts available online. So, there's no excuse to stick to the same old boring fonts everyone else is using. Consider using one font for creative resume headings and one font for your body text. You can also experiment with different font weights.  Tip 6. Catch the Eye With Resume InfographicsInfographic design details are a great way of introducing a more unique look to your resume, while looking data-driven and professional. How to achieve the infographic look? First, divide your resume layout up into a grid with two columns and four or five rows. Focus on placing one section of 'data' into each square of the grid, whether that's your list of awards and certificates, or your educational history.  Transform each section of data into its own individual infographic.  Try transforming your list of past jobs into an experience timeline, ordered chronologically. Use graphic icons to represent different skills or hobbies. (Take a look at the huge range of free icons available at flaticon.com if you don't fancy creating your own from scratch.) Use the shape tools in your design software of choice to create simple charts and graphs to represent your language skills or software experience.  Check out this simple tutorial on creating your own infographic elements in Adobe InDesign. Use them to embellish your resume layout. One final tip for infographic styles—keep your colors pared-back, neutral and minimal. With all those graphic elements going on, you'll want to keep the design looking ultra-professional. Tip 7. Make a Nod to Your ProfessionOdds are, you're looking for a role that'll make good use of your skillset. If this is the case, fine-tune the design of your resume to make a nod to your chosen profession. For example, if you're a publishing designer, make your resume look a little bookish. Use classic typefaces like Caslon and Baskerville. Structure the layout to mimic a beautifully typeset book page. If you're a web designer, take inspiration from this digital-inspired resume template and give your layout a digital-inspired design with neon pops of color, data-like icons and bars, and a precise, clean-cut layout. Just like a beautifully designed web page, right?  Use your creative resume as an opportunity to show off your design skills in practice. This will make the look of your resume a great talking point at the interview stage and will showcase your enthusiasm for your career of choice. Tip 8. Know When to Keep It SimpleSo, I've encouraged you so far to get creative with grids, infographics and colors on your resume. But there's also a time and a place for minimal, simple design. Perhaps the role you're applying for is more administrative, even if it's within a creative company, or the company isn't so much a youthful start-up but more an established, formal enterprise. Applying for a role at an architecture firm or marketing company? Perhaps a more stripped-back resume design would be more fitting. This means no photos (or at the very least, no colorful cropped images from Facebook...but I'm trusting you wouldn't subject any future employer to those anyway), no graphics, and no colors that'll give a CEO a headache. Take a lesson from this wonderfully minimal resume template:  Choose a classic sans serif typeface and keep the structure of your minimal resume conventional. Flush type to align left, to keep your text traditional in style. Allow for white space to make the whole design appear serene and professional. Use simple, thin lines (look to the Stroke Tools in Adobe software) to divide sections of content into manageable chunks. Use color sparingly—as a little pop of blue to mark out subheadings catches the eye without being overbearing. Tip 9. Create a Personal BrandIf you're sending a portfolio, resume, and cover letter to apply for your dream creative role, think about how you can make all the elements of your application look more unified and professional. Treating your job application as an exercise in branding is a great way to both elevate your application to the next level and prove to your future employer that you can be creative while working within a set of brand rules. Before you begin creating your portfolio, resume, and cover letter, lay down some simple rules for your personal brand. First, consider creating your own personal logo, like in this slick resume example. Try designing a simple icon using your initials and a simple shape or border. Apply the logo to the cover page of all your application documents.  Secondly, you need to think about being consistent with your choice of typeface and how you format your text. Choose a simple, legible sans serif for jobs in digital-related fields (take Aller for a spin). Or go for a serif (you can't go wrong with Caslon or Garamond) if the role is more traditional. Set rules for how you format headers, sub-headings and body text. Apply consistent text sizing and alignment throughout all your documents. Finally, a brand is really pulled together by a consistent use of color. Take a look at this colorful resume and portfolio template, which features a bold, four-color palette that's applied consistently across all the pages, with geometric shapes used to tie together the elements and create unusual grid sections for placing text and images.  Create a complementary color palette in your software of choice and stick to it! (In Adobe programs, expand the Swatches panel and create new CMYK swatches, before saving them as a Swatch Library.) To take your branding exercise to the next level, design your portfolio website to match your brand look, so that the impressive unified effect isn't lost when the employer checks you out online. Tip 10. Match the Company's ColorsAnother strategy, and one that's the complete opposite to Tip 9 above, is to have your resume match the brand of the company you're applying to. This may seem counter-intuitive but by applying the company's fonts, colors, style, etc. to your own resume. It shows you did your research and are passionate about the company and about working for it. This is how to design a resume that stands apart from the competition. It's the kind of creative, out of the box thinking that'll get you noticed.  Tip 11. Make It PersonalIt's one challenge to make your resume look presentable, but how are you going to make it memorable? What's going to give the reader a lasting impression of your personality without you being physically present? After all, you won't even get to the interview stage if your resume is instantly forgettable. To make it unforgettable, think of ways to inject personality into your resume. This can partly be content-based. Try sharing your hobbies and interests outside of work, or presenting a short bio in a punchy, informal way. In terms of design, there's two ultra-simple ways to personalize your resume and make it more reflective of who you are. The first is to add your personal signature to the design. Signing your name is personal and intimate and makes a nice nod to tradition in this overwhelmingly digital age. If your signature's illegible or downright messy, use a handwritten typeface to set your name instead. Try out Harabara Hand or Jimmy Script.  Guaranteed this will make your name more memorable than if it's set in plain ol' Helvetica. The other thing you can do to personalize your resume is to include a photo. A word of caution—don't just pop in any old photo and hope that'll cut the mustard. Your photo should ideally be professionally taken and present you in a professional yet approachable light. A warm smile is great but avoid manic laughter. Equally, a stony-faced, serious photo could be off-putting to an employer looking for a team-player. A professional photographer will put you at ease and produce photos that look natural. Adjusting color photos to black-and-white (apply a Black & White Adjustment Layer to your color photo in Adobe Photoshop), like in this clean resume template, also adds an extra-professional touch.  Tip 12. Want to Be Really Creative? Go Digital!Print resumes have an old-fashioned charm and many companies will take it as a given that your application will be in a printable format. Sometimes you need to push the boundaries. If you've been eyeing up a designer role at that ultra-creative start-up, you're going to need to show your employer that you can think outside of the box. Most start-ups have a tech-forward ethos. This creates the perfect opportunity for you to show off your web design skills. Hey, even if you're lacking in coding prowess there are still loads of simple ways to customize personal website templates to make them your own. Moving your resume onto a digital platform allows you to get creative with your presentation. You can now integrate interactive content into your resume, such as animation and video. They also happen to be incredibly convenient for your employer to access. No fiddly email attachments or postal application, just click and go. Make sure your site is mobile-responsive in case they decide to check you out on their morning commute. This uber-professional resume portfolio theme is a fantastic example of integrating a resume, cover letter and portfolio into one slick web page:   The dark background and minimal design keep the page from looking overly gimmicky or geeky. (We're looking at you, Robby Leonardi. Who am I kidding, his video game-inspired resume is awesome!)  If you're trying to convince your future boss of your technical skills, moving your resume onto a digital platform (or even better, creating both a hard and soft copy of your application—you'll have no complaints) is the perfect way of showcasing your digital skill set, before you've even got to the interview! Tip 13. Balance Creativity and ProfessionalismIn this article I've shared with you a few tips for how you can give your resume a modern refresh, and how to make your application memorable and impressive. A final—and arguably most important—tip is to strike a fine-tuned balance between creativity and professionalism in your resume design. Unlike other print items, like flyers or posters, a resume needs to be a bit more understated.  Before they've even met you in person an employer will make judgments about your personality and professional capabilities based on the look of your resume alone. So, make sure those first impressions are as positive as possible, which will improve your chances of getting to the interview stage (where you'll, of course, wow the interviewer with your sparkling personality). Choosing an elegant, legible typeface and setting it nicely on the page will have more positive impact than a layout weighed down with gradients, eyesore colors and novelty fonts. Show off your creative side in a subtle way, by proving that you know when there's a time and a place for being ultra-experimental...and for some jobs you may apply for a professional resume isn't the place to do it. Move away from loading down your resume with creative effects. Focus more on how you can improve the reader's experience of your application. .jpg) Structuring the content of your resume, developing a personal brand, or moving your resume onto a digital platform will prove to potential employers that you can problem-solve, and present information in a memorable, skillful way. Balance creative presentation ideas with a professional design and you can't go wrong! Tip 14. Don't Ignore the Cover LetterTaking the time to perfect your resume is normal if you want to get it right. But, don't ignore the cover letter and make it an afterthought. It's important to dedicate the same amount of time to the cover letter to make sure you're tailoring it to the position and the company you're applying to. Fonts and colors should be consistent with those used on your resume. The tone of voice should be professional. Although you'll want to make sure not to sound like you're copying and pasting the same information over and over. Keep the cover letter short and to the point — around three paragraphs is usually a good rule of thumb to follow. If you're wondering how to design an engaging cover letter, you're in luck. Many resume templates on Envato Elements and GraphicRiver come with a matching cover letter. So, you don't have to waste time trying to mimic the design of your resume.  Tip 15. Emphasize Your Contact InformationAccording to one study from The Ladders, recruiters won't spend more than six seconds on any given resume. That's why your contact information needs to visually stand out from the rest of your resume. You could use a background color to emphasize it or you could include your photo. Or, include a logo if you've got one. Another tip to make this section visually stand out more is to use icons for your social media profiles, email address, and phone number.  Tip 16. Make the Content Easy to ScanTied to the tip above, make sure the content of your resume is easy to scan. This is where brevity and proper formatting come into play. Use short sentences and bullet points to make the information easy to skim through. That way, recruiters can easily tell if you've got the necessary skills and education for the job you're applying for. Using lines or section dividers as well as creative resume headings and icons are also great ways to make your resume more scannable. Consider this template that not only uses headings, lines, and bullet points but also plenty of white space to make the content easy to scan and digest.  Tip 17. Use a Different LayoutIf you're applying for a job in a creative industry, consider using a horizontal layout instead of a vertical one. This isn't common practice. So, it's a great way to stand out and immediately catch the attention of the recruiters. On top of that, you might be able to include more information on your resume without worrying about going over the one-page limit rule. Take a look at how this template experiments with a horizontal layout for an effective resume.  Tip 18. Get Creative With PhotosIf you're applying for a job in a creative industry or if you need to showcase your photography skills, using a photo background on your resume is a great way to make your resume more unique. Few applicants will think of this. So, you're sure to capture the attention of recruiting officers and share your talent and skills in an original way.  Tip 19. Go Black and WhiteConsider a traditional and classic look with a black and white template. Turn your photo to black and white for a more dramatic effect. You can also use a grey background to draw attention to areas of your resume that cover your skills or your contact details. This effect is a great choice if you're applying for a corporate position or for a position in a high-end, luxury industry.  Tip 20. Add Color to Power WordsMake the power words in your resume stand out by using color. Power words are keywords that recruiters will scan for so they can immediately see relevant information. They include resume sections such as skills, education, and experience. Those words can mean all the difference between your resume getting noticed or winding up in the bin. Apply the color directly to the heading, create a colored border around the heading, or add a colored shape to act as a background for that particular heading.  Tip 21. Proofread EverythingLast but not least, make sure you proofread your resume at least once before sending it off. After all, the last thing you want is to spend all that time coming up with the perfect design and not checking for typos and other grammar errors. If you're not confident in your grammar skills, use a tool like Grammarly to check your resume for you. How to Quickly Design Your Resume in PhotoshopNow that you're armed with resume design tips, it's time to customize a resume template so you can start applying for jobs. For the purposes of this tutorial, I'll be using the CV Resume Template from Envato Elements.  This resume has a clean and creative CV design and comes with a matching cover letter. 1. Add Your InformationThe first step is to replace the dummy information with your own. To do this, open the resume in Photoshop and make sure that the Text tool is selected. Then, click anywhere on the text, select it with CTRL+A or CMD+A. Start typing your own information.  2. Customize the FontsAfter you've replaced the content with your own, customize the fonts used in the template. To customize the font, choose the Text tool and click on any text in the resume. Then, choose a font you like from the drop-down menu at the top.  3. Change ColorsOnce you've customized the fonts, customize the colors in your chosen template. For example, I want to change the black bar at the top of the resume. This bar is in the bottom most layer. Once that layer has been selected, use the color picker tool to change it to a different color.  4. Add a Profile PhotoThe next step is to add your profile photo. The CV template has a photo placeholder located on the first layer, called Clip Group. To replace the photo with your own, first, open your photo in Photoshop. Then, select it by pressing CTRL+A or CMD+A on a Mac. Copy it with CTRL+C or CMD+C. Go back to the resume file in Photoshop and make sure the first visible layer with the Clip Group selected. Paste your photo above it by pressing CTRL+V or CMD+V. Then, right-click the layer with the photo and select Make Clipping Mask.  5. Export Your DesignFinally, you're ready to export your finished and customized template. To do this, click on File > Save As and then select Photoshop PDF. You're now ready to send it off to a job application.  Top 5 Creative Resume CV Templates From Envato Elements For 2021Envato Elements is the best place to go when you're looking for a creative resume template design. These templates have modern and trendy design with all the necessary sections to present your professional background. Easily customize them to your needs and start applying for your dream job. Here's five of our top creative resume CV templates from Envato Elements: 1. Creative Resume Word The first resume on this list has a colorful and trendy design. Add your profile photo or include your logo. There's plenty of space to include your education, previous experience, and skills. The template comes with a matching cover letter template. Customize it in Photoshop, Illustrator, and Word. 2. Resume CV Template 19 Make an impact with this resume template. It comes with a large photo area where you can include a photo of you or a sample of your work. The template includes a matching cover letter. It can be customized in Photoshop and has well organized layers. 3. Colorful and Creative CV Resume If you're looking for a colorful resume template, this creative CV resume will come in handy. The template stands out with its full color background and creative color splashes in the corners. Customize it to match your style. This template comes in Photoshop, Illustrator, and Word format. 4. CV Resume Creative Template Design This is another creative resume template design that would work well for artists and graphic designers or illustrators. The template can easily be customized in Photoshop, Illustrator or Word. With a few clicks, easily change the text, fonts, and colors to reflect your own style. It comes with a matching cover letter and a portfolio page. 5. Creative Dual Color Resume Design If you're looking for a bold and creative resume design, give this template a try. It comes with a dual color scheme that's easy to customize. You can also change fonts and add your own photo. The template can be edited in Photoshop or Illustrator. More Great Resume Template DesignsTo see even more great resume template designs, check out the following roundups below. They feature modern and attractive resume designs from Envato Elements and GraphicRiver.
Where to Find the Best Creative Resume Designs in 2021 (Envato Elements vs GraphicRiver)As mentioned earlier, there are plenty of great resume templates on marketplaces like Envato Elements and GraphicRiver. You'll find templates for different industries as well as different styles. Most of them include matching cover letters and some of them even come with a set of matching business cards. Most importantly, all our templates are easy to customize in Photoshop, Illustrator as well as Word. So, you can use whatever program you're comfortable with. But, should you use GraphicRiver or Envato Elements? And, what are the key benefits of each? 1. Key Benefits of Envato ElementsIf you want to download as many resume templates as possible, Envato Elements is a great choice. This is a subscription-based marketplace with a very compelling offer. For a low monthly price, download as many creative resumes designs and other design assets as you like. From resume templates to web mockups and templates, stock photos, fonts, and more, Envato Elements has it all. There are loads of quality resume templates with on-trend designs available on Envato Elements:  2. Key Benefits of GraphicRiverGraphicRiver is the best digital marketplace for purchasing single-use graphics and visual assets. It's part of the Envato Market suite of online marketplaces that cater to various creative needs. When you want to buy individual resume templates, GraphicRiver is a great choice. Here are the best resume templates that are currently trending on GraphicRiver:  But, if you need a single resume template or another creative design asset to download right now, then head over to GraphicRiver (or another Envato Market site) to find what you need. Your Choice (What's Right for You?) If you're a designer working with many clients or if you're an entrepreneur regularly launching new brands, Envato Elements is the best choice as it offers the best bang for your buck. Sign up for Envato Elements now. But if you just need a single creative resume and no other design assets and you aren't willing to commit to a subscription, GraphicRiver may be the best choice. More Tutorials: Learn How to Make a Great ResumeWhether you want to learn how to make a resume in Photoshop or MS Word, or learn more about creative resume formats, these articles will help you learn how to make a great resume and take your creations from blah to WOW!
Download a Creative Resume Design TodayHave you been looking to refresh your resume recently? Have you landed a dream job off the back of your creative resume design? We'd love to know! Feel free to share your experiences, comments and resume design tips below. Ready to create your own resume from scratch? Check out this tutorial on creating a unique, versatile resume. Or browse the full range of creative CV/resume templates available at Envato Elements or on GraphicRiver. Why not start creating your updated creative resume today? Editorial Note: This post was originally published in 2016. It's been comprehensively revised to make it current, accurate, and up to date by our staff—with special help from Nona Blackman and Brenda Barron. |
| 21 Free Templates for DaVinci Resolve: Graphics, Titles, Projects, and Transitions Posted: 31 Dec 2020 05:51 AM PST Limited funds don't need to limit your productivity. We've scoured through MixKit's free DaVinci Resolve templates to showcase 21 templates in four categories—graphics and titles, design elements, story templates, and transitions—that will catapult your project into creative bliss. Mixkit is a free, curated library of high-quality stock video clips, stock music, sound effects and video templates including resources for Blackmagic Design's DaVinci Resolve editor. Like Tuts+, Mixkit is owned and operated by Envato. Free Resolve Graphics and Title TemplatesNearly every video project needs a few basic graphics, so here are a few graphics and titles with appealing designs to get you started. 1. Drop and Catch Logo TitleInnovative, eye-catching, and pretty darn cute, Drop and Catch Logo Title is almost sure to leave a long-lasting impression. 2. Thin Border Lower ThirdA clean, simple lower-third graphic with color.  3. Fast Text Transition Title 4. Animated Text Split Lower Third 5. Simple Dot Callout 6. Hidden Text Box Lower Third Free Design Elements, Buttons, and Prompt Templates for ResolveDesign elements can help add polish to your channel, production, or broadcast. 7. Channel Box Subscribe ButtonPut your channel front and center using this stylishly designed Channel Box Subscribe Button template. An animated channel container with branding, name, tagline, and button, viewers will be hard-pressed not to subscribe.  8. Play Button HeadingIdeal for YouTube channel creators. This animation is perfect for asking your viewers to engage with your channel or other call-to-action .  9. Three Heading CalloutCall-outs can be useful in product videos to bring attention to specific features or aspects of an item. This template will help you explore your product with a bit of color flair.  10. Subscriber Counter Heading 11. Dual Line Arrow Callout Free Story Templates for Resolve12. Author Instagram StoriesPresent viewers with a cozy, fireside atmosphere as you deliver your story in elegant reader style. Bonus: Story Templates includes an animated ribbon for a cool, old-school bookmark effect.  13. Box Quote Story 14. Basic Story Template 15. Gradient Shape Animation Story 16. Video Drop Story Free Transition Templates for Resolve17. Distort and Twist TransitionDazzle viewers with the impressive, but deceptively simple Distort and Twist Transition template, which transitions between frames using a distort and blur with a twist to the left and a switch in focus.  18. Motion Blur Swipe Transition 19. Vertical Split Frame 20. Radial Twist Transition 21. Horizontal Split Frame More Video Resources From EnvatoRead the Envato Video Marketing GuideBoost your video marketing skills with our comprehensive guide: You'll learn video marketing from start to finish. Make a Motion Graphics Video Online With PlaceItYou don't need professional software to create visually-appealing videos, you can make them right in your browser: PlaceIt is an online service with a video maker uses professionally-designed motion graphics templates. Envato Elements: Unlimited DownloadsEnvato Elements offers millions of stock items: photos, music, video clips, fonts, graphics templates of all sorts, video project templates for After Effects, Premiere Pro, Final Cut Pro and Motion, and creative courses from Envato Tuts+, all with a single subscription. More Easy-to-Use Resolve Tutorials
|
| 25 Best Event WordPress Themes: For Conferences and More Posted: 31 Dec 2020 05:40 AM PST Conferences and networking events are one of the best ways to promote your business and establish relationships with potential clients as well as business partners. An essential part of any successful event or conference strategy is setting up a website to promote it and to create a resource that explains all the benefits of signing up for your event. And let's face it; competition is heating up–your event needs to get noticed! "the number of B2B events — like tradeshows, conference, or sales and marketing meetings — are on the rise" – Eventbrite Why You Should Use an Event ThemeEven though you may already have a website for your business, setting up a separate website for your event has a couple of important benefits:
By creating a separate website, you'll be able to build anticipation and excitement for the upcoming event. And selecting the right theme for your event plays a crucial role. A good event WordPress theme will have an appealing design and it will also make it easy to publish useful information for your attendees, such as the event location, session schedules, speaker profiles, as well as the ability to manage registrations and mobile responsive design. Best-Selling Event WordPress ThemesIn this theme showcase, we feature our best-selling WordPress themes made specifically for event and conference websites.  If you need to build a website to promote and support an event of any type, choosing one of the themes from this collection will give your project a great head start. Here's a list of top performers from recent months, updated to include latest additions, several of which are sure to pique your interest! 1. Shindig - A Rocking Single Event ThemeWe're starting off our list of event WordPress themes with a rocking start thanks to Shindig. This easy-to-customize template is designed to make your events look their best. It comes with unlimited color options and useful demo content. Shindig is also Retina-ready for high-resolution screens. The event website template looks great across all devices thanks to its responsive design.  2. TicketBox – Event Tickets WordPress ThemeWhen hunting for WordPress event themes, you want to find options with as many features as TicketBox. It's customizable thanks to WPBakery and Slider Revolution. You'll also find it supports many top plugins, like The Events Calendar, Community Events, and WooCommerce. Thanks to its translation support, TicketBox can be set up by anyone worldwide.  3. Happy Events - Holiday Planner & Event Agency WordPress ThemeHappy Events is perfect for an event planning agency. This event website template has everything needed to capture leads. Visitors can use the Calculated Form to estimate event costs. You can also use the Instagram plugin to show off the best of your work. Event WordPress themes for planners don't come much better than Happy Events.  4. Royal Event | A Wedding Planner & Catering Company WordPress ThemeRoyal Event is a stylish wedding planner WordPress event theme. It offers all the essential features needed in event WordPress themes: booking calendars, venues, shop functionality, and image galleries. On top of these features, Royal Event supports Visual Composer for easy page building. It also has a responsive design for a seamless browsing experience.  5. Evently - Conference & Meetup ThemeEvently is a modern, conference WordPress theme with an impressive feature set. The theme includes nine different demo designs which can be easily imported with one click. There's also dedicated support for:
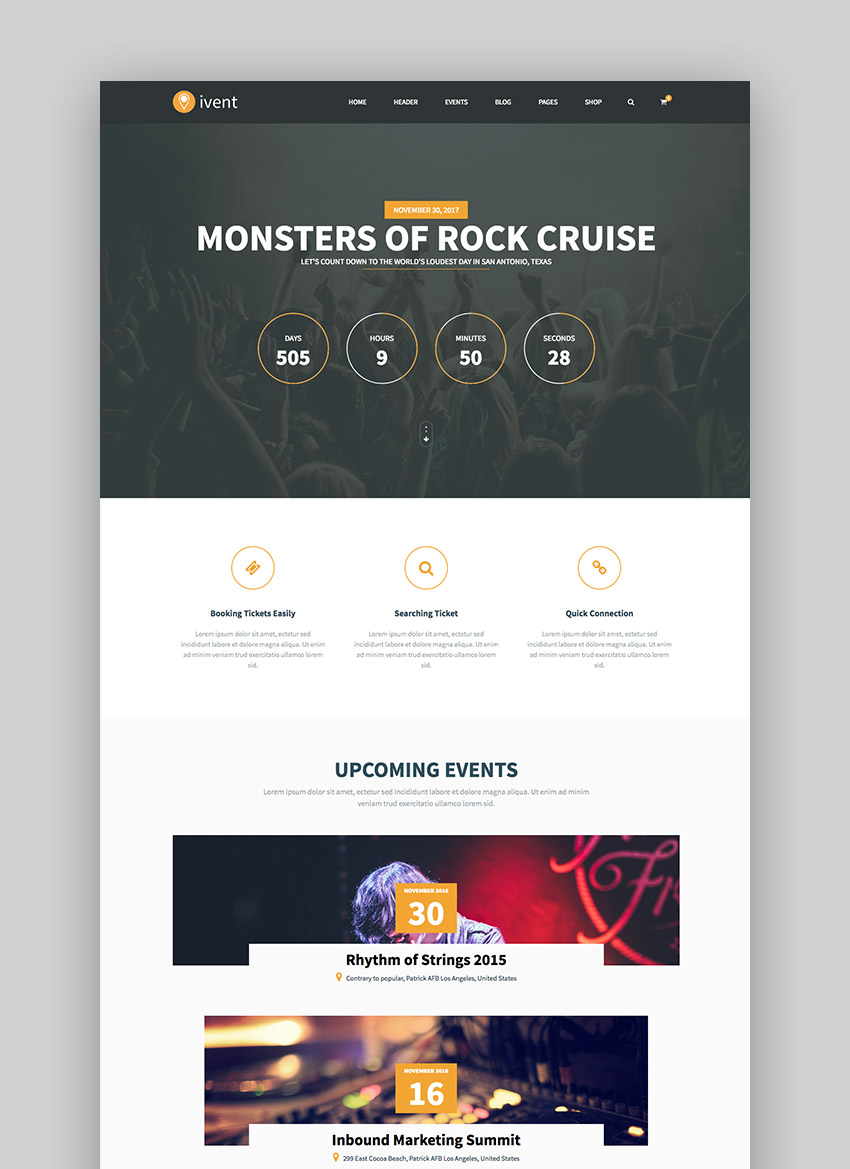
It's the perfect option if you're looking for conference WordPress event themes. 6. EvenTalk - Event Conference WordPress ThemeEvenTalk is a modern events theme for WordPress that's perfect for all types of events. With this theme, you can sell tickets, blog, share speaker information, and more. You can create a full-blown website or a simple one-page website, depending on the size of your event. Event WordPress themes like EvenTalk are worth checking out.  7. BigEvent- Conference Event WordPress ThemeWith 24 custom demos for every event type, BigEvent is a top contender for anyone needing WordPress conference themes. It has a nice ticketing system that's compatible with Paypal and credit card payment options. If you need a shop, this theme is WooCommerce ready. BigEvent also features Google Maps support so attendees can easily get to your event.  8. ConferPress - Multipurpose Event Tickets WordPress ThemeThe ConferPress WordPress theme is fantastic for all types of events. This WordPress Multipurpose theme is not only feature-rich, it's extremely easy to use. ConferPress is fully responsive and adapts to any device screen size. A drag-and-drop page builder with shortcodes is included for ease of design. Like other premium WordPress event themes, ConferPress includes a powerful admin panel and is WooCommerce ready.  9. Eventerra - Event / Conference WordPress ThemeEventerra is a fresh and modern WordPress theme that has been designed specifically for events, conferences, symposia, exhibitions, training and open lesson sites. The theme includes everything you need to build any type of event site. This includes the schedule or agenda, speakers, sponsors, logos, testimonials and much more. Theme blocks integrate with the popular Visual Composer page builder, enabling you to create a website with ease.  10. Escapium - Escape Room Game WordPress ThemeEscapium is a WordPress theme that's designed for the ever-popular escape room. It's also suitable for real-life, quest and puzzle game companies but also can be used for any events-based sites. The booking system was built on the Booked – Appointment Booking for WordPress plugin and it's already included in the theme package. It's a fun and functional alternative to other WordPress event themes available online.  11. MiExpo | Event Conference Elementor WordPress ThemeBuilt on Elementor, this theme is fully responsive, Retina-ready and SEO-optimised. MiExpo is the perfect template to manage tickets, speakers, schedules, sponsors and anything required to successfully arrange an event. If you've been looking for feature-rich WordPress event themes, then MiExpo is for you.  12. Exhibz | Event Conference WordPress ThemeExhibz is an event WordPress theme which offers a solid package. It's Gutenberg compatible, complete with extensive documentation, and very well supported. The event website template has a huge selection of home pages, a ton of inner page layout options. It also includes a single one-page solution, and works with Elementor page builder to offer even more flexibility. These features make Exhibz one of the top event WordPress themes on ThemeForest.  13. Multiple Event & ConferenceThis event WordPress theme caters to single events and collections too. It offers many different homepage layouts, including some which use a map to display where conferences and events are. It's an ideal feature for events which are held at multiple destinations.  The homepage seen above, when scrolled down, highlights multiple events on a map:  In addition to the map functionality, plus tons of layout options, this event theme also offers a superb event filter search. Users can specific any criteria they want (location, date, conference type etc.) and show the results they're looking for. 14. Grand Conference | Event WordPressWith hundreds of options and bucket-loads of variants, Grand Conference really is "grand". Its main demo (seen below) shows it in its best light: bold, functional, sincere. Organise your events by sessions, days, locations, topic. Couple Grand Conference with WooCommerce you can have your events accept bookings and payments too. Well worth checking out if you need WordPress conference themes.  15. Theater - Concert & Art Event Entertainment ThemeThis theme brings a touch of digital class for theaters, operas and art events. Use the events calendar functionality, plus the blog and portfolio structure to promote and sell tickets of all kinds, whilst showcasing actors, opera singers, and performers alike. Theater is perfect for anyone looking for WordPress event themes with the arts in mind.  16. Meetup - Conference Event WordPress ThemeMeetup is a simple and easy-to-use WordPress event theme with a clean and elegant design and plenty of features. It offers five different homepage layouts, all of which have plenty of sections for speakers, an event schedule, FAQs, a registration form, and a location map. Pre-built page templates include a separate blog page, gallery page, speakers page, parallax backgrounds on any page and the ability to include a video background. Other features include thorough customization options thanks to Visual Composer Builder, unlimited color schemes, support for Google Fonts, and responsive design. Making a website from conference WordPress themes like Meetup is a painless process thanks to these features.  17. iVent - Multipurpose Event WordPress ThemeiVent is a responsive, multipurpose WordPress conference theme built for any kind of event. The WordPress event theme has the ability to sell tickets for your event. iVent has a very elegant, modern design and features different sections for speakers, event listings, countdown, and schedule. This theme comes with plenty of advanced features, which include:
The icing on the cake is the extensive custom shortcodes which allow you to develop attention-grabbing, interactive content. These features make iVent one of the best conference WordPress themes available.  18. Electron - Event Concert & Conference ThemeElectron is a perfect WordPress conference theme for anyone looking to organize a music event. It has a bright and minimal design that includes pre-built page templates. Electron has a variety of design options which include a page builder, unlimited color schemes, integration with Tickera events and Eventbrite events. It also has two attractive menu styles, homepage demos, dedicated sections for event listings, highlights, and speakers. Electron is sure to bring all the right attention to your musical event.  19. Event Management WordPress ThemeThe Event Management WordPress Theme makes it easy to organize multiple events. If you've needed event WordPress themes to make sites for conferences, trade expos, award ceremonies, or seminars, everything you need is right here. The theme features an elegant design focused on bringing attention to key details such as event schedule, speakers, event countdown and location. What's more, this theme allows you to easily sell tickets, handle registration, and keep attendees updated via dedicated photo galleries and a blog section. This theme is fully responsive and includes plenty of customization options, two homepage variations, grid and list view of events, and much more.  20. Unica - Event Planning Birthday & Wedding Agency WordPress ThemeUnica is a WordPress event theme with a festive and elegant design. It's perfect for corporate events, weddings, and any other type of social gathering events. Unica features easily customizable design with four different homepage layouts, built-in Revolution Slider, Essential Grid, PO Composer, and the Visual Composer page builder. Other features include custom widgets for Instagram and Flickr, testimonial section, gallery section, custom shortcodes, ad section and more. Use this theme to build your event website to help get your group together for your special gathering.  21. Meeton - Conference & Event WordPress ThemeMeeton is a WordPress conference theme suitable for companies as well as event management websites. It features a clean and elegant design with responsive layout and special features like appointment forms, services, event planner, schedules, pricing plans and other pages. Meeton offers three homepage layouts, five different speaker layouts, plenty of customization options thanks to the theme options page as well as Visual Composer Builder, and integration with the Timetable Responsive Schedule plugin. Try it if you've been looking for conference WordPress themes to build your event website and for your next conference or meetup.  22. Events WordPress Theme for Booking Tickets - EM4UEM4U is a versatile WordPress event theme that gives you the option to create a one-page or a multi-page website, depending on the size of your event. This theme has a modern and professional design suitable for any type of event or conference. It's fully responsive and offers 12+ demos and other customization options. Thanks to the Visual Composer builder you can build any type of layout for your pages. The interactive exhibition map and event schedule will catch your visitors' attention. These features and more make EM4U one of the best WordPress conference themes on ThemeForest.  23. GenesisExpo | Business Events & Conference WordPress ThemeGenesisExpo is an easy-to-use theme with event management features. Take care of the speaker information, schedule, blog, and online ticket system with ease. This event website template has a responsive design and well-designed demo pages. You can customize and tweak layouts with WPBakery, and set up GenesisExpo in multiple languages. There's no doubt that there are few WordPress conference themes like this one.  24. WellExpo - Event & Conference ThemeWellExpo is a modern and interactive WordPress conference theme with a futuristic design focus. The event website template features a responsive design that's easily customizable, registration forms, and a theme customizer. It includes a variety of sections on the homepage, such as an event timeline, speakers, location, reservation information, testimonials, and a sponsors section. WellExpo also has multiple layouts for conference WordPress themes for many types of events.  25. Emeet - Event, Conference & Meetup WordPress ThemeEmeet is a very complete package. It comes with over 35 home page layouts and page designers WPBakery and Slider Revolution. The fun aesthetic is vibrant and excites visitors to your website. Use Emeet if you've been looking for WordPress conference themes around the web.  Find Free WordPress Event Themes With ThemeForestWe've gone through a sample of some of the best premium WordPress event themes from ThemeForest. While these are high-quality templates, they might not fit your current budget. But looking for free event WordPress themes online means sacrificing a lot of features. Thankfully, ThemeForest has your back. Each month, there is a fresh selection of premium WordPress themes available for free! That means you get professional quality templates without hurting your budget.  Want to see what free WordPress themes are available this month? Head over to ThemeForest to see the full selection. Even More Useful WordPress ThemesIf you need more than WordPress event themes or just want some design inspiration, check out these articles. They're full of premium and free WordPress templates that will help you get your projects done.
Best Practices for Event WebsitesWhen it comes to building a WordPress event website, choosing from professional event WordPress themes, and then installing your chosen theme is not enough. Aside from making sure your website is responsive and loads fast, there are several different things to keep in mind to ensure your event is a complete success. The goal of your event or conference site should be two-fold:
With that in mind, here's our list of best tips and practices for event websites: 1. Insert the When and Where In Plain ViewEven though some of your website visitors know when and where your event is taking place, it's safe to assume that the majority of them have no clue. To reduce the chances of your visitors leaving your website in frustration, it's crucial that you place this information front and center, as well as include a sign-up button or a form. You should also include a brief tagline that describes your event like in the GenesisExpo theme.  2. Create a Brand for Your EventMake sure your event is memorable by designing a special logo for it and use it not only on your website, but in every social media update, and on flyers and posters to promote your event. Make sure you use consistent colors and fonts to further improve the impression of your event. 3. Have a Clean, Organized DesignDon't clutter up your page with unnecessary elements. If you need multiple pages, then keep your menu with only the links you need for your event. Highlight your speakers, signup dates, costs and only your most important information. Present your event details in a way that's logical for a first-time visitor who's just become interested in your event. 4. Add Plenty of Calls-to-ActionAn event page with no distinct CTA is a wasted effort so make sure to include multiple calls-to-action that clearly stand out from the rest of your website. Whether it's to encourage ticket sales, attract sponsors, or a speaker application, make it noticeable. Don't be afraid to use a vibrant color like the Grand Conference theme does, to draw attention to your CTA. - whether that's a link, a button, or a form that prompts the user to buy a ticket, apply as a sponsor or a speaker, or simply entice them to learn more about your event.  5. Include Speaker Pictures and BiosGreat speakers can do wonders to attract visitors and attendees to your event. The event page should show their faces and list their credentials similarly to the EvenTalk theme. Consider creating short videos of the speakers and including them on your website.  6. Promote Your Event on Social Media With a Special HashtagPromoting your event on social media is natural if you want to attract as many people as possible. Be sure to include social media sharing buttons on the registration page as well as the Thank You page. Take it a step further by creating a special hashtag for your event and use it not only to promote your event but to connect with people before and during the event. Also, consider including a link to your event in your social media bios across different profiles. Learn How to Use WordPress With Envato Tuts+Are you new to using WordPress? Learn how to use WordPress in our complete guide. This guide will take you through the full process, from the basics of creating posts and pages right through to installing and customising your first WordPress theme and setting up plugins for security and performance. Here are just a few articles you can find from this WordPress learning guide:
You can also check out the Envato Tuts+ YouTube channel for visual help! Our channel is filled with helpful video tutorials, guides, and courses for WordPress and web design. Poke around our playlists and find some new skills to learn. You can start with this video below: Build Your WordPress Event WebsiteOrganizing an event or a conference is great way to boost your credibility and form new business relationships. With one of our high-quality event WordPress themes on ThemeForest and the tips above, your event will be ready for success. And if you need help setting up or customizing your event theme, work with one of our hand picked WordPress developers. |
| How to Set (+Reach) Your Personal Goals in Life and Work in 2021 Posted: 31 Dec 2020 05:35 AM PST Everyone sets goals, whether they're an eight year old girl deciding they will be an astronaut or someone on the verge of a midlife crisis wanting to lose weight or get a tattoo.  The thing is, people fail to reach at least some of the goals in life that they set for themselves. Many people fail to reach most. It's one thing to say you want to learn to fly, but another to spend years and thousands of dollars becoming a pilot—or trying to convince a doctor to surgically graft wings on your arms. With the wrong goals, you set yourself up for failure from day one. If your goal is too hard, unmeasurable, or just so vague as to be meaningless, you won't ever reach it. The simplest fix then, is to set the right goals. To set professional and personal goals that are achievable and reachable. You might need to set many small goals to tick off a big one, but you at least have some hope of getting there. Let's look at how. Why Are Goals Important?Goal setting is important in both your personal and professional life. Even if you aren't sitting down at the end of every year to do an annual review, you probably have a few things in your head you'd like to achieve. It's much better to take a conscious, proactive approach to setting goals at work and home. That way you'll reap many more benefits. Note: If you like this tutorial, you may also like some of our other Envato Tuts+ tutorials on productivity. Here are some of the benefits of setting professional and personal goals:
Everything I've said, however, only holds true for good goals. Set yourself the wrong goals in life and all you'll have to look back on is a string of demotivating failures. So, what makes a good goal? 1. How to Set Goals Using SMARTA good goal is SMART. This means it's Specific, Measurable, Achievable, Relevant, and Time-Constrained. Let's discuss these one by one. A good goal is:
While all your goals might not be perfectly SMART, it's a really great place to start when you're setting yourself personal and professional goals. 2. Be Careful (But Not Too Careful) Of Outcome GoalsThere's one other major concept you need to understand about goal setting: the difference between Outcome and Process goals, and the trap of the former. An Outcome goal is a goal where there is a defined outcome. It's something like "write for The New Yorker this year" or "have $50,000 in the bank by Christmas." While these personal goals examples, at first glance, look like pretty strong SMART goals, they're at the mercy of a lot of outside factors. Let's take a closer look at those personal goals examples. I'd love to write for The New Yorker, but I actually have very little say in whether I can do it or not. They're pitched by thousands of writers every month, many of them very good. Having a pitch accepted is as much a matter of luck and timing as it's about being an exceptional writer. I could be the best writer in the bunch and do everything right, but if they're not looking for an incredible human-interest piece on small African tree frogs for their issue dedicated to the rodents in Chicago's inner city then someone else is going to be selected. A Process goal instead focuses on what needs to be done to possibly achieve a desired outcome. If I want to write for The New Yorker, I need to pitch The New Yorker. Maybe they don't want my tree frog piece, but they might like my sand worm article or my sea otter photo essay. Rather than my goal being to write for The New Yorker, it becomes "to pitch ten article ideas to The New Yorker this year". Not only is that SMART, but it's also entirely within my control and each pitch will actually get me closer to writing for The New Yorker. I'll both maximise my chances of getting lucky or hitting the zeitgeist and develop with each pitch. My tenth piece will almost certainly be better than my first. This isn't to warn you off outcome goals entirely. It's just to make you aware of the danger of creating goals that rely entirely on other people. If there are four great candidates for a CEO job, three of them are going to miss out. You can be the best you possible and still not get the job. Outcome goals, however, often make the most motivating goals. They're the easiest to fantasise about or to talk about around the dinner table. It's important to have them too, but to recognise that you need process goals too. 3. Set Short and Long-Term GoalsNot all goals in life are on the same time frame. Some will be things you want to achieve in the next few weeks or months, others will be things you want to do before you die. In general, goals are split into:
There's obviously lots of fuzziness around the edges when it comes to time frames. How you set each goal will depend on what time frame you want to achieve it in. If you plan to grow your freelance revenue to $100,000/year over the next five years, you'll need to approach it differently than if you're trying to achieve that in the next one. In general, short-term goals are often building blocks to longer term goals and therefore, you need to be much stricter with how you set your short-term goals. It's okay to have vague, not-super SMART long-term plans, but you shouldn't have unmeasurable short-term goals. The Getting Things Done Productivity System takes this approach to work objectives, but it's a good one to take with your long-term goals list whether it contains professional or personal goals. 7 Tips for Setting Personal and Professional GoalsNow that you've got a good grounding in the concepts that underly good goal setting, let's look at putting it into practice.
It's Okay to Give Up On Your GoalsI'm not an astronaut. I'm not a vet either. Nor a garbage collector nor any of the other professions eight-year-old Harry so earnestly believed he'd be. Reflecting honestly, I'd be a terrible astronaut and probably wouldn't enjoy being a vet very much. Just because those were my goals when I was young doesn't mean they're what I want now. Your professional and personal goals will shift as you grow—whether it's in age, maturity, or as a person. If a goal you set yourself a while ago is continually falling beyond your grasp, reassess it. Maybe it's not achievable for you right now or maybe it's just something you're not motivated to strive for any more. Your actions speak way louder than words. So go ahead and change the long-term goals list when you need to. Good goal setting is the simple part. The hard part is achieving them. Deciding you're going for a five kilometre run three times a week is easy—it's a very SMART, short-term, process goal after all. But actually getting out the door on a dark rainy Tuesday is a lot harder. Editorial Note: This content was originally published in July of 2018. We're sharing it again because our editors have determined that this information is still accurate and relevant. |
| How to Create a Clean, Glossy Plastic Text Effect in Adobe Photoshop Posted: 31 Dec 2020 05:00 AM PST  Using multiple Photoshop layer styles can help achieve a more detailed 3D effect. This tutorial will show you how to use layer styles, filters, textures, brushes, and adjustment layers to create a clean, glossy plastic texture effect in Adobe Photoshop. Let's get started! Before we get into it, why not hop over to Envato Elements, where there is a large selection of text effects ready to use in Photoshop—including this glossy Photoshop text effect that mimics liquids and jellies.  Follow along with this plastic effect Photoshop tutorial over on our Envato Tuts+ YouTube channel: Find more awesome plastic text effects on Envato Elements. Or try more Photoshop text effect tutorials: Tutorial AssetsBefore you learn how to create a glossy effect in Photoshop, you'll need to have these assets:
In order to load the contours used, go to Edit > Presets > Preset Manager, and choose Contours from the Preset Type drop‑down menu. Then click the little arrow to the right of the Preset Type drop‑down menu, and click Contours near the bottom of the pop-up menu. When the dialog box appears after that, just click Append, and you'll get the contours. You'll also need to load a default Photoshop gradient set. So go to Edit > Presets > Preset Manager, and choose Gradients from the Preset Type drop‑down menu. Then click the little arrow to the right of the Preset Type drop‑down menu, and click Color Harmonies 1 at the top of the pop-up menu. When the dialog box appears after that, click Append. Are you ready to learn how to create a glossy effect in Photoshop? Then let's dive in. 1. How to Create the BackgroundStep 1To start off this plastic effect Photoshop tutorial, create a new 900 x 675px document. Set the Foreground color to Then, click and drag from the bottom left corner of the document to the top right corner to create the background gradient.  Step 2Place the texture 31 image on top of the Background layer, rename its layer to Background Texture, change its Blend Mode to Multiply, and go to Image > Adjustments > Desaturate.  2. How to Create the Text LayersStep 1Create the text in All Caps using the font Intrepid ExtraBold. The color is  Step 2Duplicate the text layer four times. Then, change the last three copy layers' Fill value to 0.  3. How to Create the Stroke LayersStep 1Double-click the original text layer to apply a Stroke effect using the following settings:
 Step 2This will apply an outer stroke to the original text layer.  Step 3Duplicate the original text layer and rename the copy layer to Stroke 1. Then right-click it, choose Rasterize Layer Style, and change its Fill value to 0. For versions older than CS6, you'll need to group the copy layer (Layer > Group Layers), rename the group to Stroke 1, and then go to Layer > Merge Group and change the Fill value to 0. Duplicate the Stroke 1 layer, rename the copy to Stroke 2, and drag it below the original text layer.  4. How to Style the Main Stroke LayerDouble-click the original text layer again to apply some more effects. Step 1Add a Bevel and Emboss with these settings:
 Step 2Add a Contour with these settings:
 Step 3This will style the first layer of the stroke.  5. How to Style the Top Layer of the StrokeDouble-click the Stroke 1 layer to apply the following layer style: Step 1Add a Bevel and Emboss with these settings:
 Step 2Add a Contour with these settings:
 Step 3Add a Gradient Overlay with these settings:
 Step 4This will style the second layer of the stroke.  6. How to Add the Drop ShadowStep 1Double-click the Stroke 2 layer to apply a Drop Shadow effect using the following settings:
 Step 2This will add the shadow to the bottom layer of the stroke.  7. How to Style the First Copy Text LayerDouble-click the first copy text layer to apply the following layer style: Step 1Add a Stroke with these settings:
 Step 2Add an Inner Shadow with these settings:
 Step 3Add a Drop Shadow with these settings:
 Step 4This will style the first layer of the text with the inner color. You can use any other color you like by changing the Inner Shadow's Color value.  8. How to Style the Second Copy Text LayerDouble-click the second copy text layer to apply the following layer style: Step 1Add a Bevel and Emboss with these settings:
 Click the Gloss Contour: icon to create the contour used below. What you need to do is click along the line you already have to add points. Then, for each point you add, you can enter its Input and Output values, and check the Corner box. The values used for the two points are:
 Step 2Add a Contour with these settings:
 Step 3Add a Stroke with these settings:
 Step 4This will add the first layer of shine/gloss to the effect.  9. How to Style the Third Copy Text LayerDouble-click the third copy text layer to apply the following layer style: Step 1Add a Bevel and Emboss with these settings:
 Step 2For the Contour, just check the Anti-aliased box.  Step 3This will add another layer of gloss.  10. How to Style the Fourth Copy Text LayerDouble-click the fourth copy text layer to apply the following layer style: Step 1Add a Bevel and Emboss with these settings:
 Step 2Add a Contour with these settings:
 Step 3This will add the last layer of gloss.  11. How to Create the Text TextureStep 1Set the Foreground and Background colors to  Step 2Go to Filter > Filter Gallery > Brush Strokes > Accented Edges, and then change the Edge Width to 2, the Edge Brightness to 38, and the Smoothness to 5.  Step 3This will create a simple texture.  Step 4Change the Text Texture layer's Blend Mode to Soft Light.  Step 5Command-click the text layer's thumbnail to create a selection.  Step 6With the Text Texture layer still selected, click the Add layer mask icon at the bottom of the Layers panel to create a mask.  12. How to Change the Texture's ColorStep 1Click the Create new fill or adjustment layer icon at the bottom of the Layers panel and choose Hue/Saturation.  Step 2Click the Clip to layer icon, check the Colorize box, and change the Hue value to 200.  Step 3Change the adjustment layer's Blend Mode to Soft Light.  13. How to Add the Water Splash Brush to the BackgroundStep 1Pick the Brush Tool, and choose one of the Water Splash Brushes brush tips. Set the Foreground color to  Step 2Double-click the Splash layer to apply the following layer style: Add a Bevel and Emboss with these settings:
 Step 3Add a Contour with these settings:
 Step 4Change the Splash layer's Blend Mode to Vivid Light and its Fill value to 35%.  14. How to Add the Sparkles and Adjust the ColoringStep 1Create a new layer on top of all layers, call it Sparkles, and change its Blend Mode to Vivid Light. Pick one of the Stars and Flares Brush Set brushes, decrease its Size, and add a couple of sparkles at the edges of some of the letters. You can control the tip's Angle under the Brush Tip Shape tab in the Brush panel (Window > Brush).  Step 2Click the Create new fill or adjustment layer icon at the bottom of the Layers panel and choose Gradient Map.  Step 3Use the Orange, Blue, Magenta, Yellow gradient fill, and then change the adjustment layer's Blend Mode to Multiply and its Opacity to 3%. The effect is very subtle, but it helps enhance the coloring of the final result.  Congratulations! You're DoneIn this tutorial, we created a simple background using a linear gradient and a texture. Then we created the text and duplicated its layer to apply different layer styles. We added a stroke to some layers and applied the layer styles using different effects and values. This created layers with the shine and gloss to create a 3D appearance. Once all the text layers were styled, we used simple filters to create a basic texture that makes the effect a bit more dynamic. Finally, we added a splash brush to the background and styled it, as well as adding sparkles to the edges of some of the letters and a gradient overlay adjustment layer to enhance the coloring of the final result. Please feel free to leave your comments, suggestions, and outcomes below.  Premium Photoshop Text Effects From Envato ElementsWe learned how to create a plastic glossy texture effect in Photoshop. But do you want more options? Then check out our amazing selection of the best Photoshop layer styles to download from Envato Elements. Fabric Text Effects (PSD, ASL)Transform your creative projects with this text effect! This awesome pack of Photoshop layer styles includes 30 elegant text effects that can be applied to the font you're working with. Enjoy realistic fabric finishes without all the hassle! Try this Photoshop layer styles download today.  Photoshop Glitch Text Effects (PSD)Use this set of 16 glitch text effects for your next project. The distorted anaglyph effects are stylish and easy to use. Read the included help file, add the layer style to Photoshop, and transform your images. This eye-catching effect is one of the best Photoshop layer styles you can try for glitch text effects.  Liquid Tasty Text Effects (PSD, ASL, PDF)This is a high-quality glossy texture text effect built to mimic liquids and jellies. It comes with ten cool mockups and ten sets of styles that you can use. Set up this glossy overlay in the included scenes or add these layer styles in Photoshop to use them in your own work!  Comics Text Effects (PSD, PDF)Here is a set of heroic Photoshop text effects. It's a quick way of getting a retro comic look. Smart Objects make this Photoshop layer styles download very easy to use. Nerd out with your audience thanks to these text effects. They're some of the best Photoshop layer styles for fun projects.  Epic Text Effects (PSD, ASL, PDF)Epic Text Effects is just as fantastical as the name suggests. The Photoshop layer styles in this download are all about the fantasy look. Transform your text in a few quick steps. Add this layer style to your Photoshop asset arsenal. It's perfect if you want a creative aesthetic for a poster or promo material.  More Text Effect TutorialsIf you want to learn how to create more stylish and cool text effects in Adobe Photoshop, t our step-by-step tutorials:
|
| 30+ Mac Keynote Themes: To Customize New Presentations Quickly (2021) Posted: 31 Dec 2020 04:55 AM PST Are you staring at a blank page? Need a quick solution to making a beautiful presentation? Find the best Apple Keynote themes in this curated set of designs.  Apple Keynote is a popular presentation design tool. It's a bit more streamlined and easier to use than PowerPoint, and it packs in all the tools you'd need to make a great presentation with. You can have the power of Apple's flagship presentation tool at your fingertips. And it'll still be time consuming to do the presentation design process from scratch. It's a big time saver to start with a premium Keynote theme. They're packed with great presentation design ideas. They're quick-to-customize and made by professional graphic artists who have an eye for design. New (Quick-to-Customize) Mac Keynote Themes on Envato Elements (With Unlimited Use)You can find hundreds of premium customizable Keynote templates on Envato Elements. And with a great offer: download as many as you want for a single monthly fee.  Use a modern Mac Keynote template from Envato Elements to showcase your team. Choose an infographic that visualizes your story or a new slide with the right photo and text setup to showcase your idea. Keynote presentation themes from Envato Elements have loads of professional slide designs to use.  10+ Best Customizable Mac Keynote Templates on Envato Elements (With Unlimited Use for 2021)Here we feature a curated selection of new Mac Keynote theme designs, from Envato Elements. The advantage of using Envato Elements is that it gives you an "all-you-can-download" pass to grab all the assets you could possibly need. These new Apple Keynote presentation templates are some of the most popular and unique designs of 2021. They feature an optimal mix of modern and easy-to-customize presentations options. Browse through these best Keynote theme designs to find the right one to download for your next presentation: 1. Steel - Business Keynote Template If you need a clean and modern business Keynote theme, Steel is for you. This Mac Keynote template is perfect for any professional presentation. This Apple Keynote design stands out with its white space and minimalism. Other features are:
2. Banjar - Presentation Template Keynote Black and white Keynote templates for Mac are a great trend. This Keynote theme has a discreet touch of color to stand out. Customize this to any topic. Free keynote themes can't compete with premium Keynote themes for Mac like this. Other features include:
3. Pastel - Keynote Template This Mac Keynote template is perfect for a fun and unique presentation. The Pastel Keynote theme is great for many purposes. Marketing agencies, brand presentations and creative portfolios are some examples. The Pastel Apple Keynote presentation template comes with 32 slides and it's easy to edit. This is better than any free keynote themes out there. 4. Mokswa - Modern Agency Mac Keynote Theme If you're looking for a modern Keynote presentation template, that's easy-to-customize, then Mokswa has you covered. It's designed for making persuasive visual presentations that communicate your messages clearly. It comes loaded with creative features like:
Use this creative slide design to make an engaging presentation that's both on-message and on-trend for 2021. 5. Landbook - Custom Keynote Presentation Template This is a modern Keynote presentation template with a beautiful and functional set of slide designs. There are over 90 unique slides, designed at high resolution, and with plenty of easy to customize elements. Quickly edit the pre-built vector shapes, upload images to placeholders, and copy and paste your text in. Get your presentation made fast! 6. Theon - Mac Presentation Template for Keynote Whatever your presentation is about, one thing is for sure: You need a beautiful presentation designed with clarity to succeed. You may have interesting ideas, but unless you can transform them into the right visuals, you'll lose your audience fast. Theon has a clean design with a clear focus on making your message stand out. Keep your audience engaged with this modern set of slide designs. This new Keynote theme is fully customizable, so you can quickly and easily create your next presentation in 2021. 7. Rockefeller - Creative Apple Keynote Presentation Design With over 100 custom slide designs, the Rockefeller Keynote theme is overflowing with creative options. It's great for lots of industry presentations, agency use, or to grip an audience creatively. This Premium download offers professional options that free Apple Keynote themes for Mac are often missing. 8. Power - Unique Mac Keynote Templates With Custom Keynote Styles If you need a strong set of modern slide designs, then the Power Keynote Mac template is a bold choice to download. It features eye-catching layouts made for 2021. It mixes striking images and compelling type. It also includes quick-to-edit components that pack a creative punch. Use this set of Premium presentation designs to make your message stand out confidently! 9. Golazo - Creative Keynote Presentation Theme for Mac The Golazo Keynote theme has a crisp set of 90 presentation slides. It features clean creative layouts, bold text with shaped imagery, and plenty of white space to let your message take shape. 10. Mejacho - Multipurpose Keynote Presentation Do you need multipurpose Apple Keynote templates? Mejacho is a great option. The clean and minimal Apple Keynote design is the best bet. This complete Keynote theme includes:
11. Fallen - Keynote Template I'm sure you've seen many free keynote themes. But have you seen a premium Apple Keynote presentation template like this? Fallen is perfect if you're doing a presentation about fashion or marketing. This cool Keynote theme features:
Envato Elements (Design Without Limits) Envato Elements has a single compelling (all inclusive) offer: Sign up for Envato Elements and you get access to thousands of unlimited use graphics and templates. Access over 1,200,000 digital assets. Graphics, video, audio, presentation themes for Keynote, photos, fonts and more—all for (with unlimited use) one low price.  With Envato Elements, pay a low monthly fee and download new Keynote themes, photos, fonts, icons and much more, as many times as you want. There are places online where you can get themes for Keynote free. But typically, free Keynote Mac templates lack the quality of the themes you'll find on Envato Elements. Envato Elements is a great option for frequent users. But if you prefer to buy custom Keynote themes one at a time, check out the selection from our GraphicRiver marketplace below. Top Apple Keynote Themes on GraphicRiver - 2021 (Buy It One At a Time)If you know what you're looking for, it's worth checking out the pay-as-you-go option with GraphicRiver. These Mac Keynote themes can be purchased one at a time, and you can customize them just as easily!  21 Best New Apple Keynote Themes on GraphicRiver (Download For 2021)Find unique and new Keynote themes for a one-time project in this massive collection on GraphicRiver. This is constantly updated with unique and modern Keynote themes. Here are some of our favorite Mac Keynote templates in GraphicRiver's lineup: 1. VIVID Keynote Business Presentation Template Vivid is one of our top-rated new Keynote themes in GraphicRiver. Users love this because it can't compare to free keynote themes. See what you'll get in this Keynote theme:
User creativechapelhill says:
2. Youth Minimal Creative Keynote If you're looking for new Keynote themes with great designs, you'll like Youth. The black and white minimalist style takes the center of attention. Use this trending theme for Keynote for many purposes. You can create a modern lookbook, portfolio, fashion presentation and more. This Mac Keynote template features:
3. Minimilis - Minimalist Business Keynote Template The minimalist style is trending in Apple Keynote designs. This new Keynote theme is a multipurpose template with a clean design. See what you'll get:
4. Mountain Creative Keynote Mac Presentation Template The Mountain Keynote template has a beautiful design featuring over 3200 unique slides. The Apple Keynote template is a great choice for any type of presentation. It comes with all the necessary slides and elements to share your idea or create a compelling pitch deck. The template also comes with four unique color schemes that serve as an excellent starting point. You can easily customize it to match your company colors. 5. UNCO Powerful Keynote Template The UNCO Keynote template is easy to work with and packed with features. The template has tons of charts, graphs, and other infographic elements to present your data in a visual way. It also includes image placeholders for easy editing and customization. On top of that, you'll find subtle animations and slide transitions to make your presentation more dynamic. 6. Multipurpose Infographics Keynote Template Design Consider this multipurpose Keynote template if you want to make an infographic-style presentation. The template comes with custom charts, graphs, world map slides and other infographic elements. Overall, you'll get a template with 50 color variations, maps of 130 countries, animated slides, 100 custom icons, and more. 7. Manila Keynote Mac Presentation Template When you're buying Apple Keynote templates one at a time, the best way to get the most value is to choose an option with many slide templates. Manila fits the bill perfectly thanks to over 350 unique slide designs. The variety means that it works for many purposes. Best of all, this package also includes built-in icons, infographic templates, and more. All this ensures that your Keynote presentation captures your story. 8. Fools Keynote Template Some of my favorite Keynote presentation templates feature bold typography. That's why Fools has a prominent spot in this round-up. You can use these templates for practically any purpose. But the strong text elements make this an ideal fit for a fashion or modern design presentation. Less is more! These minimalist slide designs balanced with bold text will help your audience hone directly in on your key points. 9. Space - Custom Creative Mac Keynote Theme Design If you're looking for a creative new Keynote theme with a minimal design, then Space is a noteworthy option. It's got 150 unique slides designs that feature a great balance of photo setups, bold text, and dynamic shapes. Use it to quickly design a fresh, focused presentation in 2021. 10. Bold - Striking, Minimal Apple Keynote Theme Design The Bold Keynote template has everything you'd need in a premium theme. It's supercharged with tons of creative elements. There are 480 unique layouts, infographics, editable charts, vector icons, and more. Use it to create a powerful presentation deck with a striking design in just a few minutes—instead of hours (or even days). 11. Mnml - Fresh Keynote Presentation Theme For Mac This is a beautiful modern Keynote theme. It's overflowing with creative slide designs and all the features you'd need to customize a great presentation fast. Plus, it's designed by the Elite Author Haluze, who has customers raving: "Clean modern design. Customer service even better. Had a question and it was answered within minutes on a Friday evening. Will definitely be following this author for more creative work in the future." 12. Nors - Minimal Keynote Presentation Theme - 2021 Nors is a minimal and clean 2021 Keynote presentation template download. It's got over 130 custom layouts, which gives you many creative possibilities to make a great presentation. This theme has tons of features that free Apple Keynote themes for Mac may be lacking. It's set up professionally. You'll find drag-and-drop image changes, easily editable colors, styles, shapes, and more. 13. Motagua - Popular Multipurpose Mac Keynote Theme Motagua is one of the best-selling Mac Keynote themes on GraphicRiver. It's five-star rated and is loaded with creative features. Users are raving with comments like: "The large number of graphics and design allows unlimited ways to customize your presentation." This Premium download offers professional options that free Keynote themes for Mac are all too often missing. Take advantage of its 406 unique slide designs, and easy to customize setup. 14. Triangle - Clean Design Trend Mac Keynote Theme To make an effective presentation that impresses an audience in 2021 can be time consuming. That is, unless you start with the right visual resource. Triangle is a modern Mac Keynote theme with a crisp set of clean, beautiful slide designs. It also comes with a ton of easy-to-edit, professional features that are 100% customizable. 15. Verzus - Minimal Apple Keynote Theme Download With thousands of happy customers, Verzus is one of the best custom Keynote themes available for download on GraphicRiver. Building a great presentation has never been so easy with all the creative options in this template. It features plenty of graphic options, from infographic, to image/text layouts, and easy to edit slides. Turn your ideas into an awesome presentation—swiftly! 16. 10 in 1 - Mac Keynote Bundle With Custom Designs Want to blow your audience away at your next presentation? You've got the ideas, and the right information. So, make sure you deliver it in the most graphically engaging manner! This bundle features 10 professional Keynote themes. This Premium 2021 download set offers professional options that free Keynote themes for Mac are often lacking. Each of these Mac Keynote themes are highly customizable and easy to work with. You're also getting over 3600 total slides in this bundle. That includes animated transitions, infographics, free fonts, and a huge array of slide types. 17. Business Keynote Presentation Template This powerful Keynote theme comes with 300 unique presentation slides and 100 pre-made template files. It'll help you design a professional looking presentation in no time. The template has integrations with Keynote diagram collections for textual and image data. 18. Simplicity Keynote Mac Presentation Template Simplicity is a minimal and elegant Keynote template. Thanks to its minimal design, it works well for any type of presentation and you can easily customize it to match the rest of your brand. The template includes over 500 unique slides, 10 color themes. It was designed in both widescreen and standard format. 19. Sevenam Keynote Presentation Design The Sevenam Keynote template has a simple and bright design. It comes with 10 premade color schemes that serve as an excellent starting point, but you can easily customize them to your liking. The template comes in three different aspect ratios. It includes over 3000 custom icons, drag and drop placeholders, and animated slides that'll bring your presentation to life. 20. Animated Slides Bundle for Keynote Presentation Looking the best animated themes for Keynote? You're in the right place. This Keynote theme is one of the most complete templates you'll ever find. Free keynote themes can't compete with this. See everything included and download this Keynote theme:
21. Voodoo Keynote Template Voodoo is one of the best Keynote themes for Mac we've got. You can create a professional and modern Keynote presentation in less time with Mac Keynote templates like this. This is what you'll get in this Keynote theme:
Where Do You Find the Best Mac Keynote Templates? (Envato Elements vs GraphicRiver)Downloading premium new Keynote themes from Envato Elements or GraphicRiver is better than getting themes for Keynote free. But which option should you choose? Both Envato Elements and GraphicRiver have hundreds of popular Mac Keynotes templates. They're industry leading marketplaces for presentation themes in 2021. But should you use Envato Elements or GraphicRiver? And what are the key benefits of each? 1. Key Benefit of Envato Elements: Limitless UseEnvato Elements gives you unlimited downloads of creative assets. Get Apple Keynote presentation theme designs for a single monthly fee. With a subscription to Envato Elements download any of these professional assets. Plus, get as many Keynote presentation themes as you need, and use them at any time. Unlimited downloads is a powerful offer. It's packed with a ton of creative resources, that you can quickly tap into. There are loads of quality Apple Keynote templates with on-trend designs available on Envato Elements:  2. Key Benefit of GraphicRiver: Single UseGraphicRiver is the leading digital marketplace for single use graphics and visual assets. It's part of the Envato Market suite of online marketplaces that offers many creative digital assets. For a great Keynote presentation template to use right now on your project head over to GraphicRiver. Make a purchase and download your files. Here are the best new Keynote themes that are currently trending on GraphicRiver:  Your Choice: Limitless Designs or Single Use DownloadsWhat's right for you: Envato Elements or GraphicRiver? If you're a digital marketer with many projects to promote, or a designer with numerous clients to serve, Envato Elements offers a great bang for your buck. Sign up for Envato Elements now.  For just one great Keynote presentation template, head over to GraphicRiver (or another Envato Market site). You'll find exactly what you need. How to Quickly Customize a Mac Keynote Presentation ThemeNow, let's look at how you can quickly customize a Mac Keynote presentation theme from Envato Elements. For the instructional purposes, I've chosen the Color-X Keynote Template. If you've got an Elements subscription and want to follow along, download the template here.  Step 1. Download the Selected Keynote Template Click on the Download button to download your chosen Keynote template. Step 2. Unzip and Open the Template in KeynoteOnce you download a zipped file, double-click to unzip it and in the folder find a template file, with .key ending. In this case, I chose Widescreen format and opened up 16_9.key file.  Step 3. Customize Text One of the most common components of any presentation is text. It's very easy to edit and add text in Apple Keynote. To edit, simply double-click on the text you want to change and start typing. For text customization, click on the Format button at the top right corner. Choose Text tab below and start customizing text to your needs. To add new Text block, click on the Text button, which you can find positioned in the middle at the top bar. Step 4. Customize ColorsWhen you download a template, you may want to adapt its color scheme to better fit your brand. It's quite intuitive to change colors of any object in Apple Keynote. As with the text in the previous step, simply double-click on the object you want to customize. You'll see a menu with customization options:  In the picture above, I chosen Slide 5 and double-clicked on the top left rectangle. Then chosen a custom color from the color wheel. If you don't see this menu pop up when you choose on or the other object, click on the Format button (top right). Choose the Style tab (below the Format button) and you'll see customization options. Step 5. Customize Dynamic DataMany presentations include dynamic data like charts, numbers and infographics. To edit, click on the dynamic object. You'll see a light blue button that says Edit Chart Data or a similar one depending on the object type. Click on the button and you'll see a new customization menu open up.  Once a new menu opens up, in this case Chart Data table, edit data just like in any spreadsheet application. You'll see live changes in your slide.  Step 6. Export Your SlidesFinally, once you're happy with your Keynote presentation, click on File > Export To > and choose your preferred format. In this case, I chose PDF. Then you can choose quality and click on the Next... button to choose where you want to save your slides.  And voilà! Your slides are ready! This premium option is a great example of the advantage that you'll have over free Apple Keynote templates. 5 Quick Tips to Design Better Keynote Presentations in 2021Now you know how to customize one of our beautiful Keynote templates. To design a compelling presentation there are a few key tips you should keep in mind as you work on your presentation: 1. Keep White Space In MindWhite space is your best friend when it comes to designing your presentation. Leaving white space around different presentation elements makes your presentation clearer. It allows the audience to focus on your message.  2. Increase Your Font SizeKeep the contents of your presentation legible by increasing your font size. Set the body font to at least 28px and your headings to 36px. 3. Use High Quality ImagesThe images used throughout your presentation will help you make a more compelling argument. You'll leave a great impression on your audience. As such, your images need to be of high quality.  4. Stick to One Idea Per SlidePresenting only one idea per slide makes it easier for your audience to focus on your presentation and stay engaged. If you've got too many ideas per slide, your audience will keep reading while you're explaining each concept. Then, they'll become bored and disengaged. 5. Keep Text to a MinimumThe last tip we've got for you is to keep the text to a minimum. Your presentation will be more engaging and easier to understand. Use visuals such as charts, graphs, images, maps, and timelines to present the information.  5 Top Keynote Presentation Slide Design Trends for 2021Premium themes for Keynote give you the tools to succeed in your next presentation. But to make the most impact, incorporate 2021's latest Keynote theme trends. Let's look at five of these trends to help you turn your Keynote deck into a smash hit: 1. Increasing Use of Images Think about it: most of us are overwhelmed by torrents of information in our daily lives. Attention spans grow ever shorter. The last thing you want your slides to do is to add to the problem. Download Keynote themes featuring plenty of image placeholders. These streamline the process of adding tons of photos, making it as easy as dragging and dropping right onto the slide. Photos in themes for Keynote are the perfect way to make your points in style! 2. Crafting Seamless Transitions With Magic MoveMagic Move, a feature unique to Keynote, is an effortless way to move content from one slide to another. Gone are the days of content jumping back and forth across slides. It works with the Keynote themes you've already seen! With Magic Move, you can seamlessly animate any object and watch it glide into position. Better yet, you can apply the effect in just a few clicks. To learn the simple process for themes for Keynote, check out our handy Magic Move tutorial with all the details: 3. Constructing Compelling Infographics Reading columns of data aloud to an audience is a surefire way to bore and confuse them. That's where infographics come in. Infographics are stylized illustrations built to explain concepts and data. Infographics look great on your slides, and they free Keynote themes to focus on big ideas. Use them to map a process, review results, plot strategies, and more. 4. Setting the Stage by Adding YouTube VideosAn old expression reminds us that we shouldn't reinvent the wheel. That's very true when it comes to Keynote presentations. Sometimes, it just isn't necessary to always speak or share your own material. By adding YouTube videos, you can introduce new voices and boost audience engagement. Thanks to Keynote, it's incredibly easy. Learn how to add YouTube videos to your Keynote slides with our full tutorial: 5. Bringing Apps to Life with Device Mockups If you're talking about your app or website, a simple screenshot isn't enough. To truly bring it to life, you need device mockups from a premium template. You won't find many with free Apple Keynote templates! Device mockups are 3D representations of real laptops, phones, tablets, and watches. By pairing them with a screenshot, you've created lifelike impressions of how your site or app really looks. More Top Choices to Download Keynote ThemesYou've only seen the tip of the iceberg when it comes to themes for Keynote. There are truly Keynote themes for every type of presentation you could ever want. We're always working to curate top options to download Keynote themes. All these articles include premium selections that are far better than free Apple Keynote templates. Free Keynote themes can't compete with the polish of these selections! Here are some articles with even more templates:
Common Apple Keynote Questions Answered (FAQ)Themes for Keynote are a great starting point. But you might still have a few unanswered questions you'll want to solve so that you can get the most after you download Keynote themes. Many Keynote users face common questions when they start using the app. We've answered five of the questions we hear the most in the section below: 1. Does Keynote Support PowerPoint Templates?If you've got a favorite PowerPoint presentation you want to open, it helps to know that Keynote supports PPTX files. You could even use PowerPoint templates to create themes for Keynote, too! Learn to open your PowerPoint presentation in Keynote with the help of this tutorial: 2. Can You Share Apple Keynote Presentations Online?Keynote Live is the perfect feature for sharing your presentation. You can instantly generate a URL for everyone to access and walk through your presentation in real-time. Keynote Live also supports free Keynote themes, as well as advanced themes for Keynote. Walk through its features in our guide below: 3. What Other Formats Can You Import to Keynote?PowerPoint isn't the only format that you can convert to Keynote. With the help of some tools, you can also convert PDFs. You can even use the visuals in a PDF to create free Keynote themes. See several solutions below to convert PDF to Keynote. You'll never need to retype your content. 4. How Can You Collaborate on Keynote Presentations?Collaboration is the art of working together to create great finished products. Presentations are a classic use-case for collaboration. Everyone can bring a different perspective to the table. Collaborate in Keynote with the help of this tutorial. Download Keynote themes and share them with others, filling them out rapidly with the content of your own. 5. What Media Does Keynote Support?Modern presentations demand a little something extra to command the audience's attention. Keynote themes typically include placeholders for audio and video, and Keynote makes it easy to add these! Add video clips or audio tracks to your themes for Keynote for the best presentation yet. Learn More About Working With Keynote on the MacWorking with slides on Keynote isn't rocket science. But it can get be scary and overwhelming at the very beginning. Don't worry. Check out our ever-growing collection of educational resources to help you master Apple Keynote. You'll start designing beautiful and effective presentations in no time. To become a power Keynote user, you need to learn all the tricks to become more efficient. Check out our Ultimate Apple Keynote Tutorial Guide. Also, here are some Keynote tutorials that you may find especially useful:
Grab This eBook on Making Great Presentations (Free PDF)Don't miss out on this great presentation eBook. Download: The Complete Guide to Making Great Presentations. It's available for FREE with a subscription to the Tuts+ Business Newsletter. It'll walk you through the complete presentation process. Learn how to write your presentation, design it like a pro, and prepare it to present powerfully.  Download a Great Keynote Presentation Theme NowThe best Mac Keynote presentation templates have plenty of ready-made, easy-to-customize slide designs. If you need more options, you'll find a ton of great Keynote presentation themes on Envato Elements or GraphicRiver. Browse through them to find the perfect Apple Keynote theme design to download now. Use it to make a beautiful presentation in 2021. Add your ideas to the unique slide layouts, and quickly customize your message to present with visual impact to your audience. Editorial Note: Our staff updates this post regularly—adding new, exciting Mac Keynote templates. |
| How to Use Texture, Clarity, Dehaze, Vibrance and Saturation in Adobe Camera Raw Posted: 30 Dec 2020 08:46 AM PST The section of Adobe Camera Raw that includes Texture, Clarity, Dehaze, Vibrance and Saturation can make a big difference to the look of your images. They can also sometimes cause confusion, as some of the sliders appear to perform similar tasks. In this article, we'll break each down for you so you can better understand their unique functions. Clarity and TextureClarity and Texture are similar but not quite the same. Clarity has been around for a little while in ACR and it adds contrast to your midtones, leaving those tones at the ends of the spectrum untouched.  Texture on the other hand is quite a new addition, added in 2019. Texture is a little like structure in other photo editing applications, it sharpens in one direction and smooths in another. Unlike traditional sharpening features though, it doesn't target the edges of shapes but instead enhances textures already present and almost mimics a faux HDR effect. When Texture is used on an image with a shallow depth of field for example, it shouldn't alter your background blur.  Likewise, in the opposite direction, when the Texture slider is used to smooth, you shouldn't lose those important details. Vibrance and SaturationWhile Saturation affects colours across your whole image, Vibrance targets just your midtone colours. When you increase the Saturation slider, all the colours across your entire tonal range will be affected, from shadows right up to highlights. If you increase it a lot, it'll make the colours really strong and gaudy, a little like a cartoon.  A good way to see the difference between the two is actually to decrease them. If we take Saturation to -100 you can see it removes all of the colour in the image, making it black and white.  However if Vibrance is decreased to -100 you're left with an anaemic, muted image, but certainly one that still has some colour present.  DehazeTo demonstrate Dehaze I've switched to a photograph that was taken on quite a misty day with poor visibility.  You can see that by increasing the Dehaze slider it really brings back details that were getting lost towards the background. You can go too far with Dehaze, and it'll suffer the same tradeoff as other sliders, with 'too bright' colours and being too sharp. Dehaze is also handy if you want to make a misty picture look even more hazy, just drag the slider the opposite way to lose some definition from your background and gradually towards the front depending how far you pull the slider. Less is MoreAs with all editing tools, less is often more and you'll likely find the right balance between each of these sliders to get just the right result for your image. Here's a before and after image with a more considered use of the options I've gone through in this article. There aren't any other edits - not even basic corrections - so you can see what effect just these particular tools can have.  And here's a larger version so you can see the image more clearly and the adjustments that have been made.  If you're using an older version of Adobe Camera Raw, you might find this video helpful. More Adobe Camera Raw Tutorials |
| You are subscribed to email updates from Envato Tuts+ Tutorials. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |
















.jpg)






























.jpg)
.jpg)






.jpg)







































0 Comments: